A Contact Us page is a vital component of a brand’s website.
It’s one of the few ways available for potential customers to have a direct line of communication with a business – all without leaving the site.
Not only is a Contact Us page great for capturing leads, but it’s also an efficient tool for customer service operations.
Website visitors will typically also leave feedback or ask general questions through a contact page. These pieces of information are valuable to businesses because they learn more about consumer expectations and preferences.
Need some inspiration to spice up your Contact Us page?
Look no further than the over 40 examples for inspiration on how to create a compelling and attractive Contact Us page.
Key Elements Of A Great Contact Us Page
There are three core elements that make up a successful Contact Us page:
While Contact Us pages are meant to be helpful to users, it’s important not to bombard them with too much information.
At the end of the day, users want to know from brands that their voices will be heard one way or another. Adding in additional elements like phone numbers, email addresses, and social links gives users the opportunity to reach out on multiple platforms.
Lastly, a Contact Us page should be easy to find on a website. Nothing’s more frustrating for a user to have to hunt down ways to contact a company, leaving them overwhelmed by the time they finally find it.
44 Inspiring Contact Us Page Examples
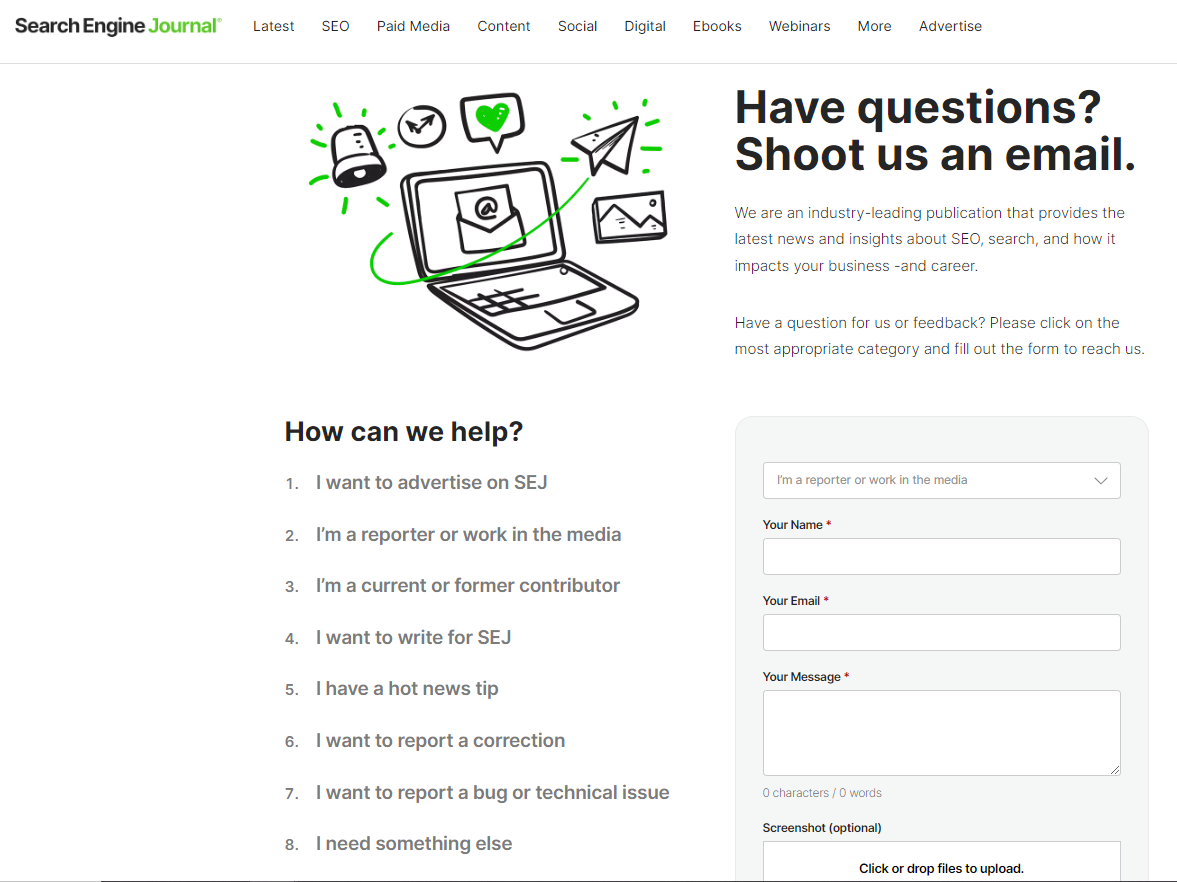
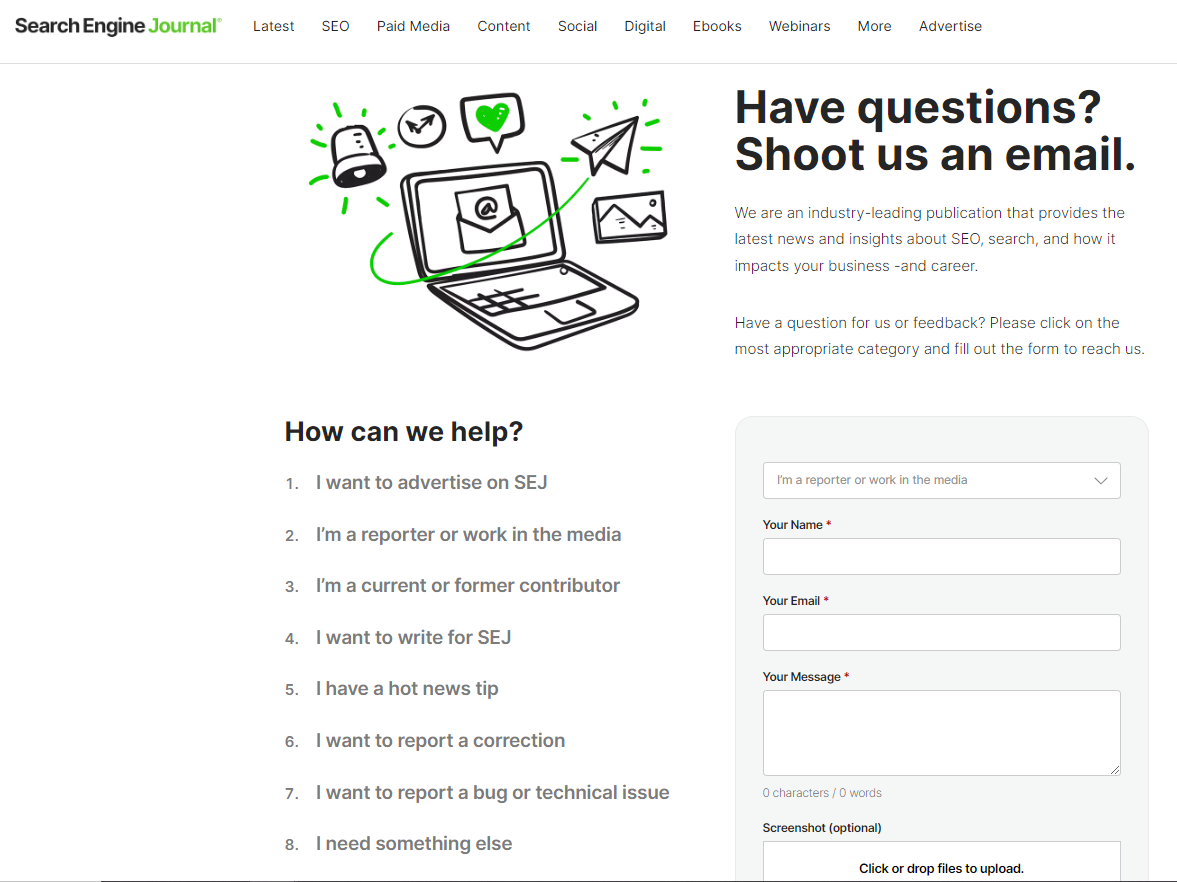
1. Search Engine Journal
We couldn’t help but start this list by raving about our own Contact Us page. We begin with an engaging heading, “Have questions? Shoot us an Email.”
And then simplify the page with easy button links that adjust the Contact form based on user engagement.
 Screenshot from searchenginejournal.com, February 2024
Screenshot from searchenginejournal.com, February 2024
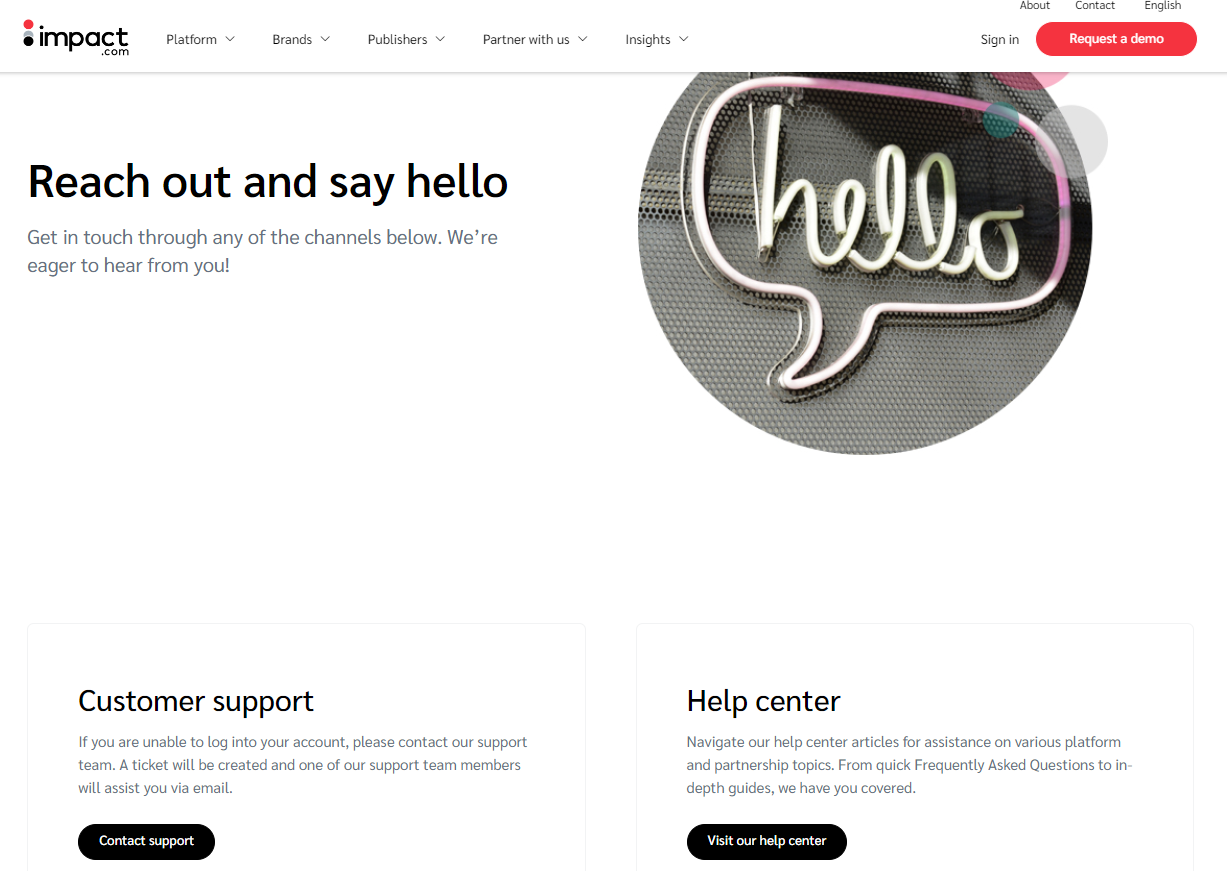
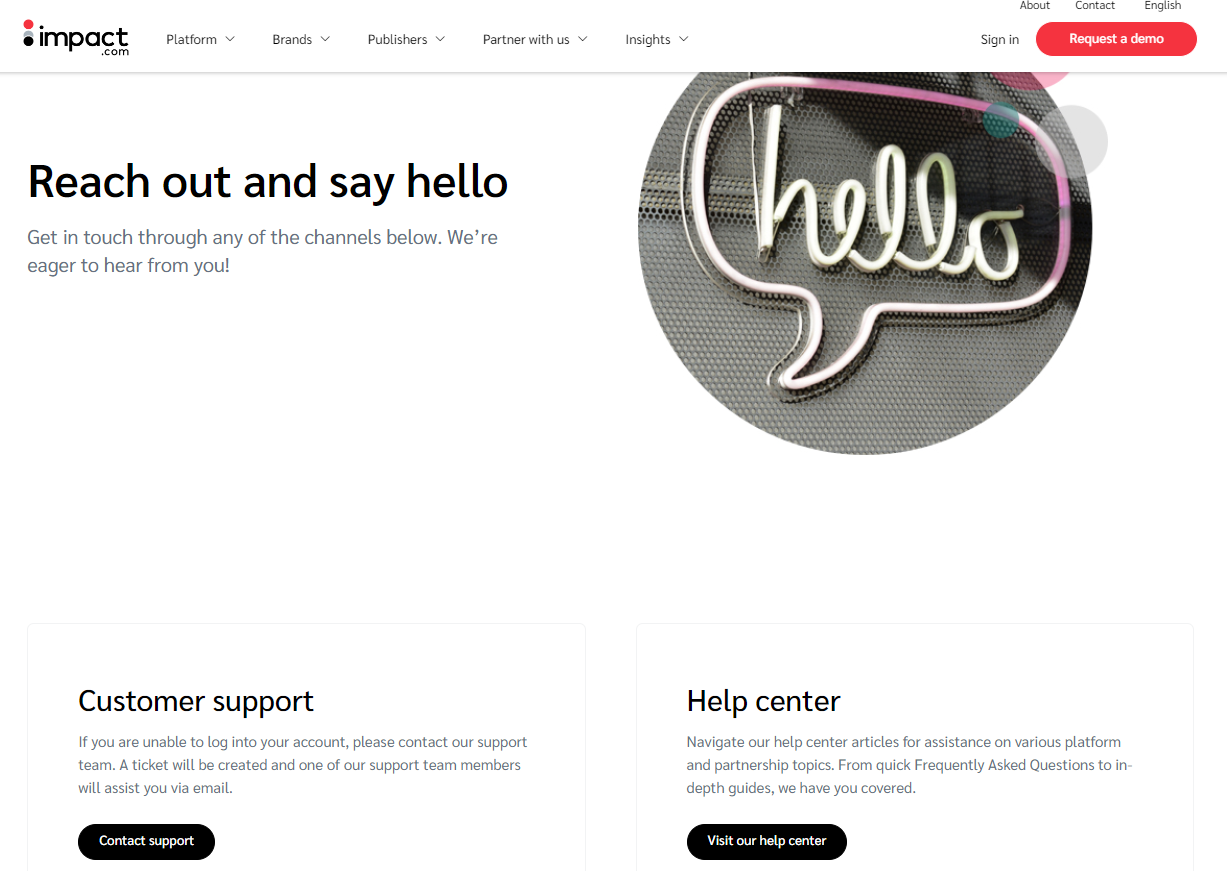
2. Impact
Impact’s Contact Us page is easy to navigate for users, directing them to support for any account-related issues or to visit the Help Center to get quick answers.
 Screenshot taken from impact.com, February 2024
Screenshot taken from impact.com, February 2024
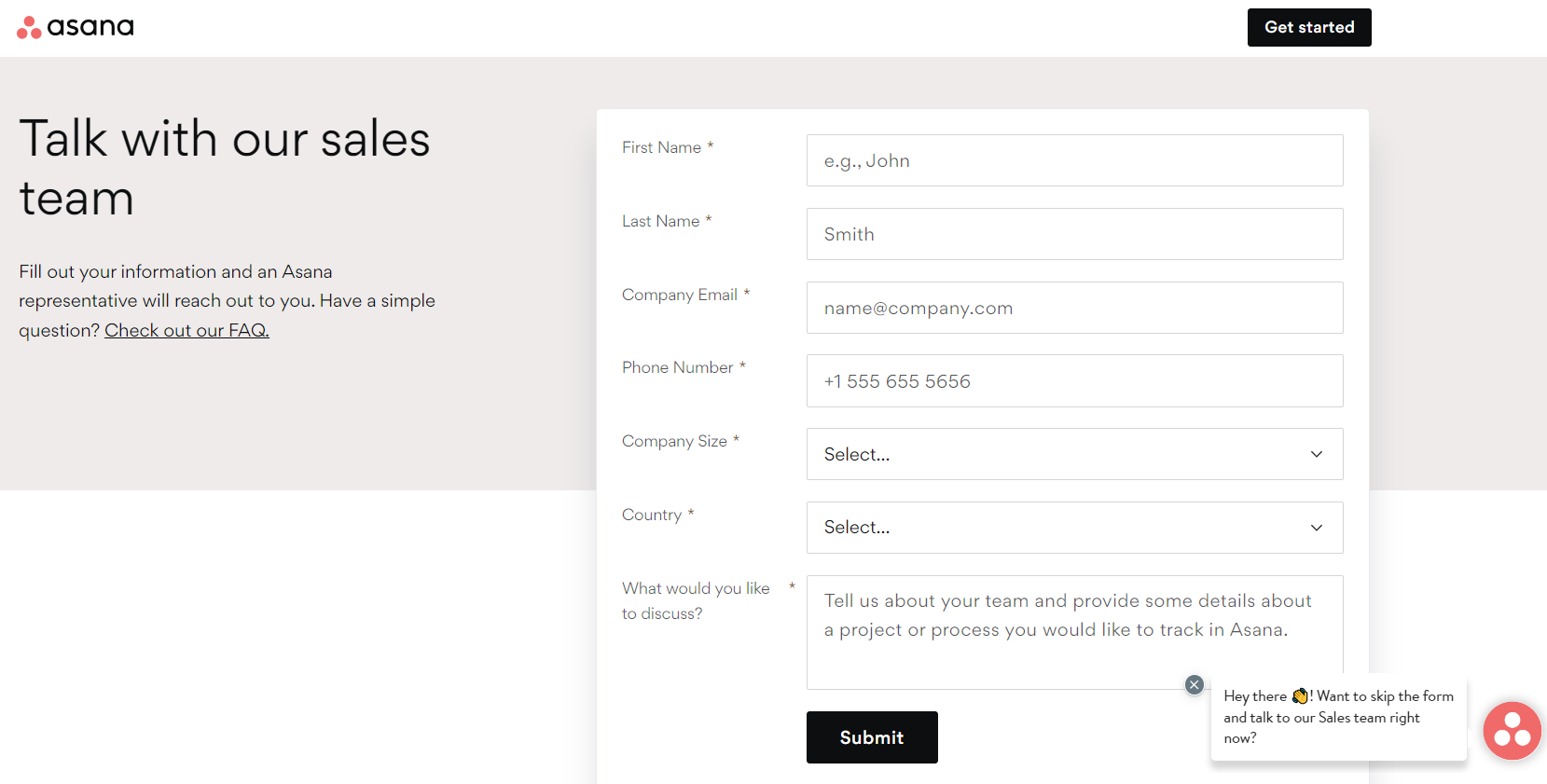
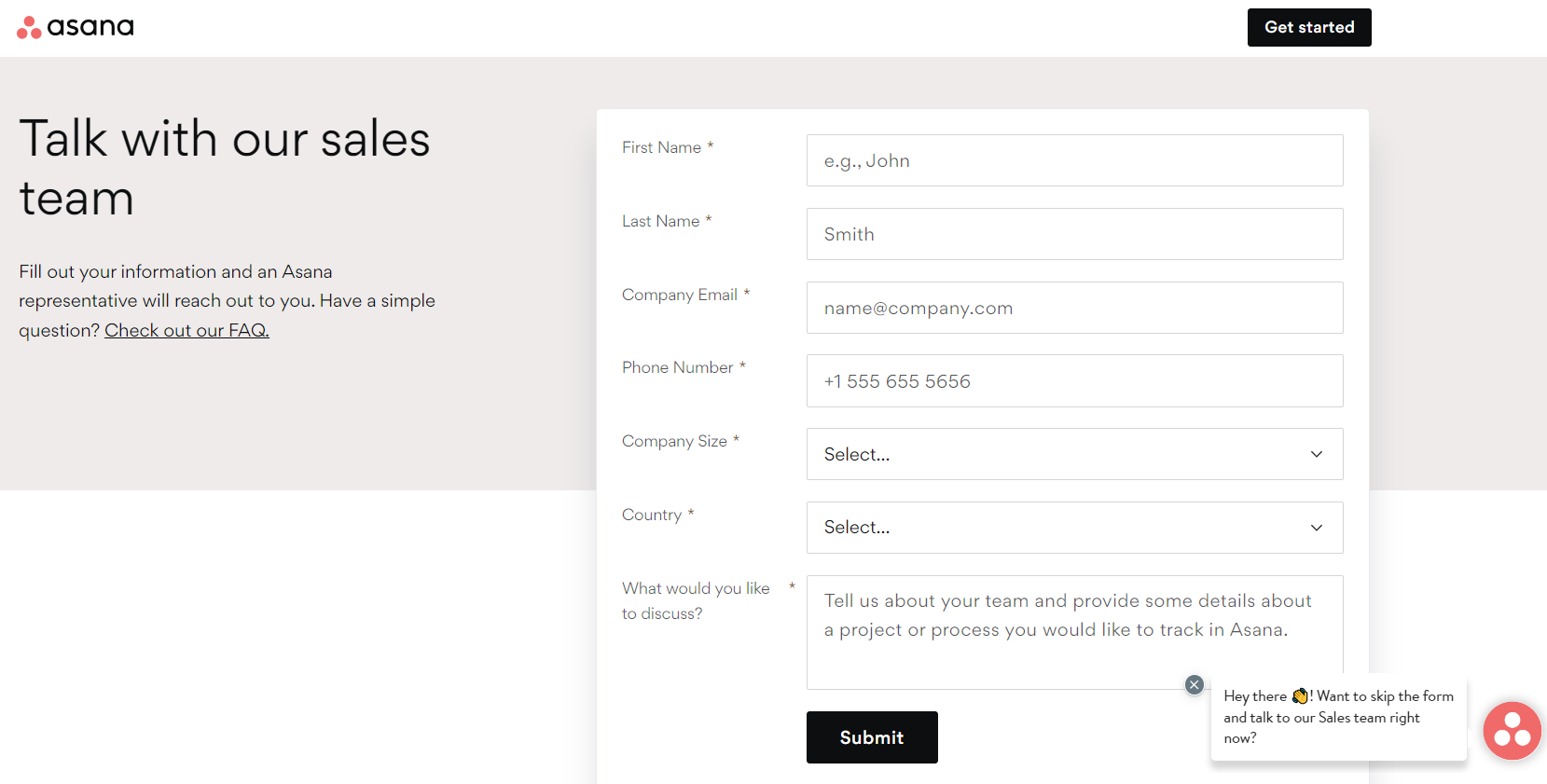
3. Asana
Asana took a minimalistic approach with their Contact Us page, utilizing a visually appealing and simple form.
It also provides a link to its FAQs for more general questions that someone may be able to find an answer to quickly.
Lastly, the page includes a non-intrusive chatbot that gets a user in touch with the sales team quicker, if they wish.
 Screenshot from asana.com, February 2024
Screenshot from asana.com, February 2024
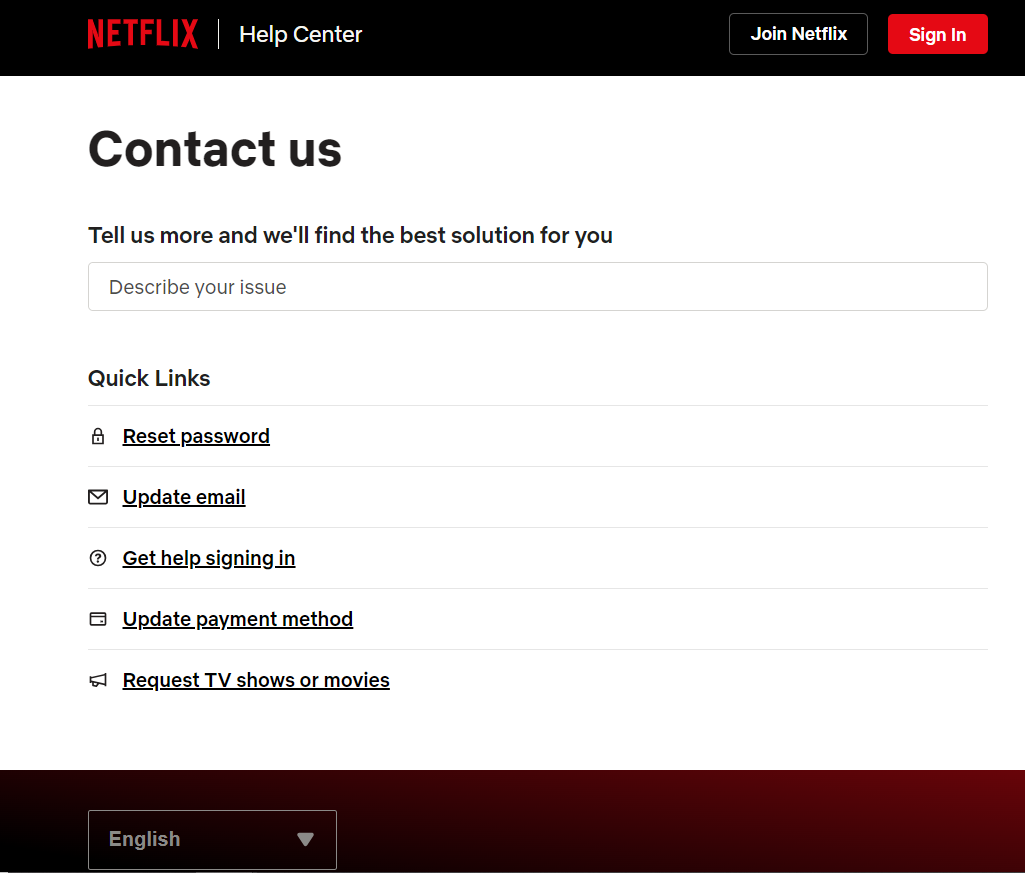
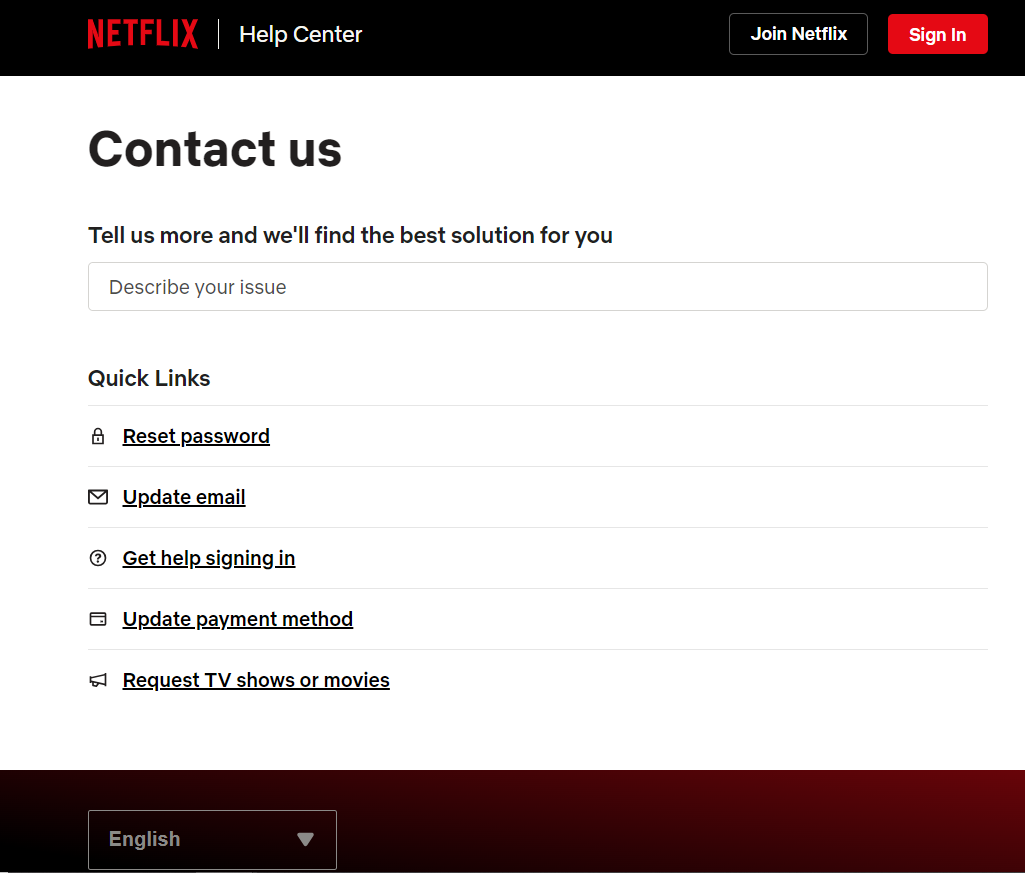
4. Netflix
Netflix is an excellent example of providing personalized customer service for account holders.
If you have an account, Netflix personalizes the greeting on the page, such as “Hi, Brooke.”
It provides a handy set of quick links for account help, like resetting a password or signing in.
The page to get help signing in also has a phone number a customer can call to chat through issues in real time, if needed.
 Screenshot from netflix.com, February 2024
Screenshot from netflix.com, February 2024
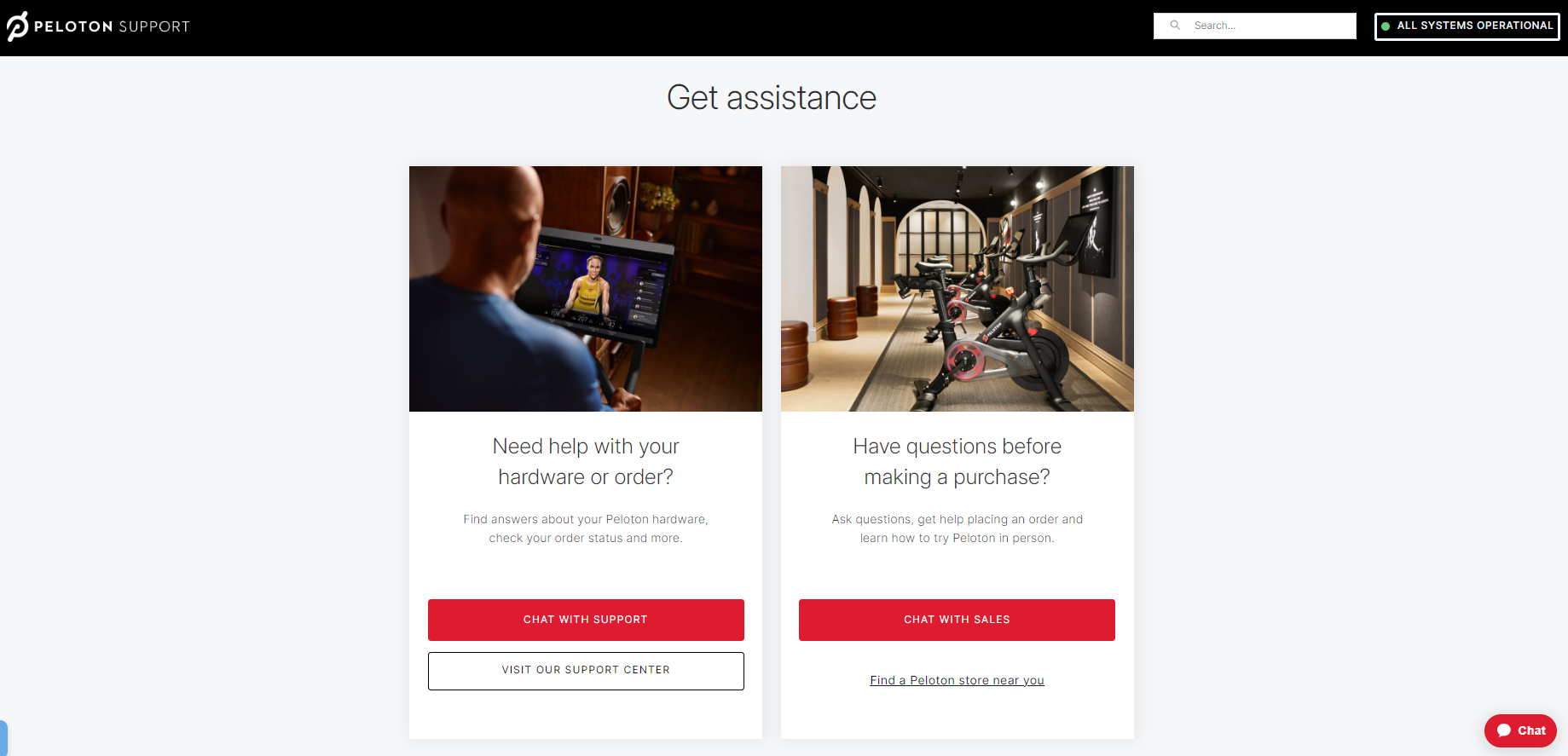
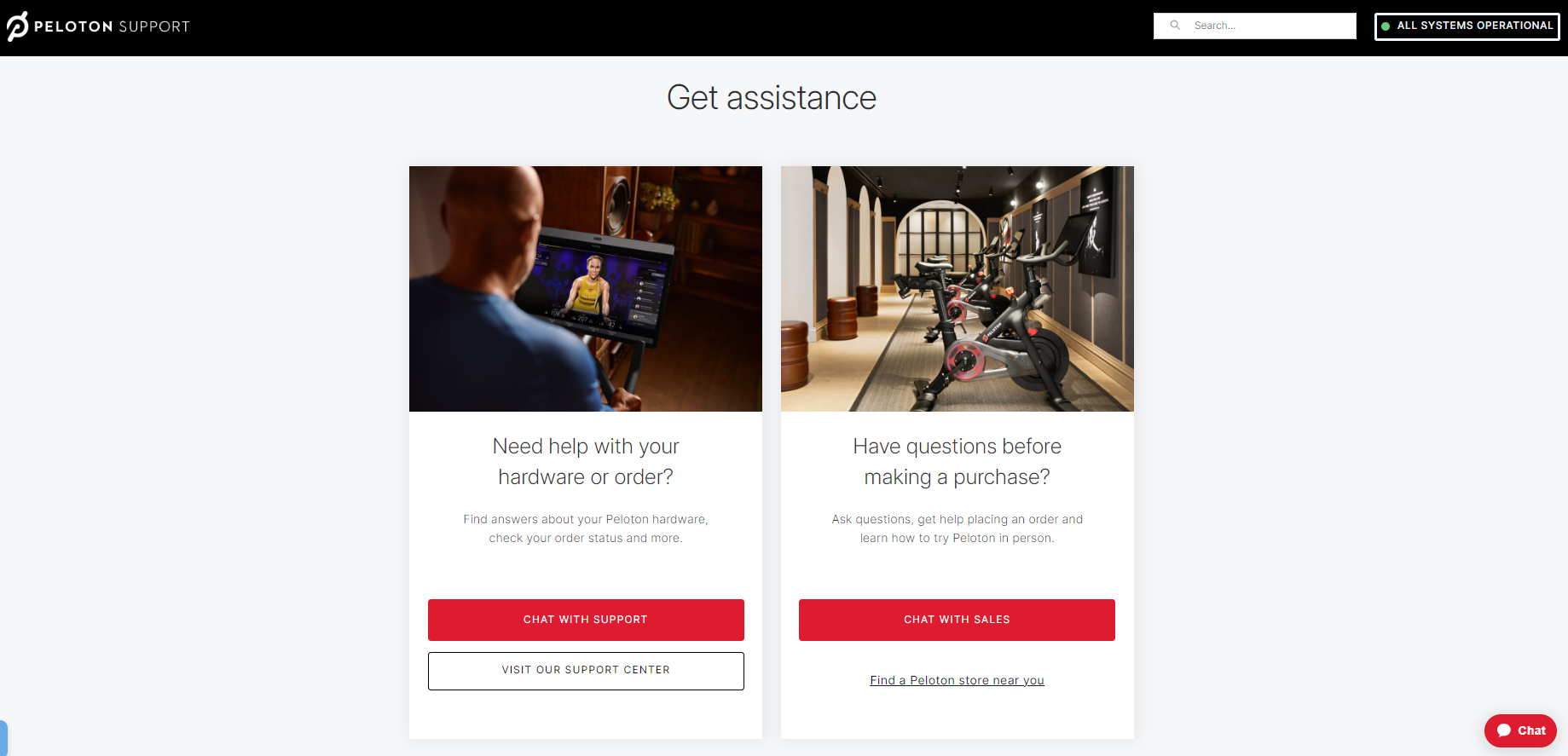
5. Peloton
The combination of images and text on their Contact Us page is helpful, direct, and organized.
For example, you have two routes you can take: “Need help with your hardware or order?” or “Have questions before making a purchase?”
And each has a button connecting you to the correct department.
There’s also a chatbot feature in the bottom right-hand corner, as well as links for:
- Peloton offices.
- Corporate contacts (email addresses).
- Studio locations.
 Screenshot from support.onepeloton.com, February 2024
Screenshot from support.onepeloton.com, February 2024
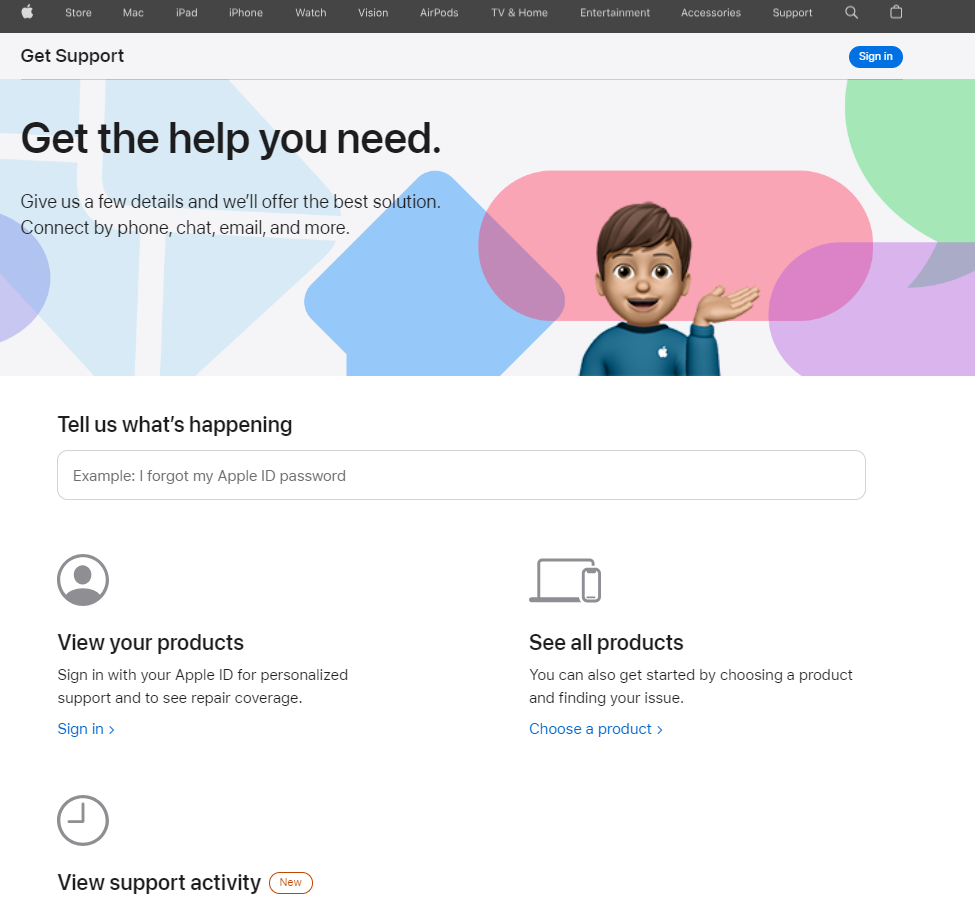
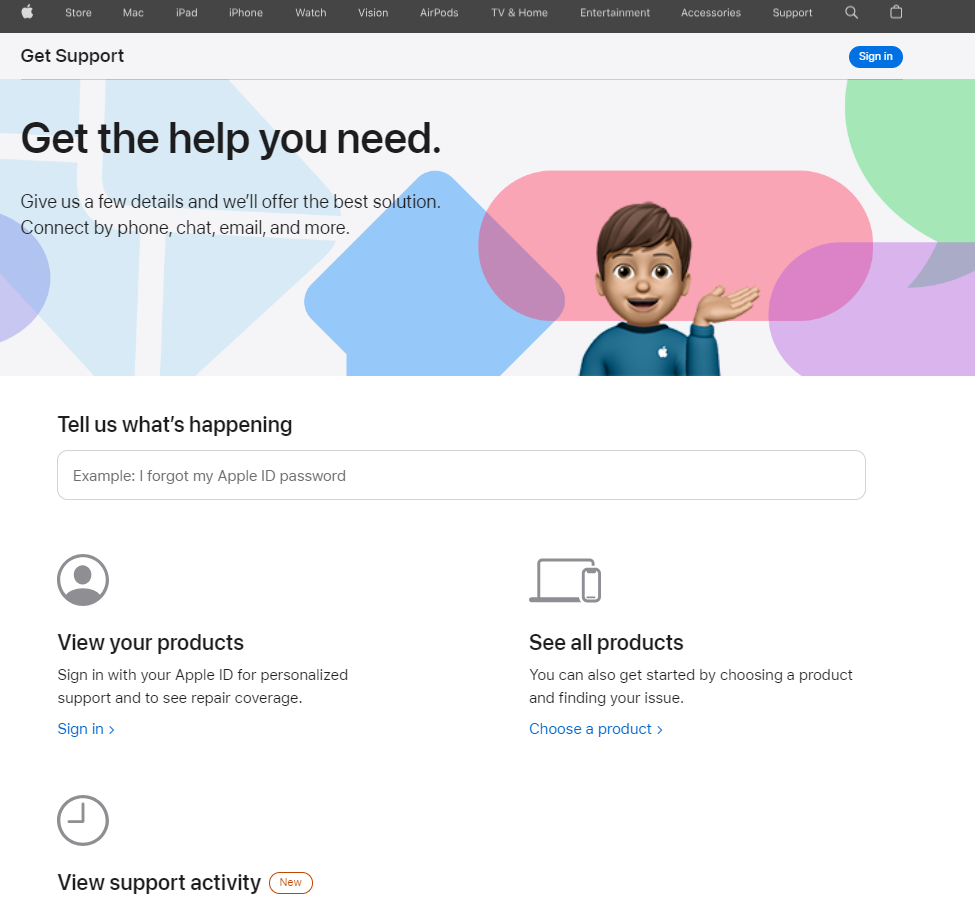
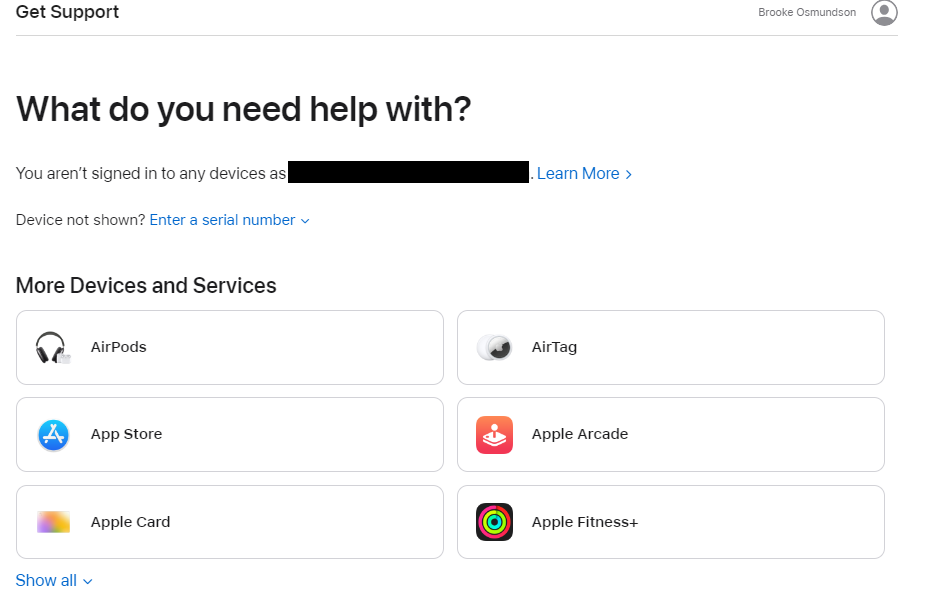
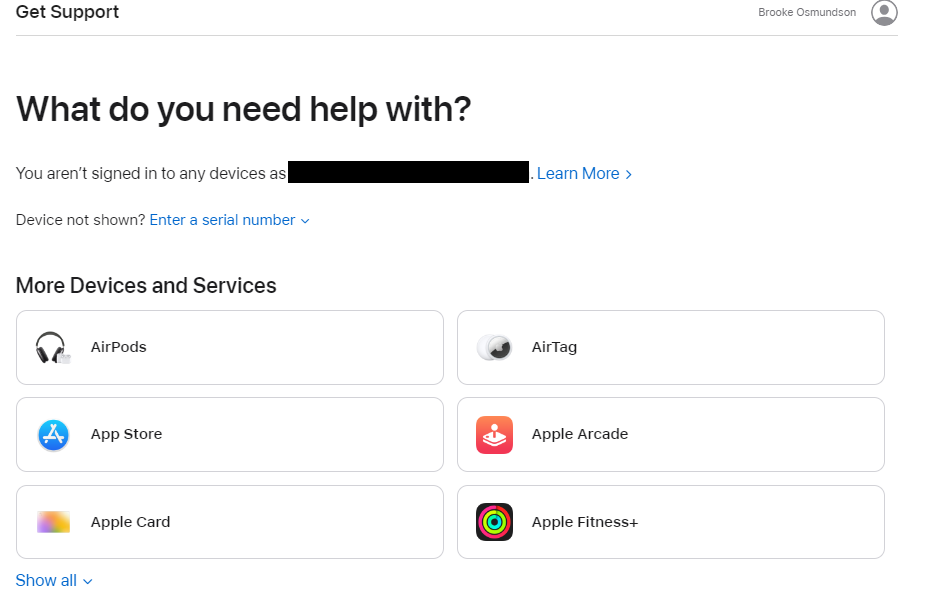
6. Apple
Apple’s support is all about personalization based on the products and devices you have.
The Contact Us page design is simple but effective by prompting the user to sign in for faster support.
Once signed in, Apple provides easy-to-navigate topics and categories, along with the option to input a device serial number for advanced support.
 Screenshot from getsupport.apple.com, February 2024
Screenshot from getsupport.apple.com, February 2024
 Screenshot taken from getsupport.apple.com, February 2024
Screenshot taken from getsupport.apple.com, February 2024
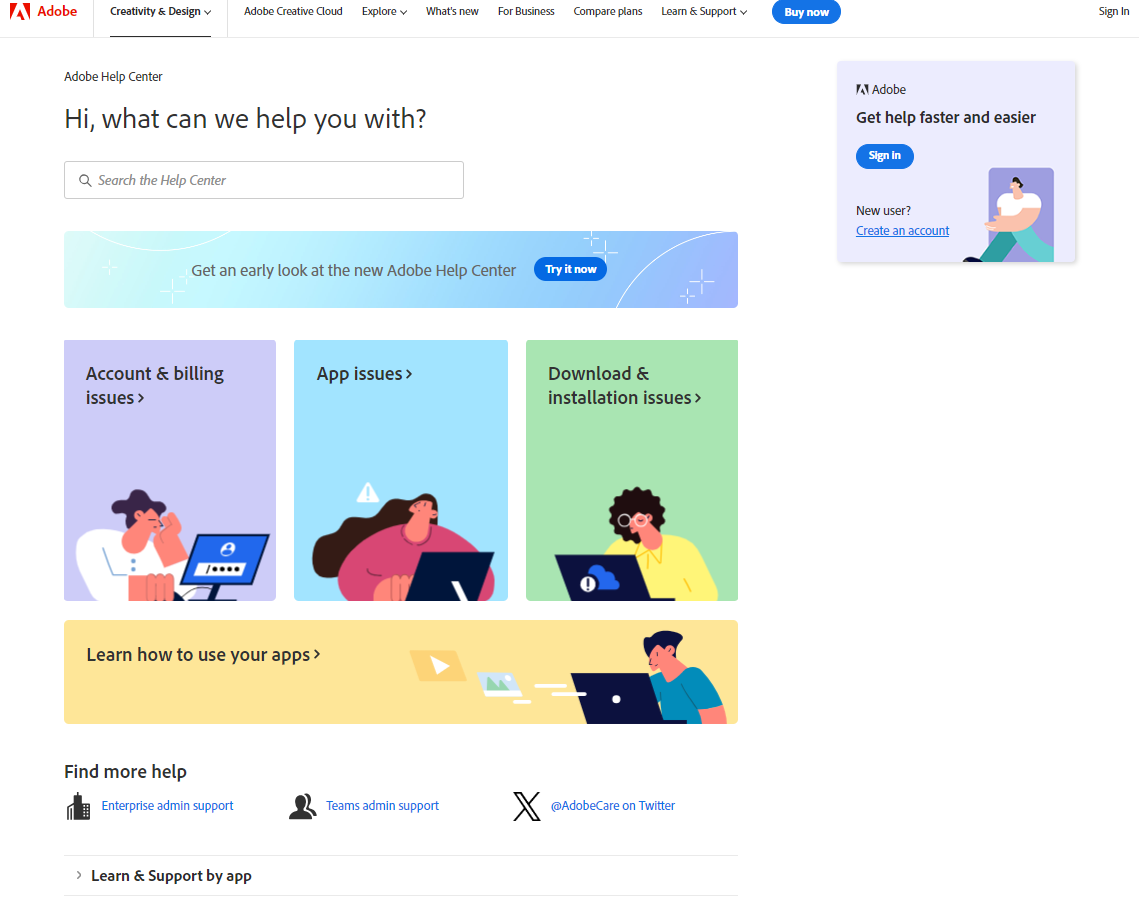
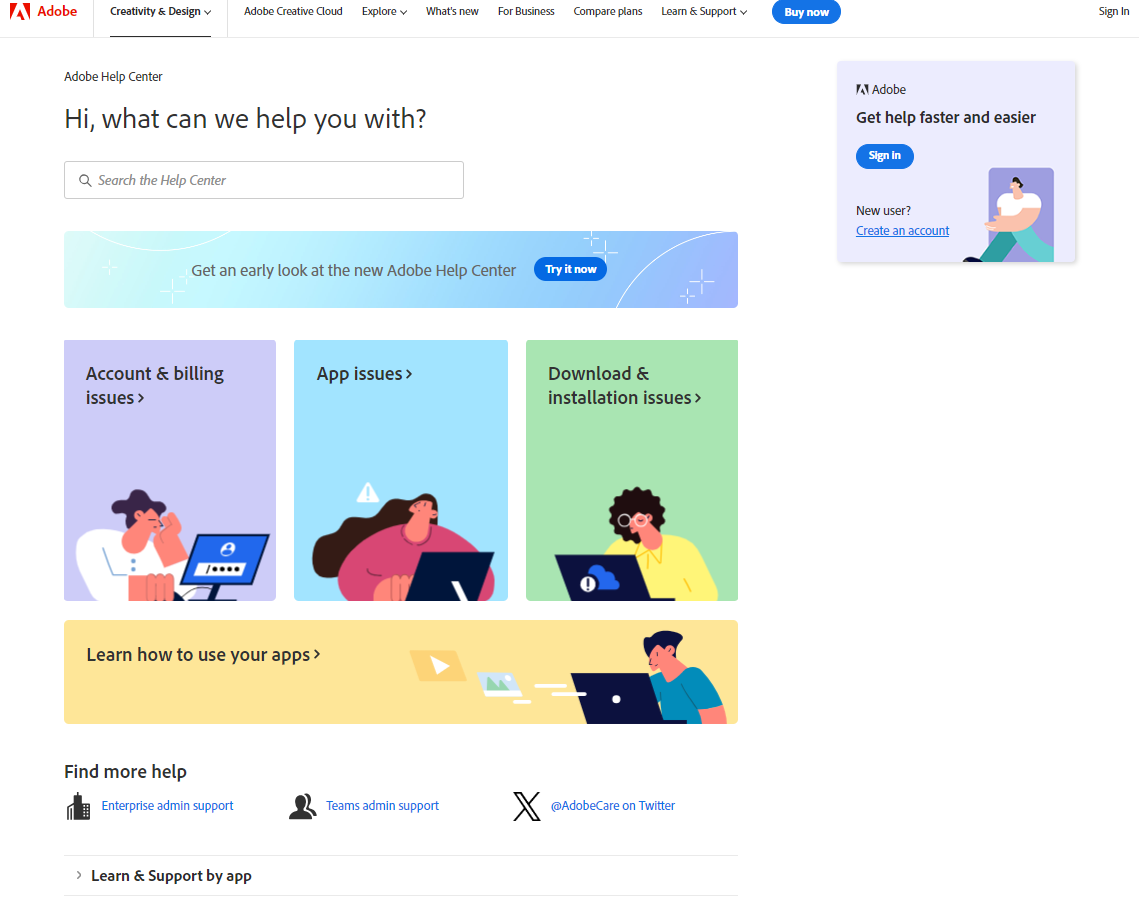
7. Adobe
Adobe’s Contact Us page provides visually attractive options for contacting sales, support, or billing, with clear instructions on when to use each option.
It also offers a search bar for finding answers to common questions and links to additional resources and support communities based on the apps you have.
 Screenshot taken from helpx.adobe.com, February 2024
Screenshot taken from helpx.adobe.com, February 2024
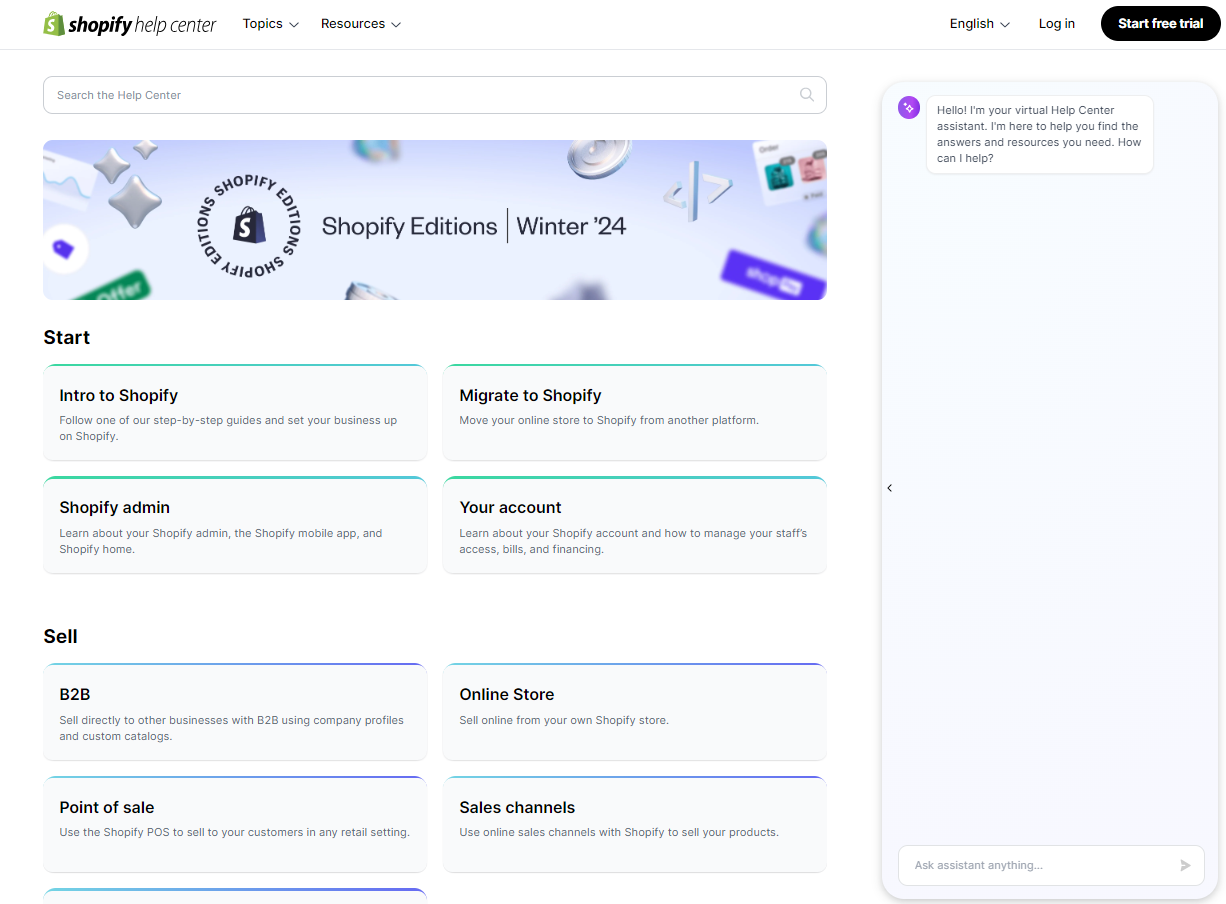
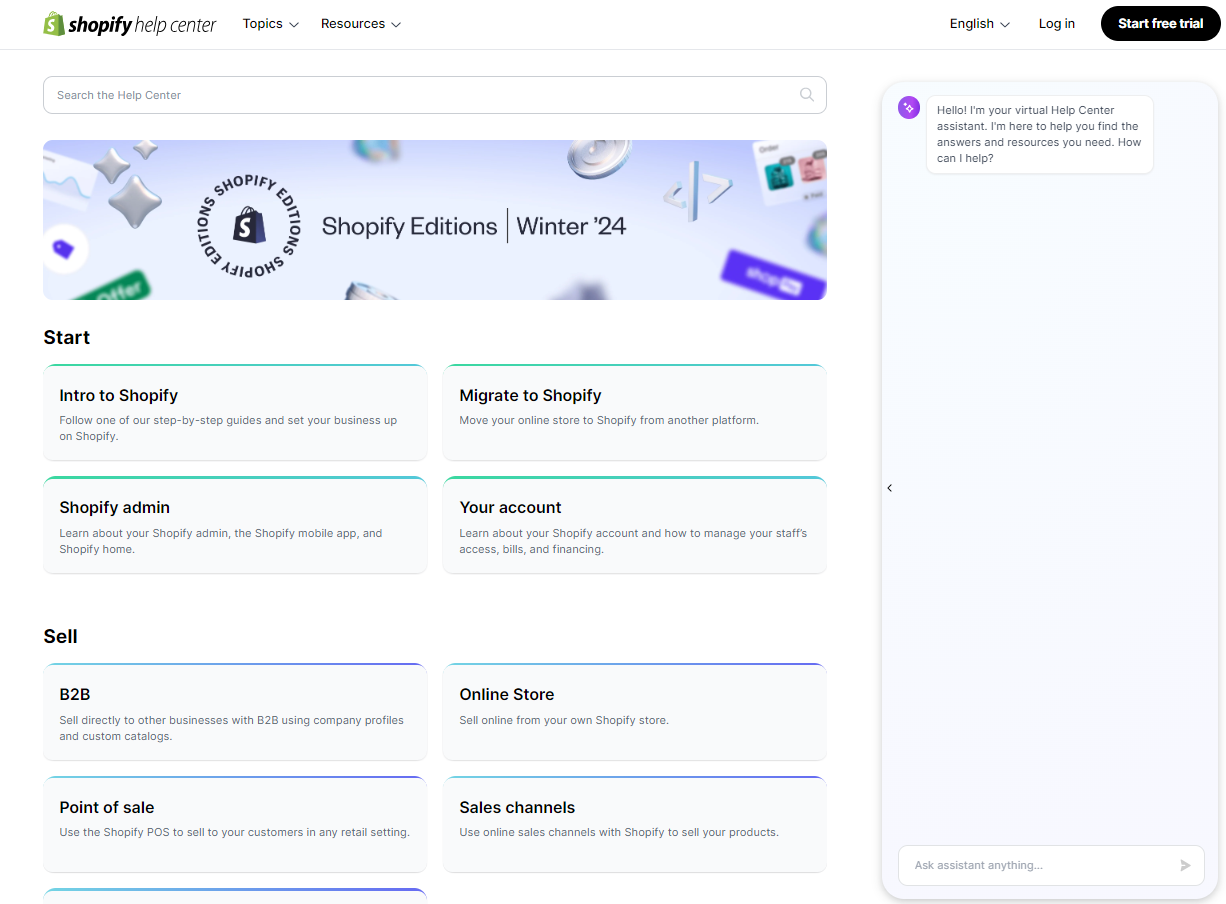
8. Shopify
Another organized and easy-to-navigate Contact Us page is Shopify, where you can effortlessly search for any question or utilize their buttons for the primary services you might need.
There’s also a handy virtual chat assistant on the right-hand side of the page, instead of having a separate pop-up chatbot that many websites use.
 Screenshot taken from help.shopify.com, February 2024
Screenshot taken from help.shopify.com, February 2024
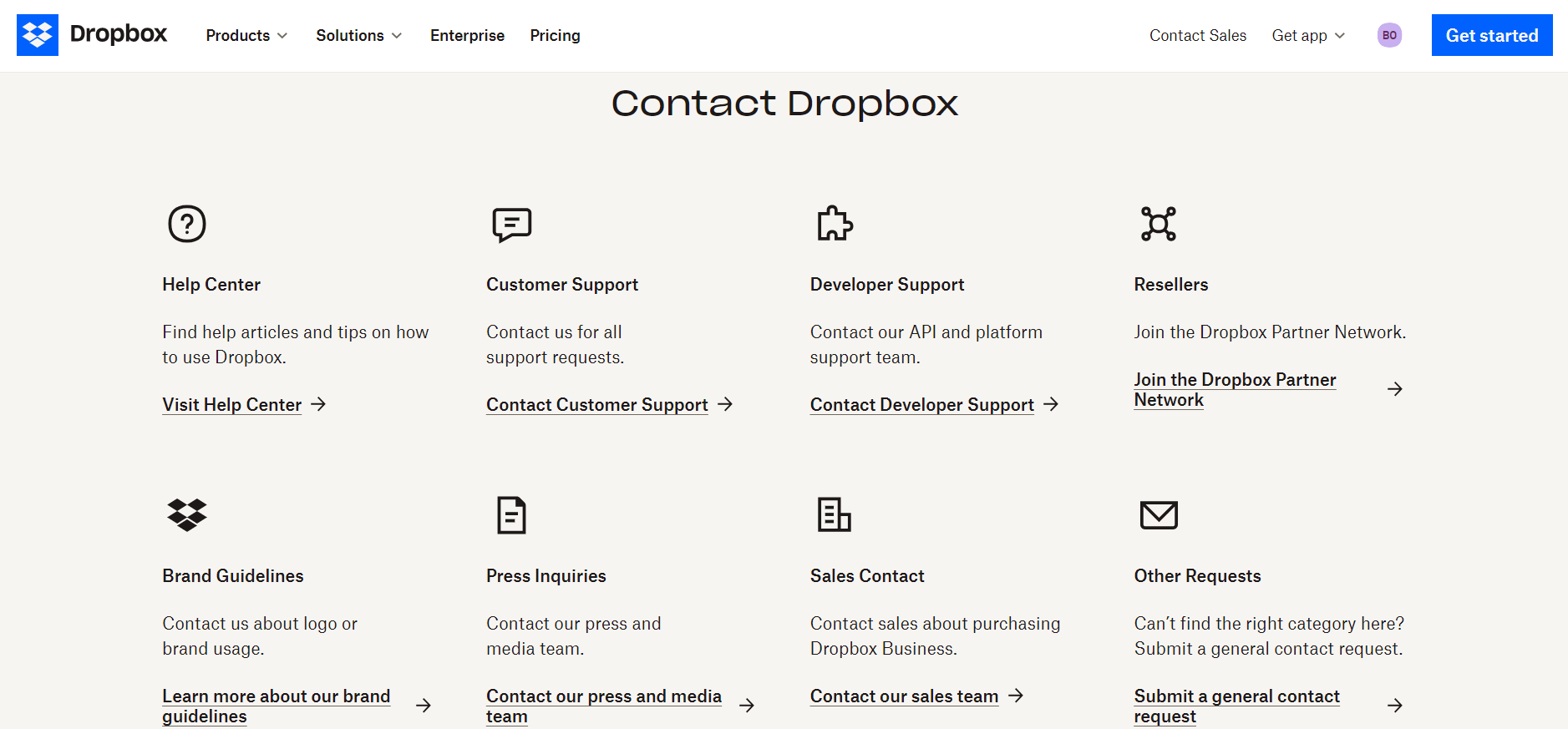
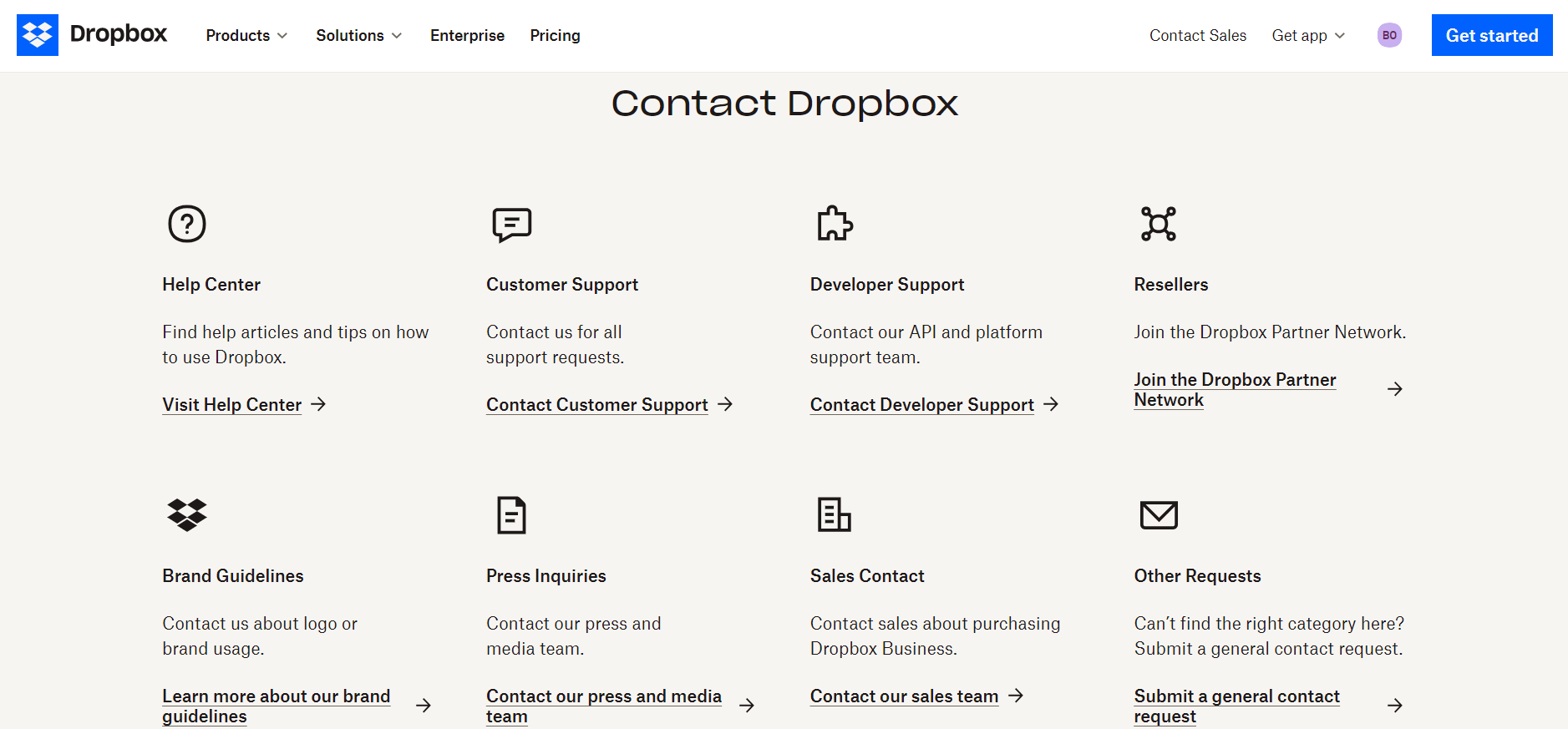
9. Dropbox
While Dropbox has a lot of information on its Contact Us page, it is organized.
It also uses two colors on the central portion of its page to not overwhelm the eye when scanning it.
 Screenshot taken from dropbox.com, February 2024
Screenshot taken from dropbox.com, February 2024
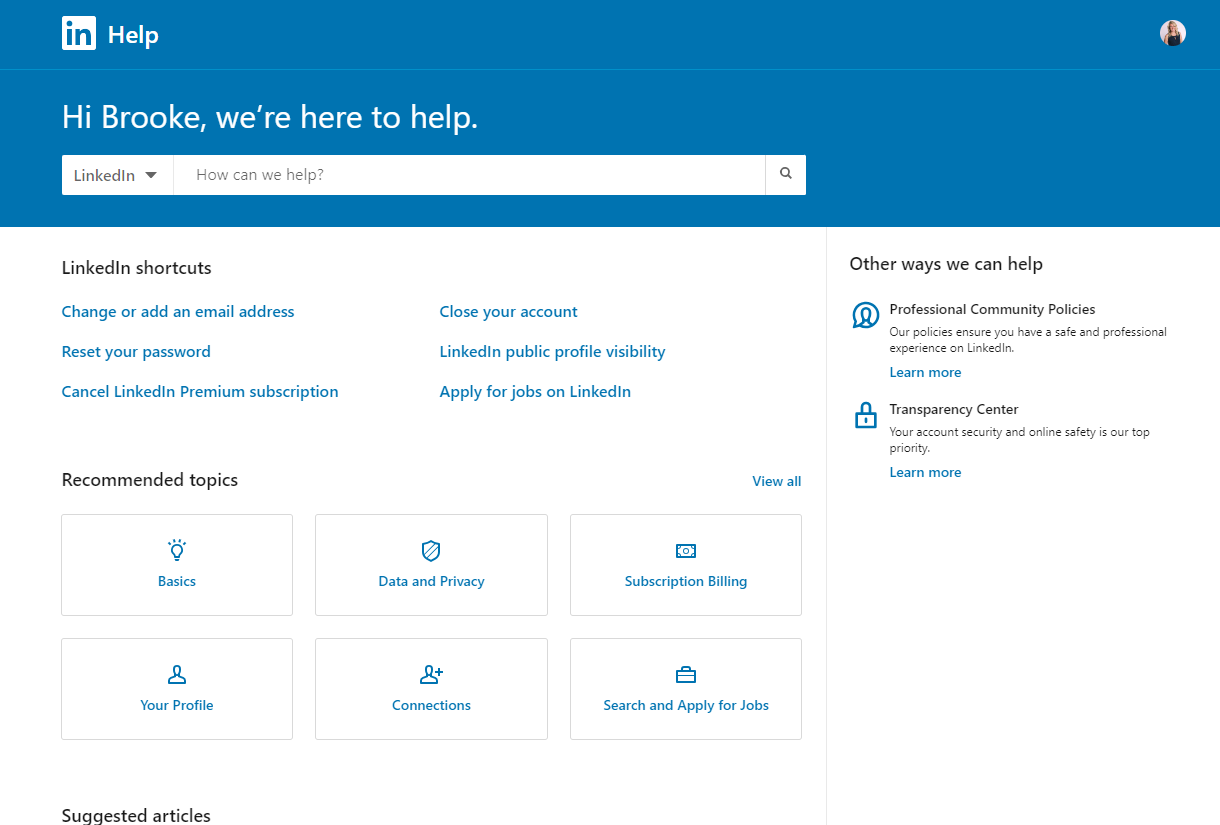
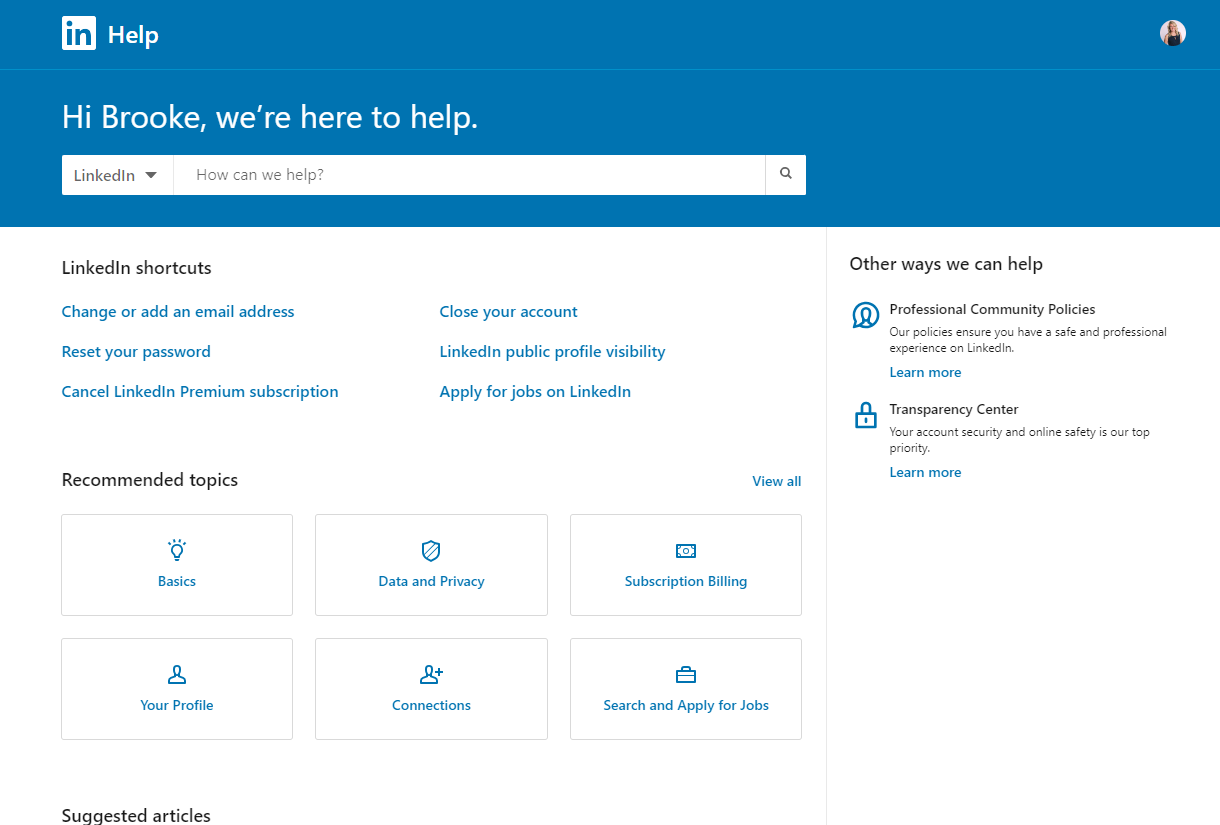
10. LinkedIn
The LinkedIn Contact Us page starts with a personalized, supportive statement, “We’re here to help,” putting the user in a trusted state of mind.
The page offers users multiple ways to search for help, including the search bar, quick shortcut links, and topic bubbles, making the page more visually appealing.
 Screenshot taken from linkedin.com, February 2024
Screenshot taken from linkedin.com, February 2024
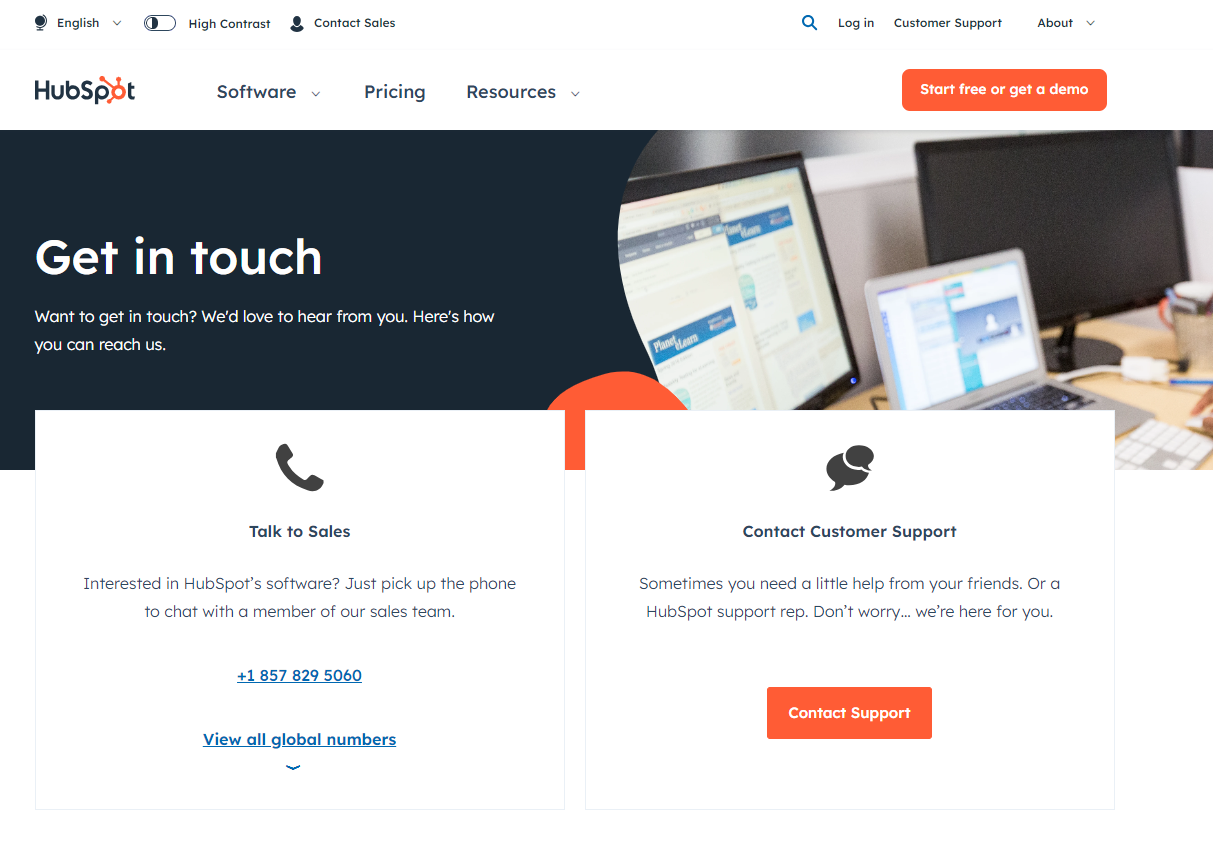
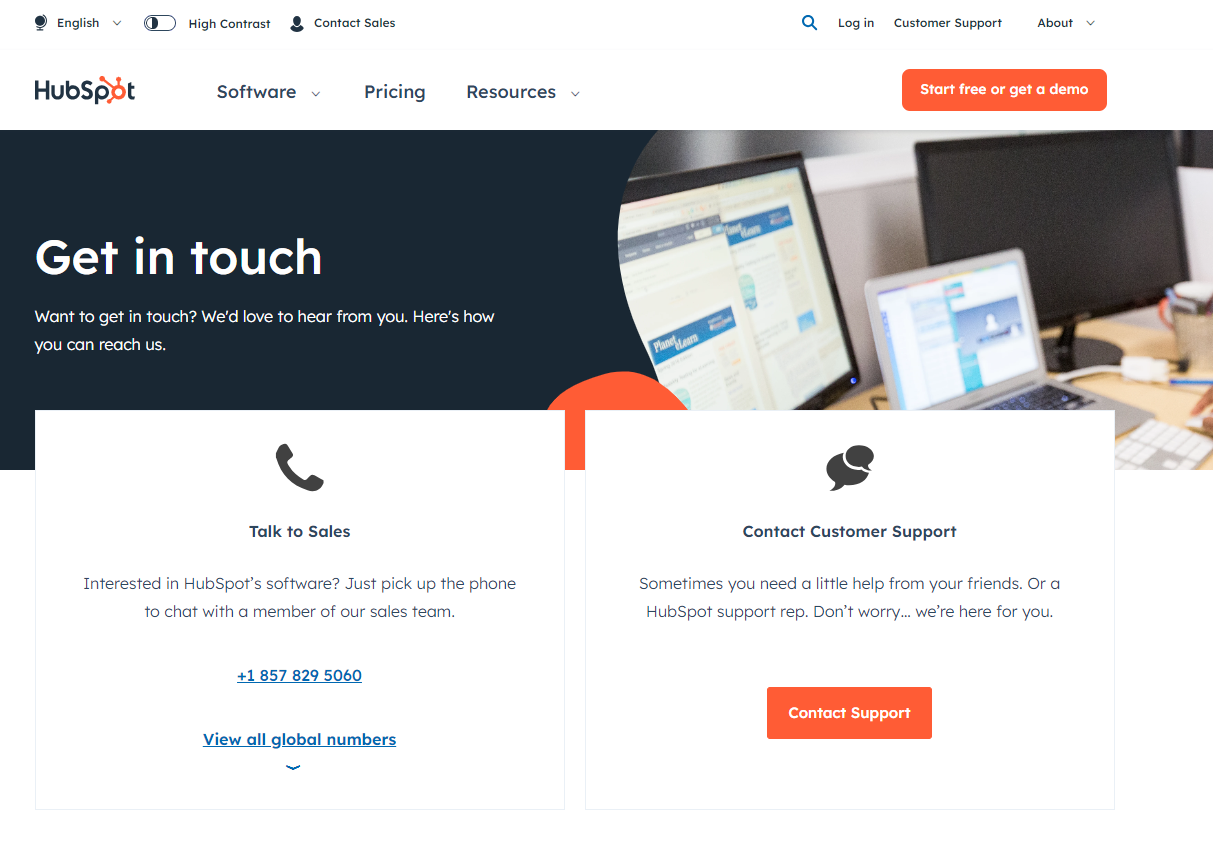
11. HubSpot
Another page that has a simple arrangement of contact solutions is HubSpot.
From the very beginning, it easily lays out the two options a customer can choose from – if they’re looking to become a new customer, or if they’re an existing customer that needs support.
 Screenshot taken from hubspot.com, February 2024
Screenshot taken from hubspot.com, February 2024
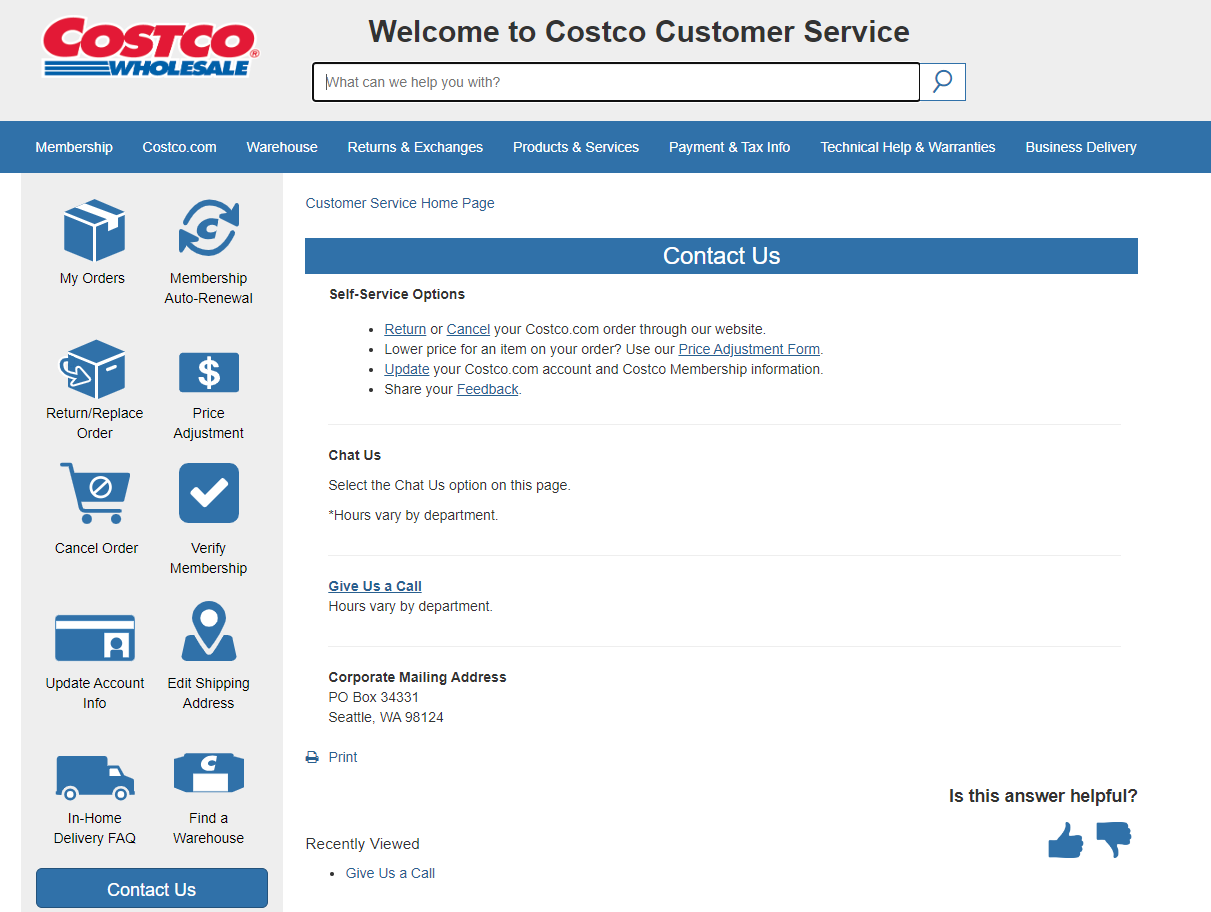
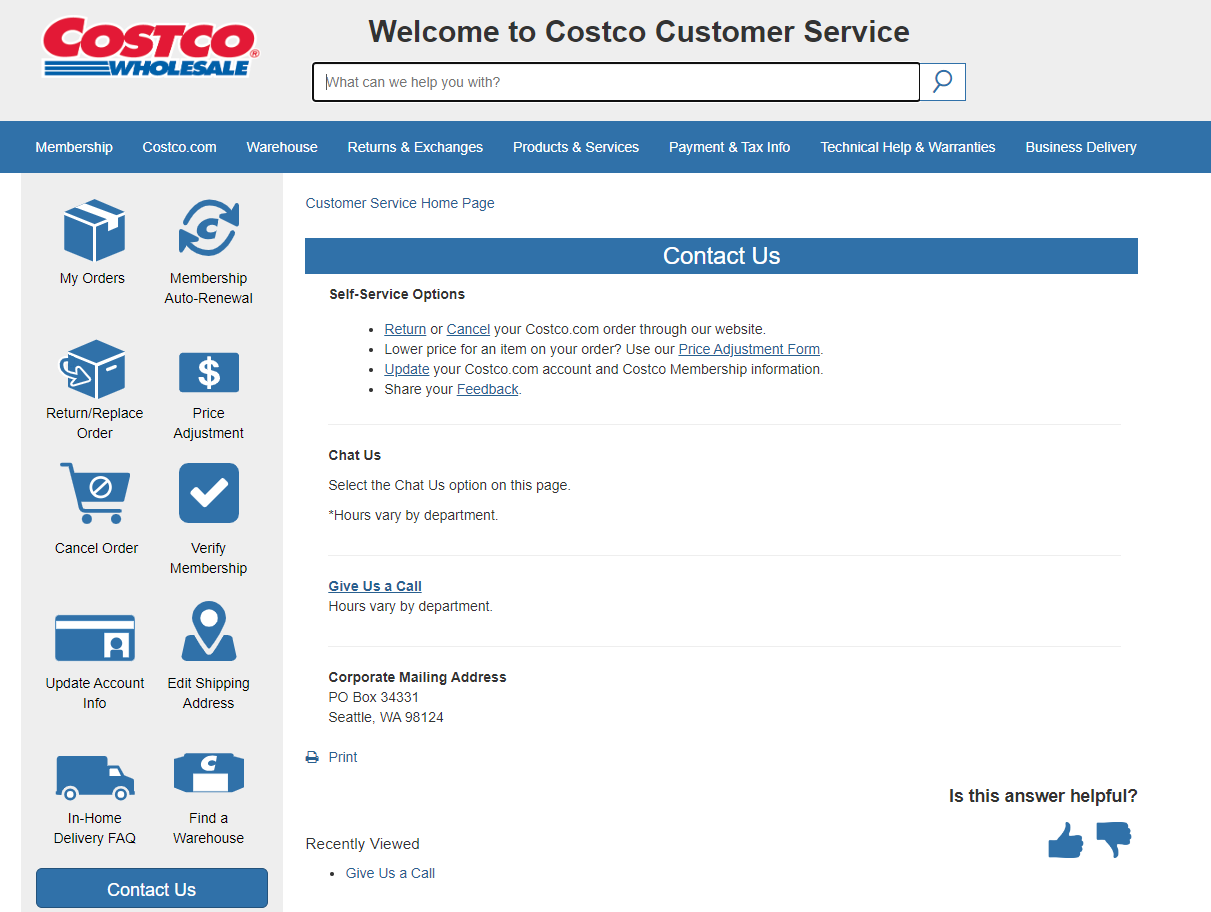
12. Costco
Costco maximizes its use of buttons to direct customers to top inquiries, such as the Order page and Membership Auto-Renewal.
It also lists its quick self-service options and a directory so you can get connected with the right department.
 Screenshot taken from customerservice.costco.com, February 2024
Screenshot taken from customerservice.costco.com, February 2024
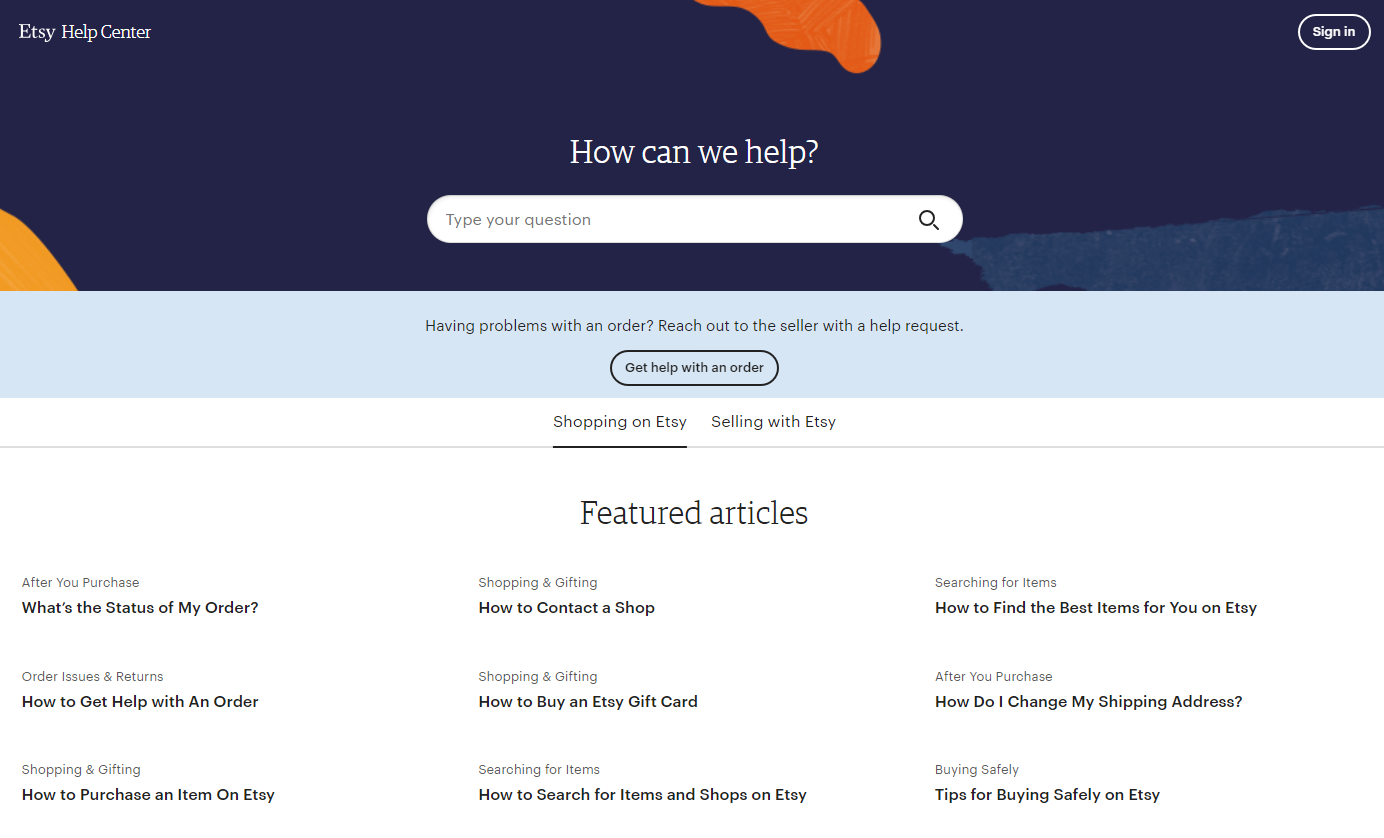
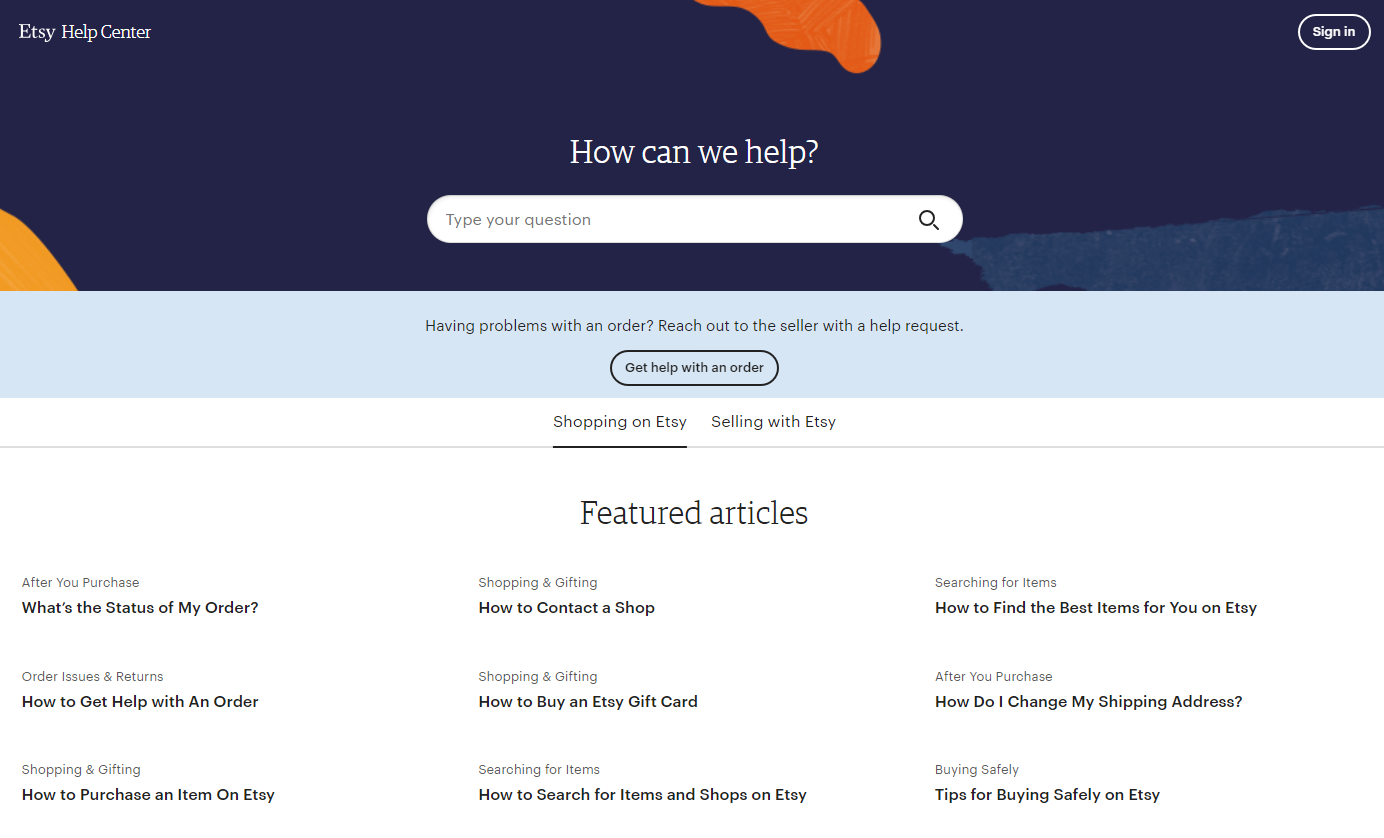
13. Etsy
Etsy breaks up its Contact Us page into two categories so a customer can find help quickly:
- Shopping on Etsy.
- Selling on Etsy.
There’s also a clean, front-and-center button where users can get help with an order without having to search for it.
It makes good use of its color scheme to break up the page sections, which is easier on the eyes when there’s typically a lot of white space.
 Screenshot taken from help.etsy.com, February 2024
Screenshot taken from help.etsy.com, February 2024
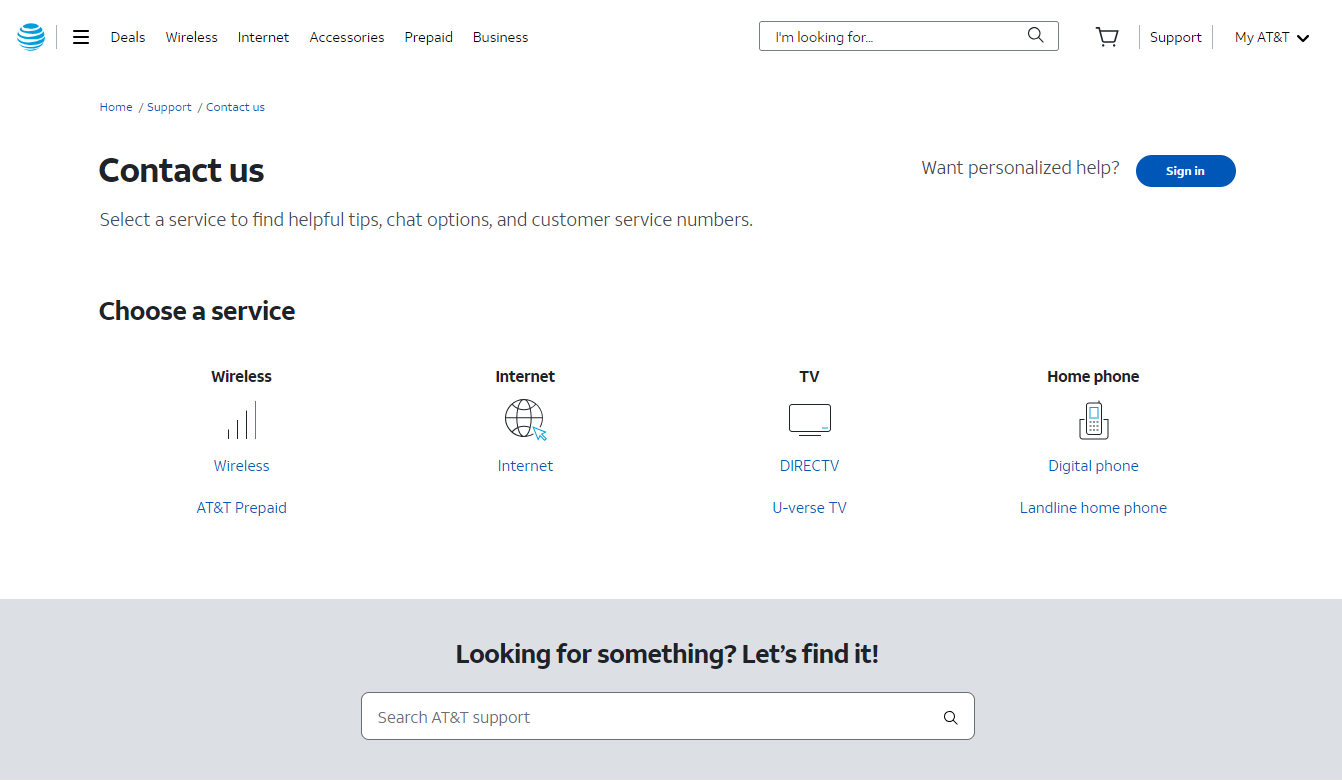
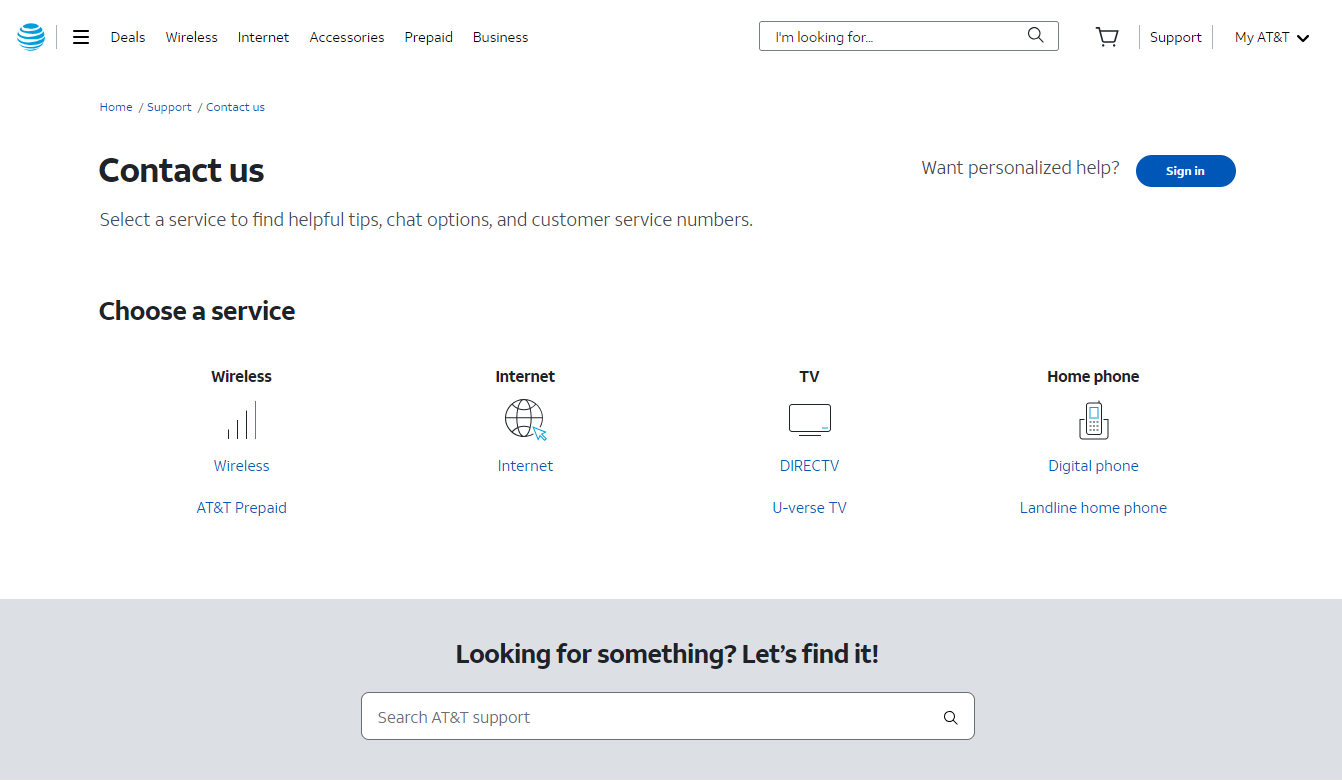
14. AT&T
The use of clear buttons based on services on AT&T’s Contact Us page allows for easy navigation.
It also includes a helpful search bar for questions and a way to talk with other AT&T customers from its page.
Once signed in, the page becomes personalized based on the services and products an AT&T customer has.
 Screenshot taken from att.com, February 2024
Screenshot taken from att.com, February 2024
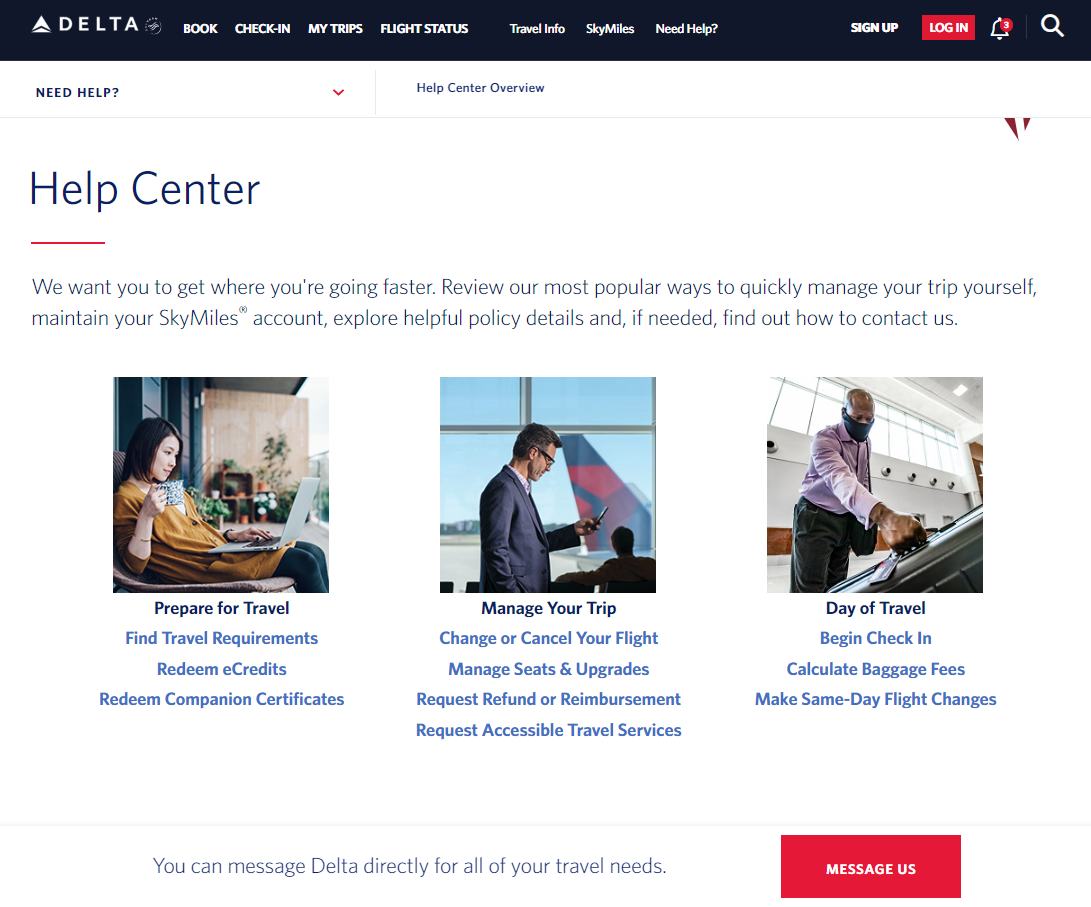
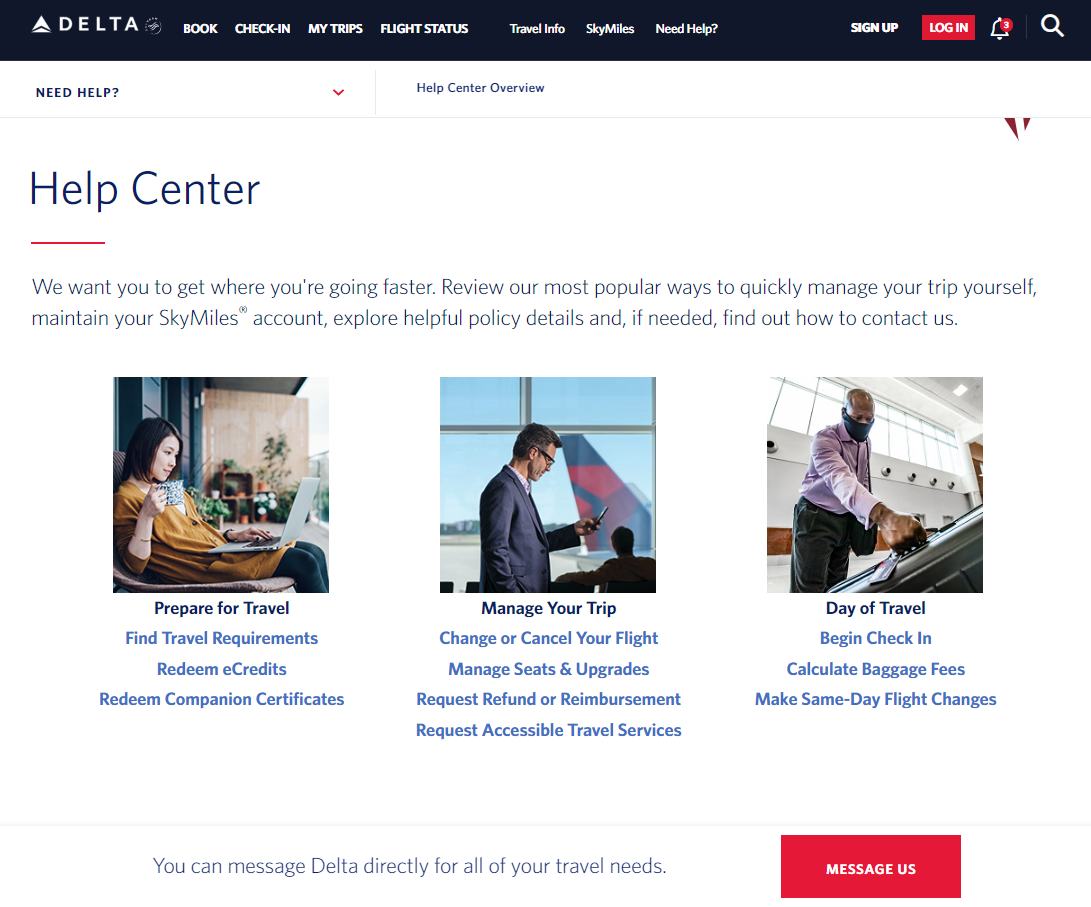
15. Delta
Delta has a drop-down menu on its Contact Us page titled “Need Help?” where customers can click and find answers to major inquiries.
Or they can scroll through different, well-broken-up sections to find information most useful to their current situation.
 Screenshot taken from delta.com, February 2024
Screenshot taken from delta.com, February 2024
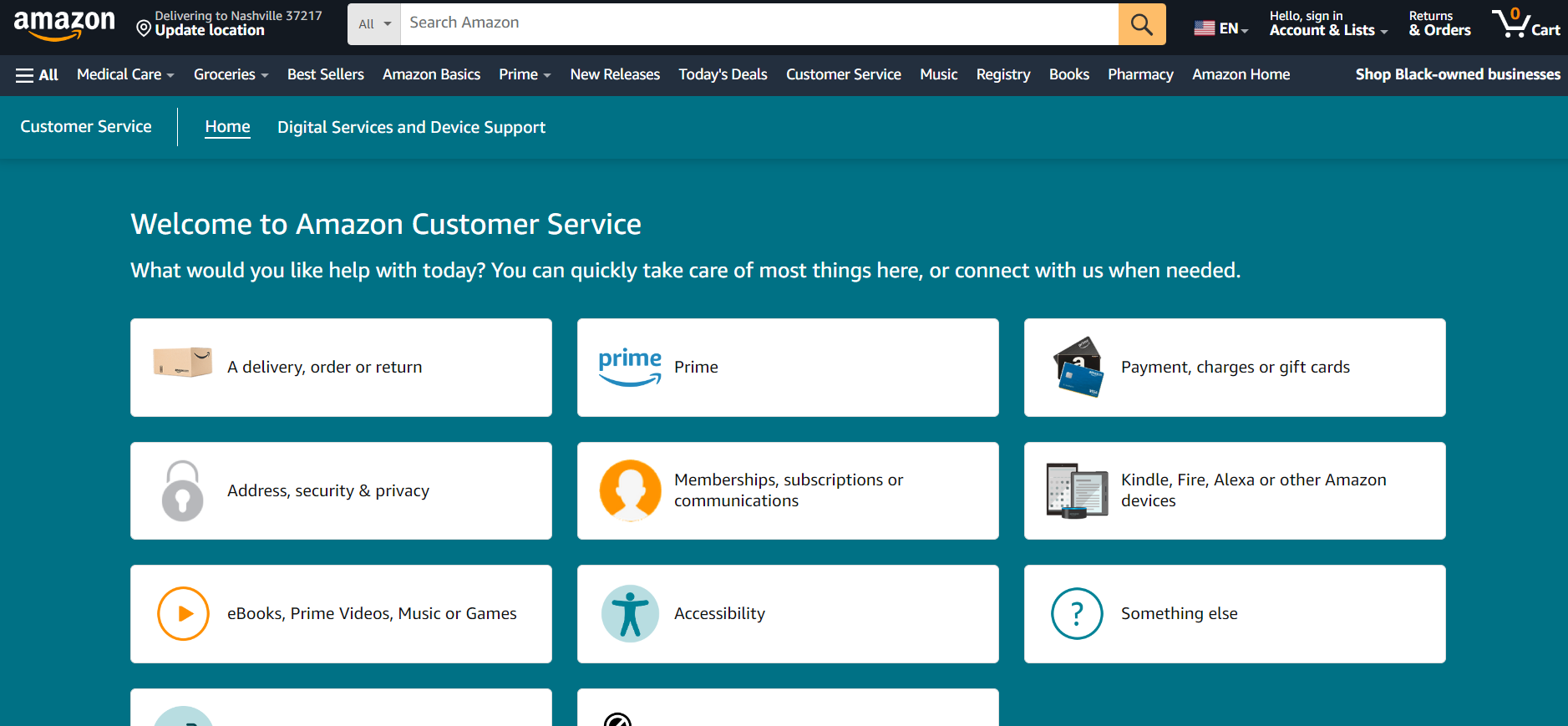
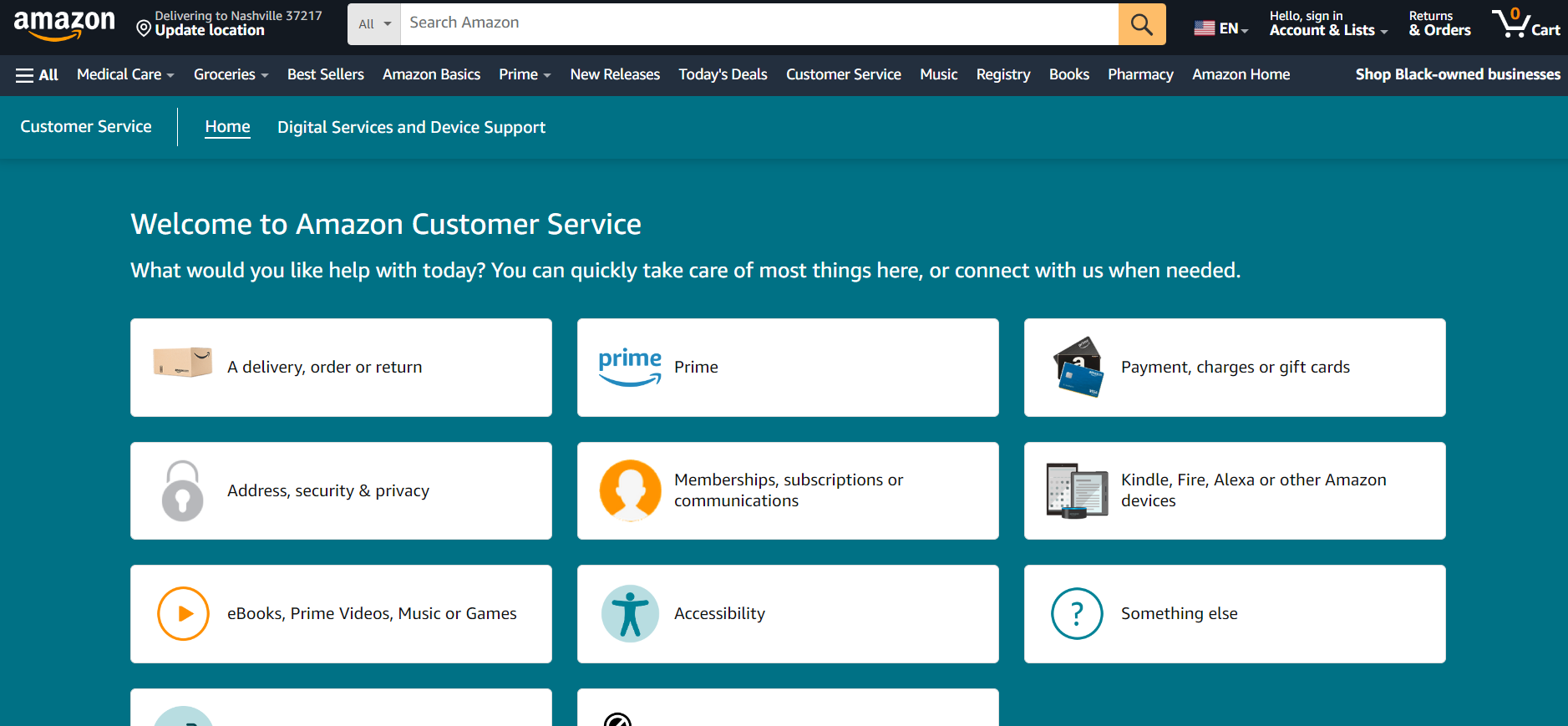
16. Amazon
Amazon also utilizes buttons under their Quick Solutions sections so customers can problem-solve quickly without waiting on the phone.
 Screenshot taken from amazon.com, February 2024
Screenshot taken from amazon.com, February 2024
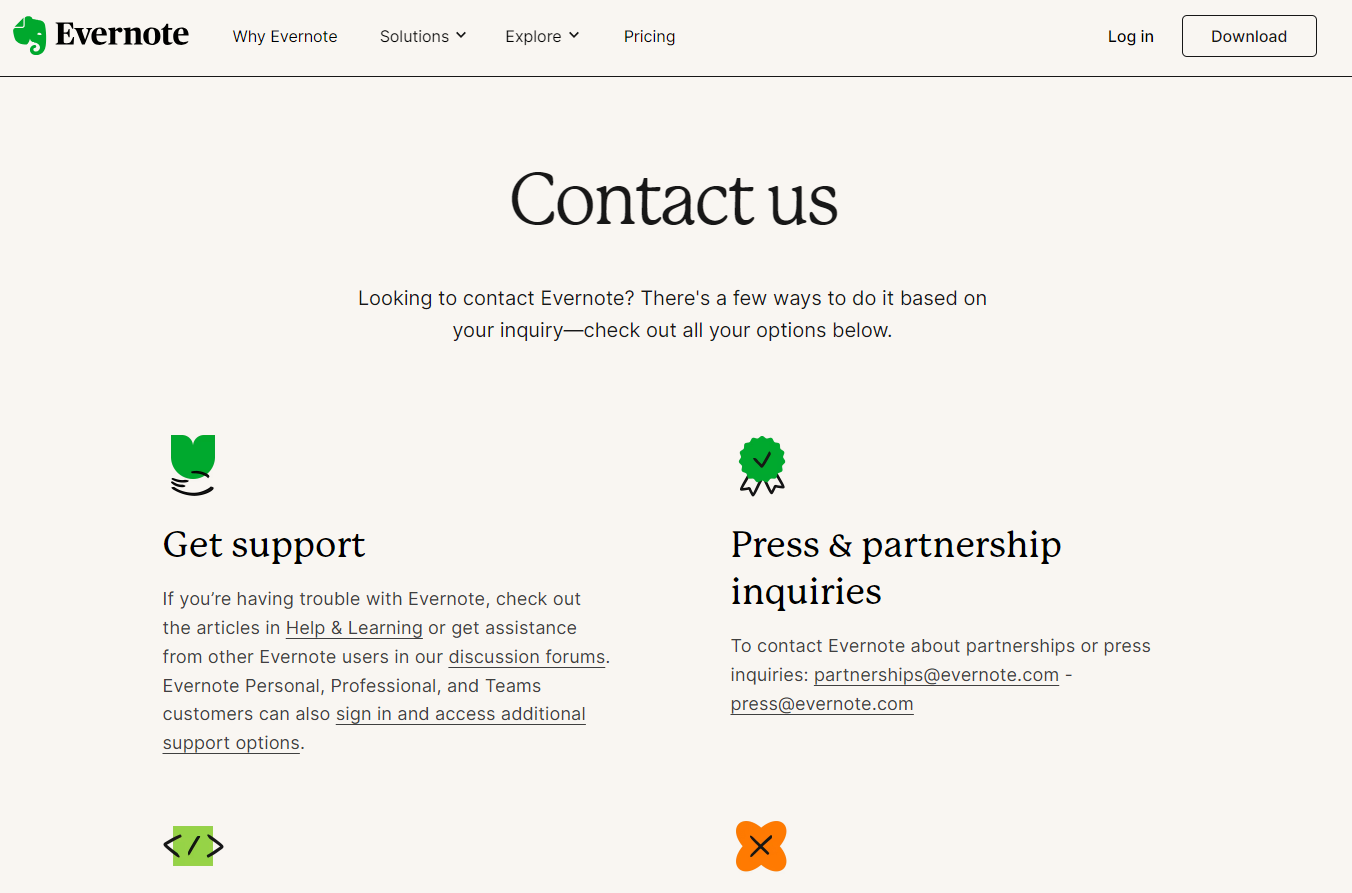
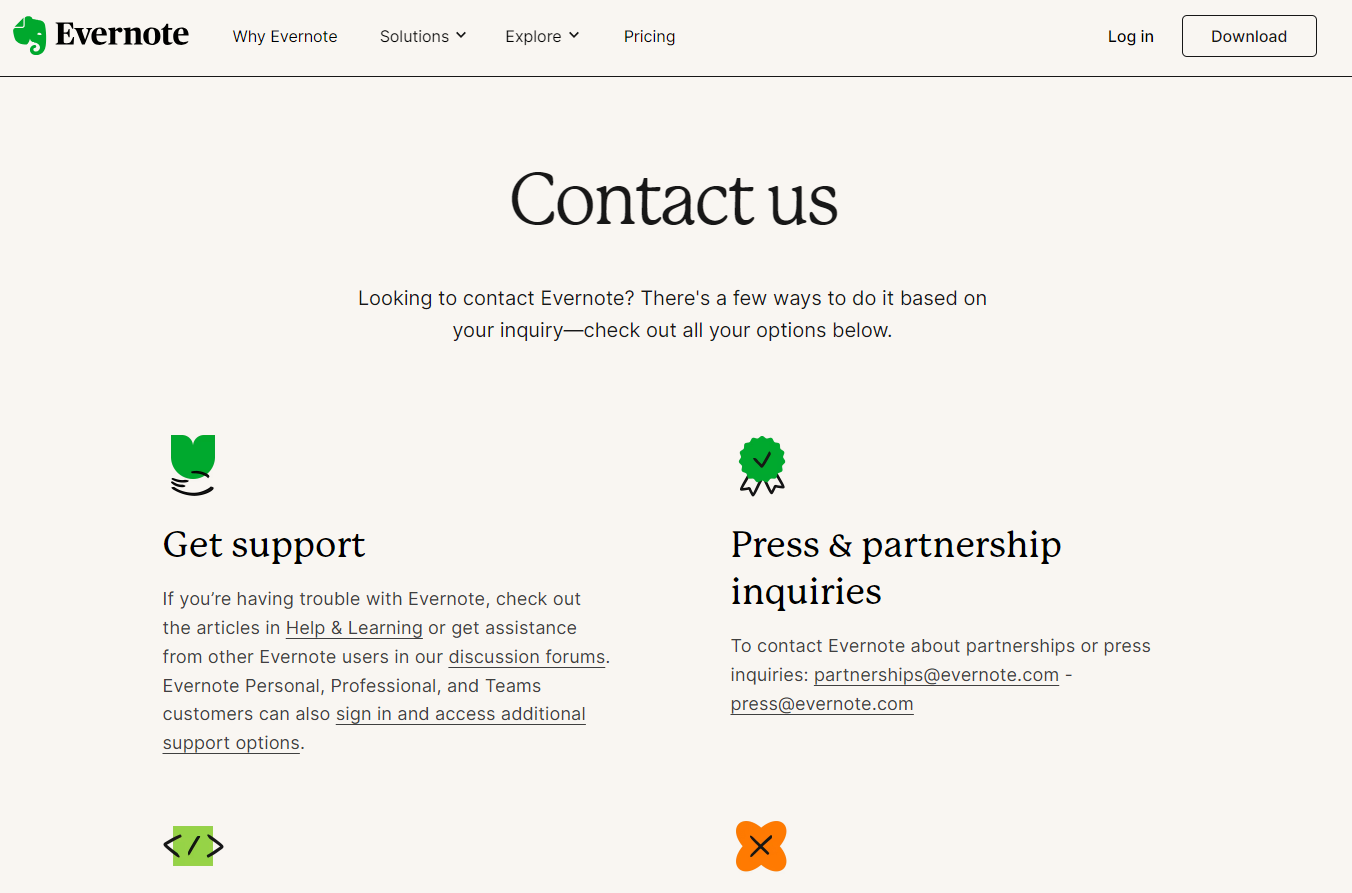
17. Evernote
Another page that makes good use of color schemes is Evernote.
Evernote’s Contact Us page is simple, easy to read, and broken out into helpful sections. It also list out its office locations and email addresses for additional ways to get in touch.
 Screenshot taken from evernote.com, February 2024
Screenshot taken from evernote.com, February 2024
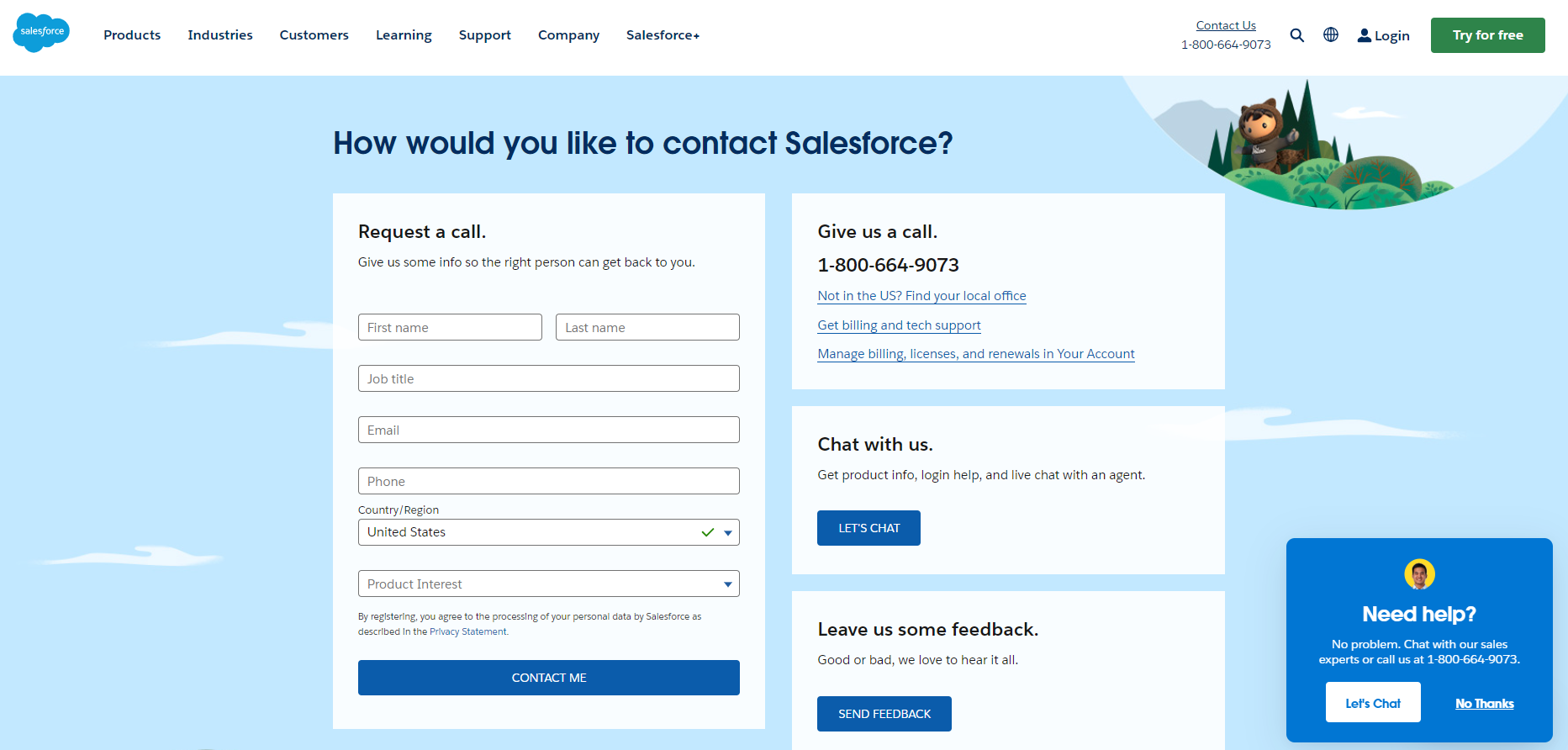
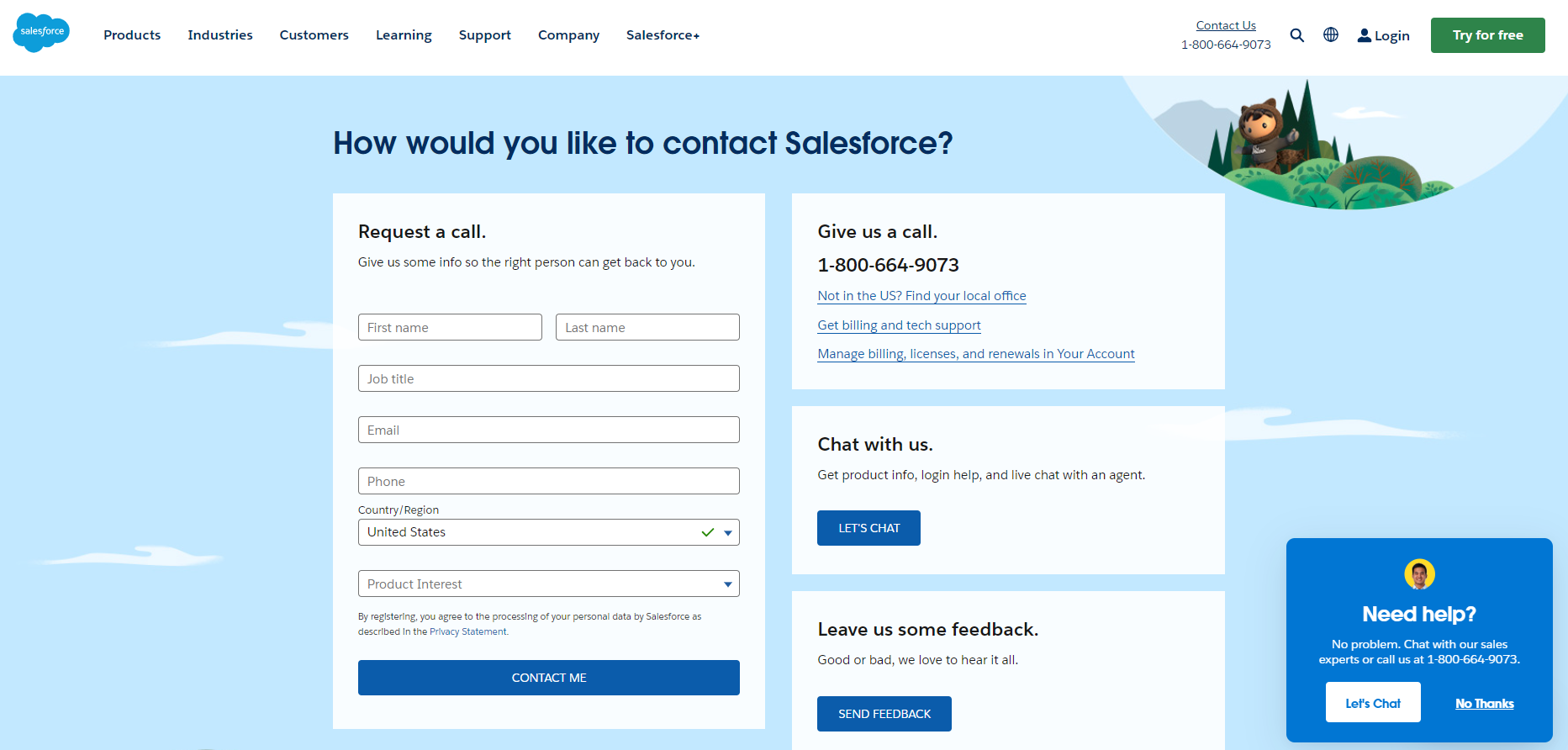
18. Salesforce
Salesforce puts the user in control of how they choose to contact the company.
With a visually pleasing blue hue, a customer can choose to fill out a form, call, chat, or send feedback. Each section is easy to understand and simple to navigate.
 Screenshot taken from salesforce.com, February 2024
Screenshot taken from salesforce.com, February 2024
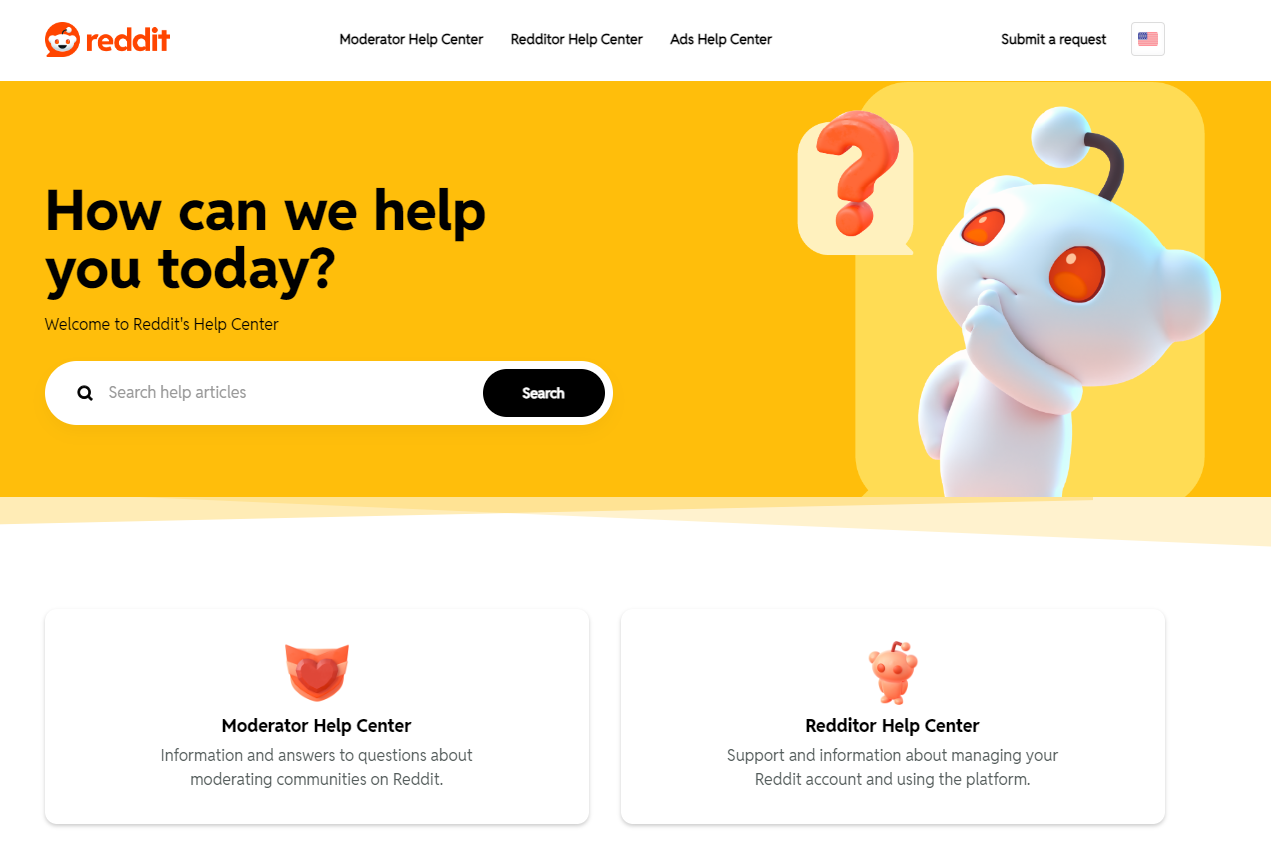
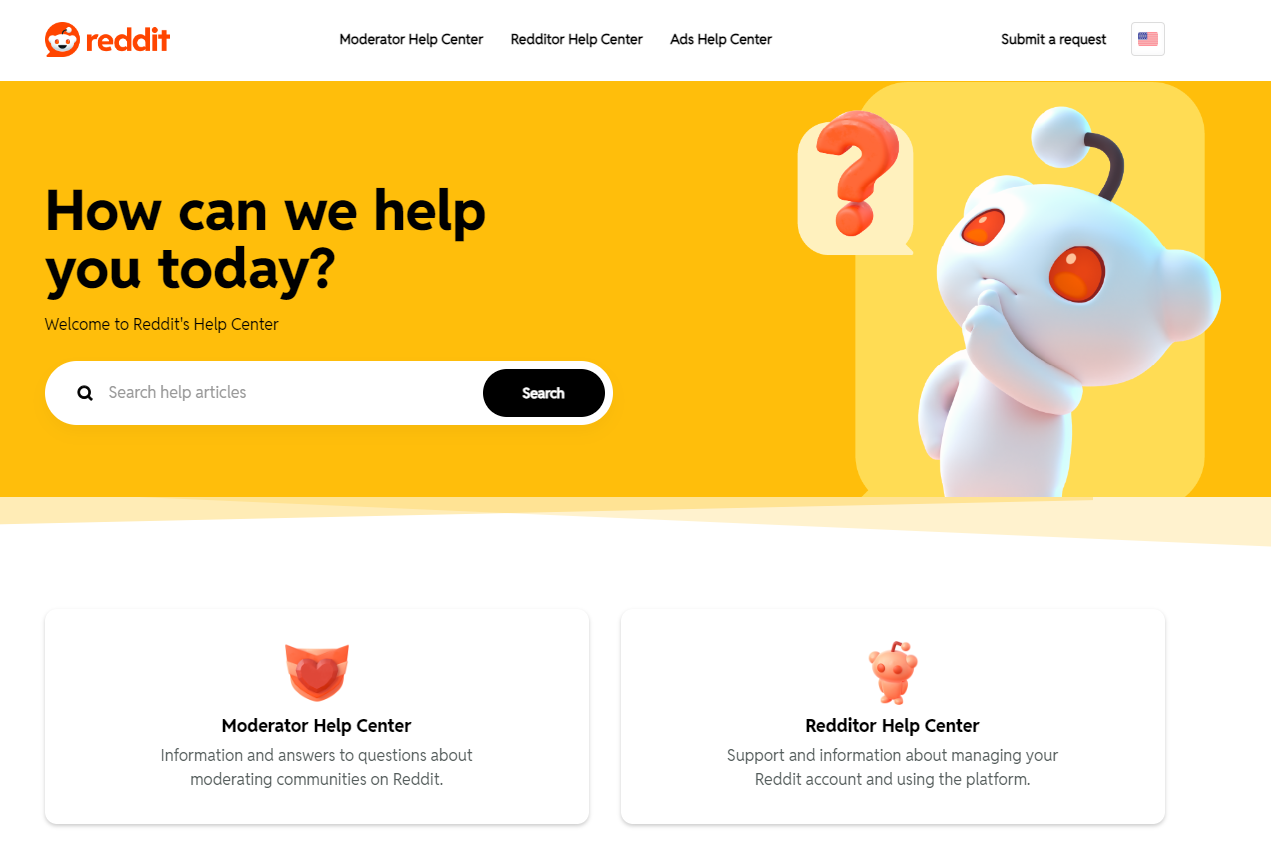
19. Reddit
Bold colors and information with two blocked-off sections help users quickly find information on Reddit’s Contact Us page.
Users also have the option to submit a request in the upper right-hand corner of the page.
 Screenshot taken from support.reddit.com, February 2024
Screenshot taken from support.reddit.com, February 2024
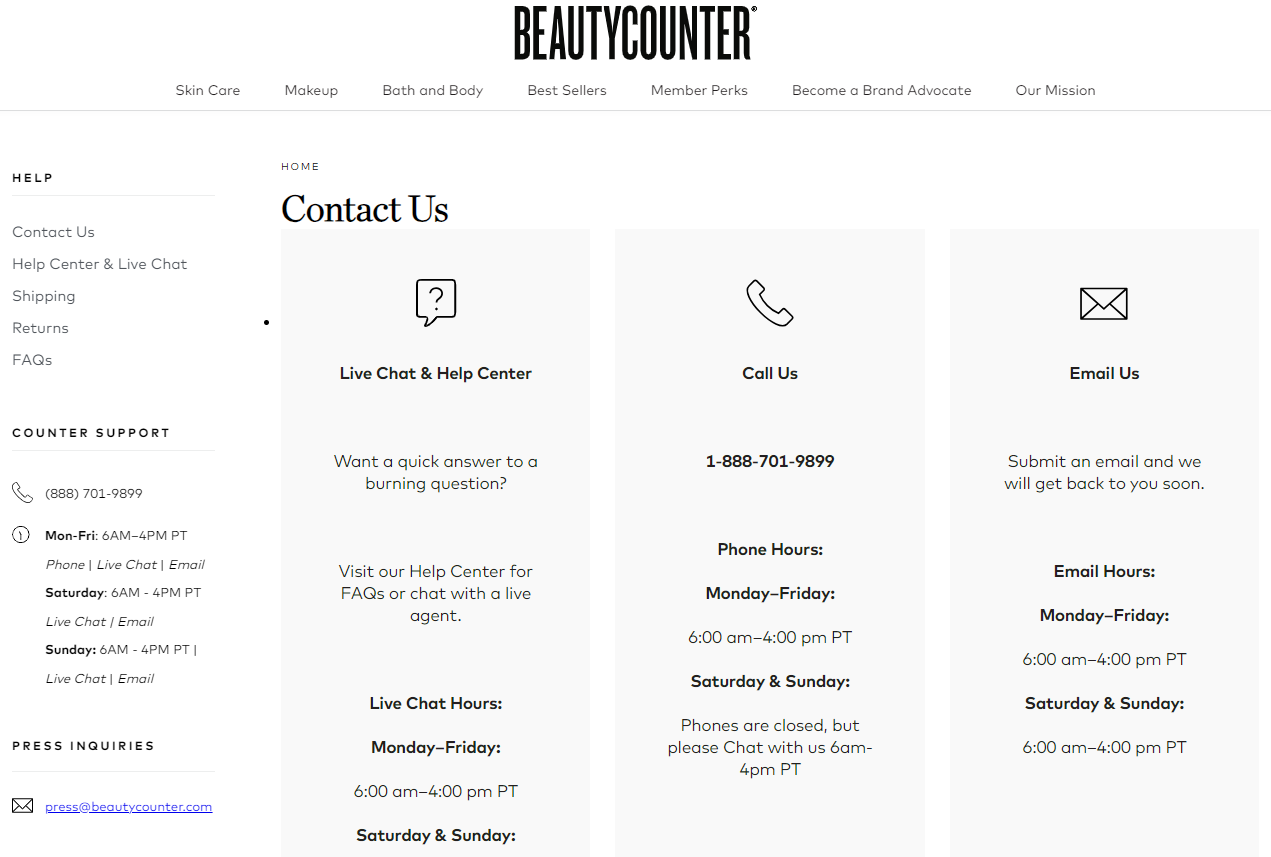
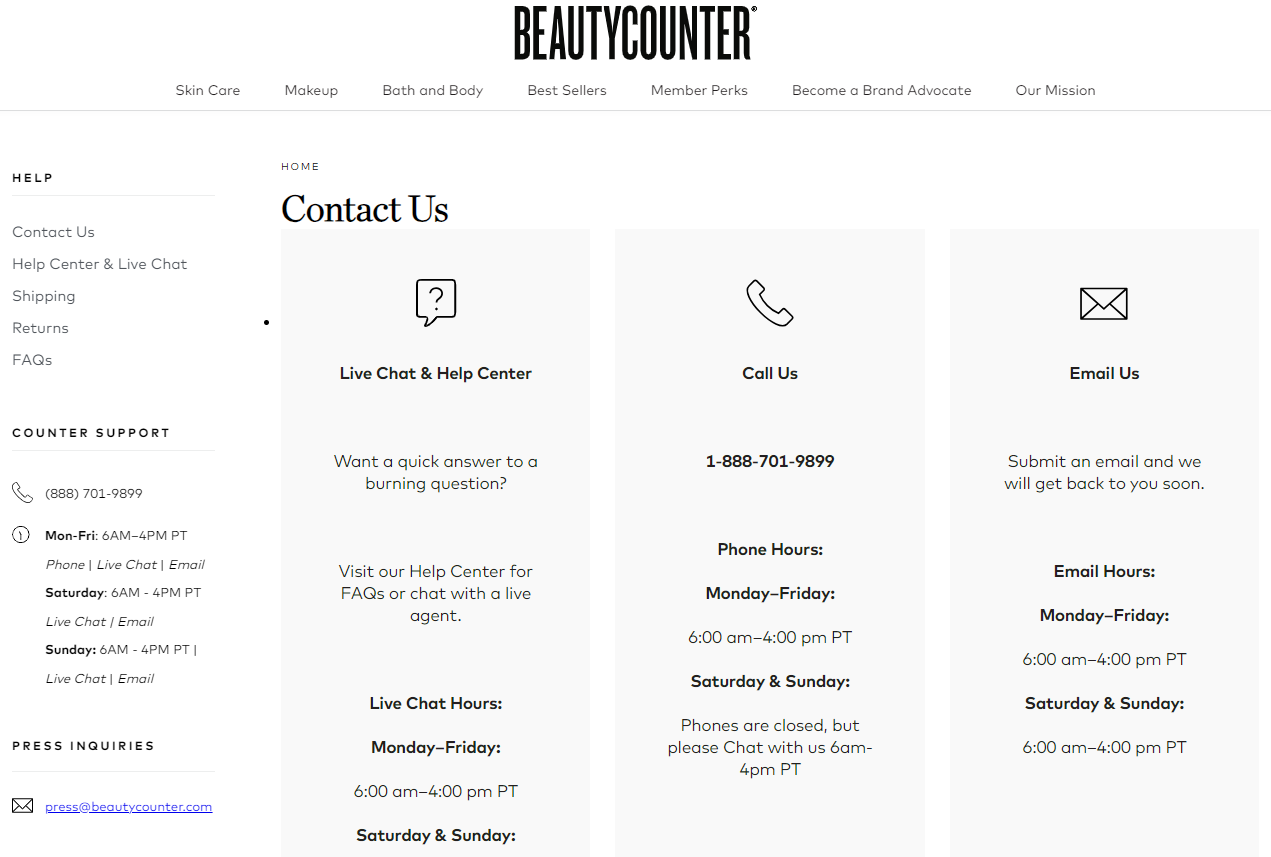
20. Beauty Counter
A great example of an ecommerce Contact Us page is Beauty Counter.
The left-hand menu has helpful links a user can easily navigate to, while the main ways to contact the business are broken out into three muted color boxes.
Beauty Counter also lists out its operating hours for chat, calls, and email, which sets the proper expectation for a response time right away with a customer.
 Screenshot taken from beautycounter.com, February 2024
Screenshot taken from beautycounter.com, February 2024
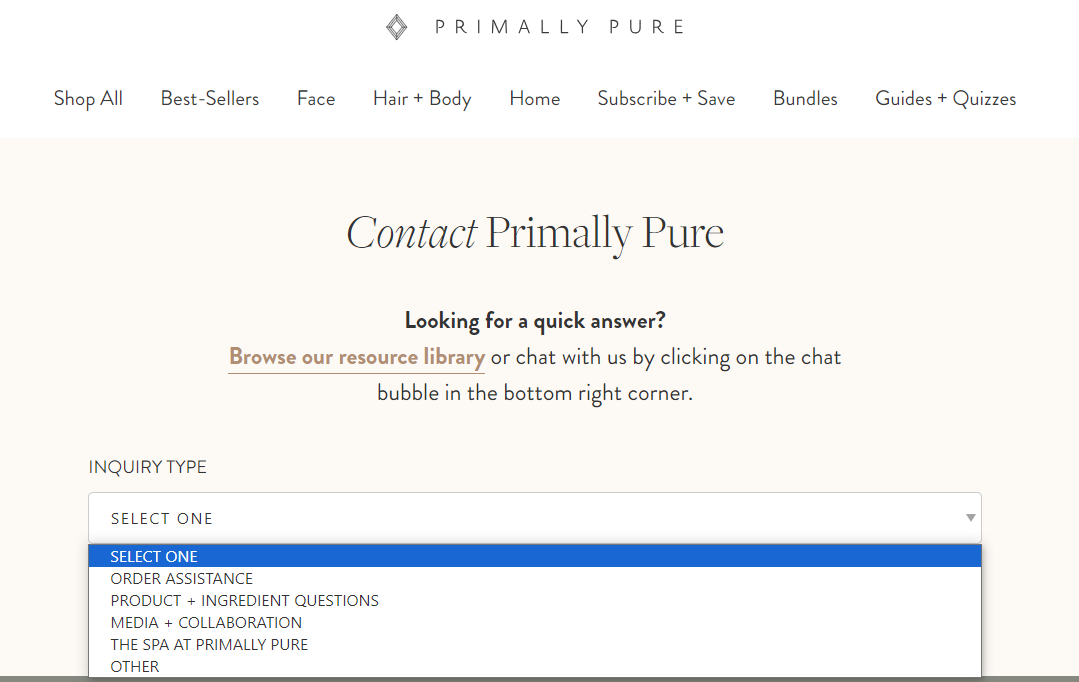
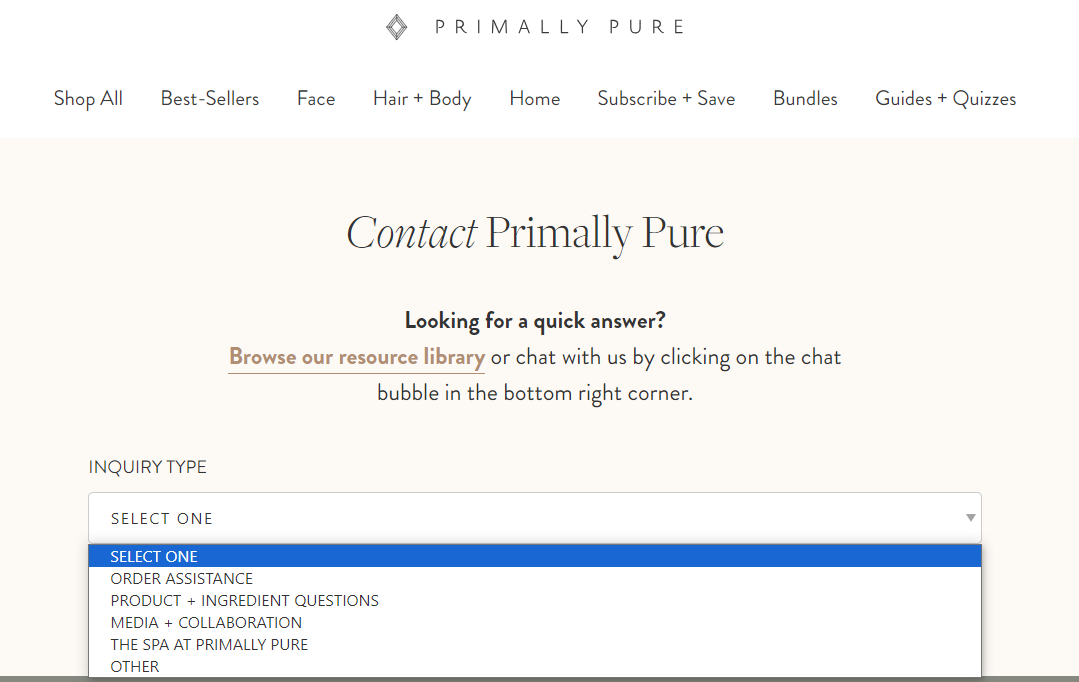
21. Primally Pure
This is an example of a small ecommerce business doing it right. It has a small selection of dropdowns a customer can choose from, and then a more personalized form appears based on the user’s selections.
Primally Pure also lists additional contact points at the bottom of its page, such as clickable icons for its Facebook and Instagram accounts.
 Screenshot taken from primallypure.com, February 2024
Screenshot taken from primallypure.com, February 2024
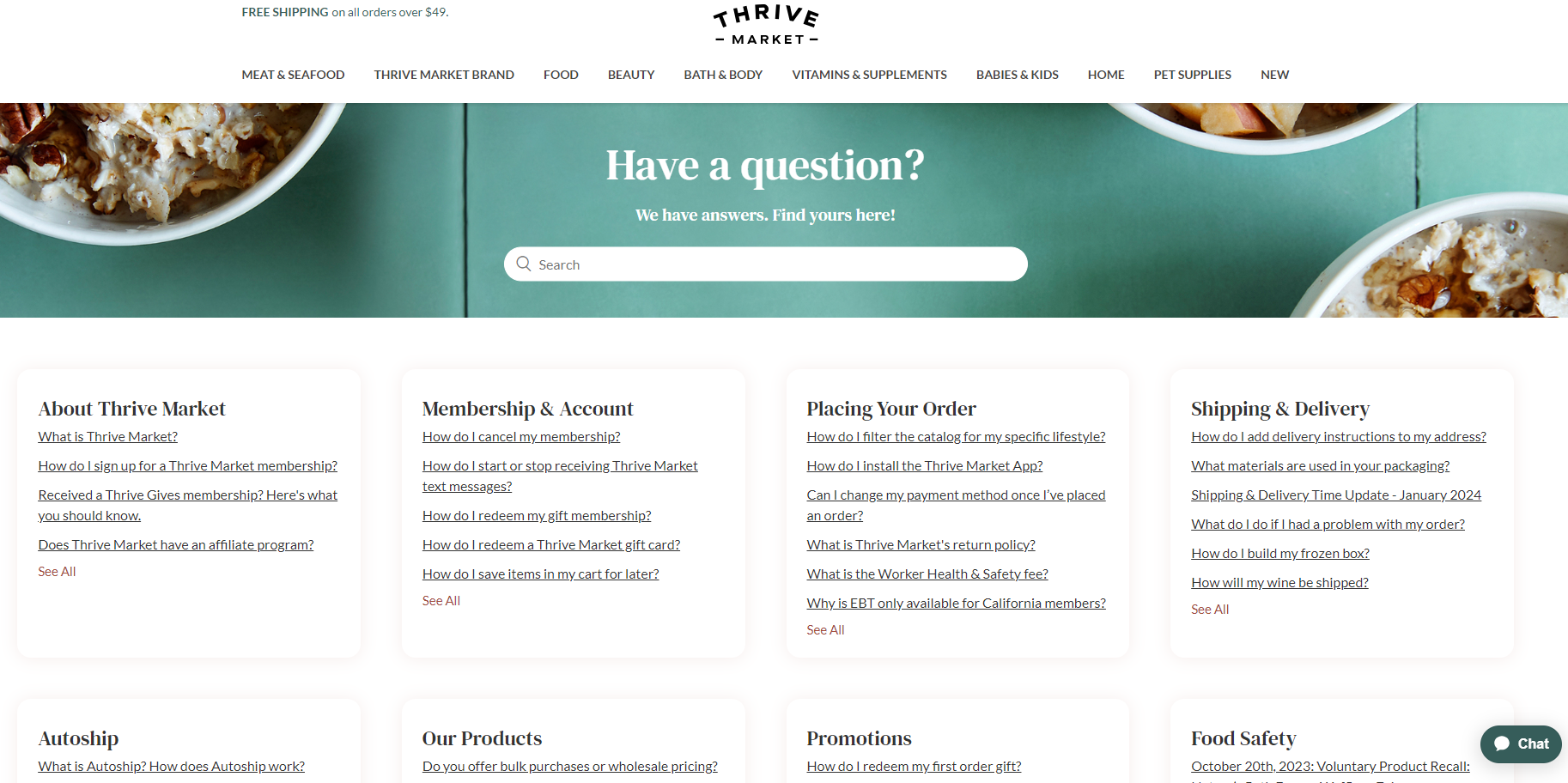
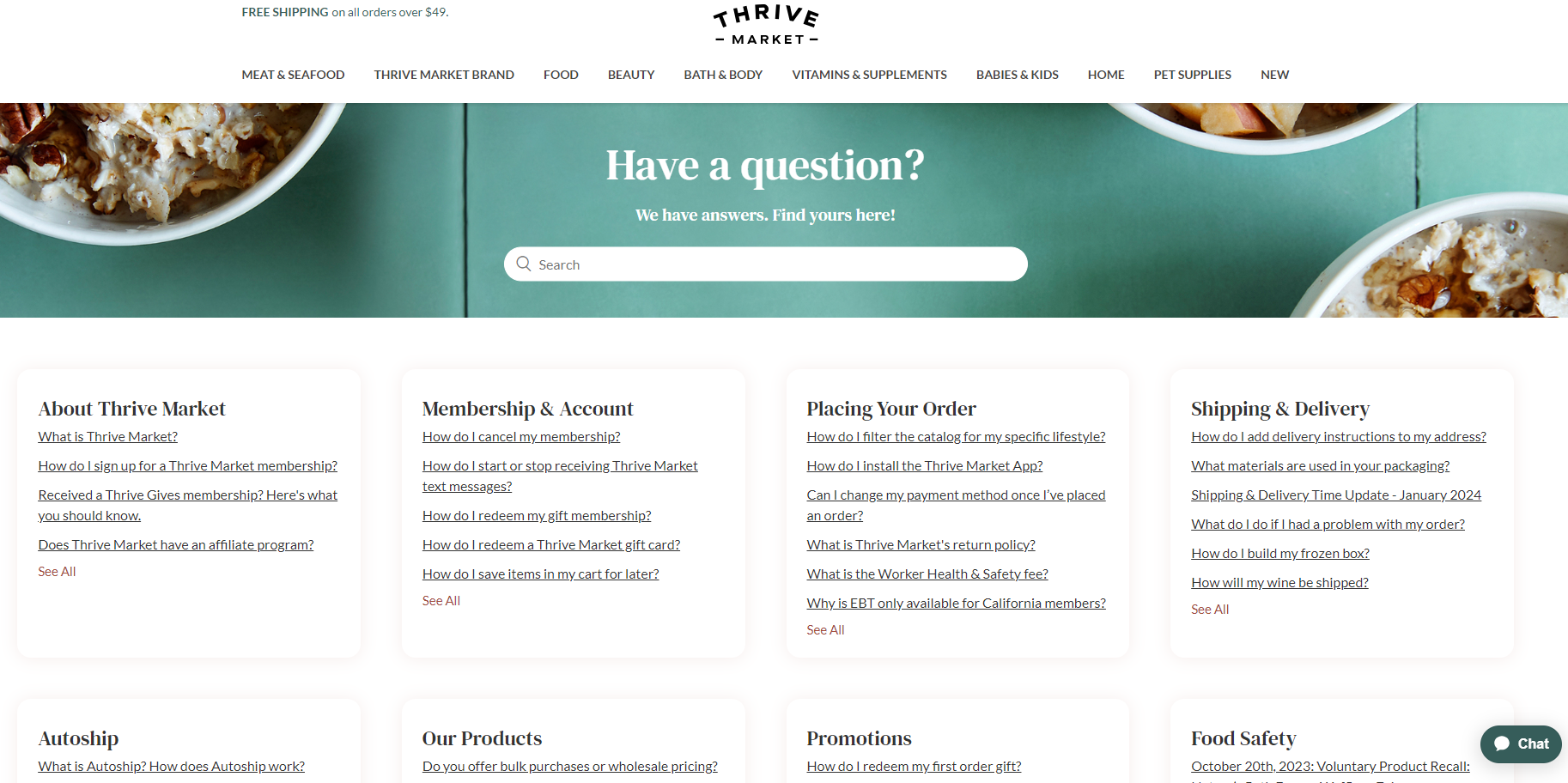
22. Thrive Market
While Thrive Market has a lot of information on its Contact Us page, it is well organized.
It makes good use of shadows around topic boxes to not overwhelm the eyes while scanning the page.
 Screenshot taken from help.thrivemarket.com, February 2024
Screenshot taken from help.thrivemarket.com, February 2024
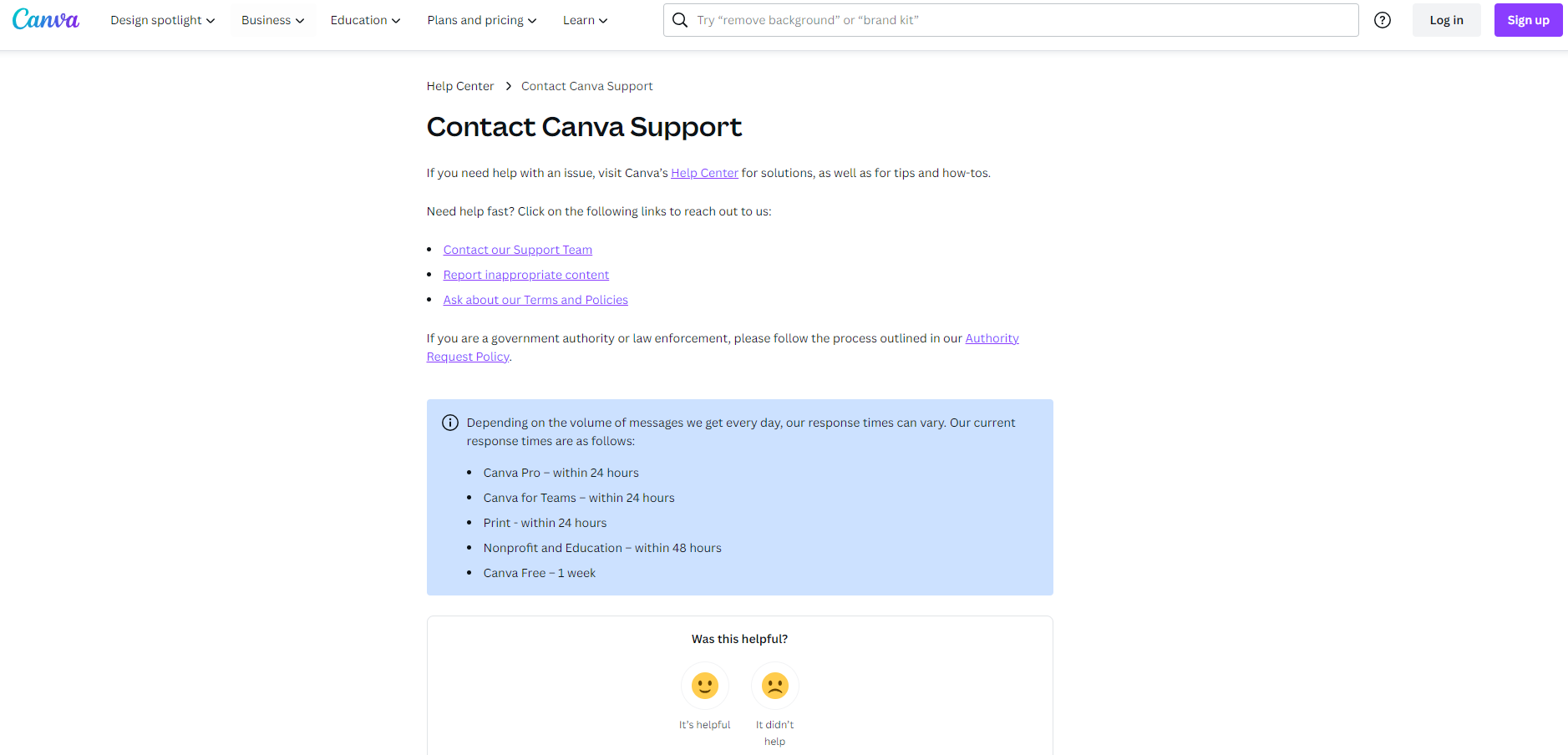
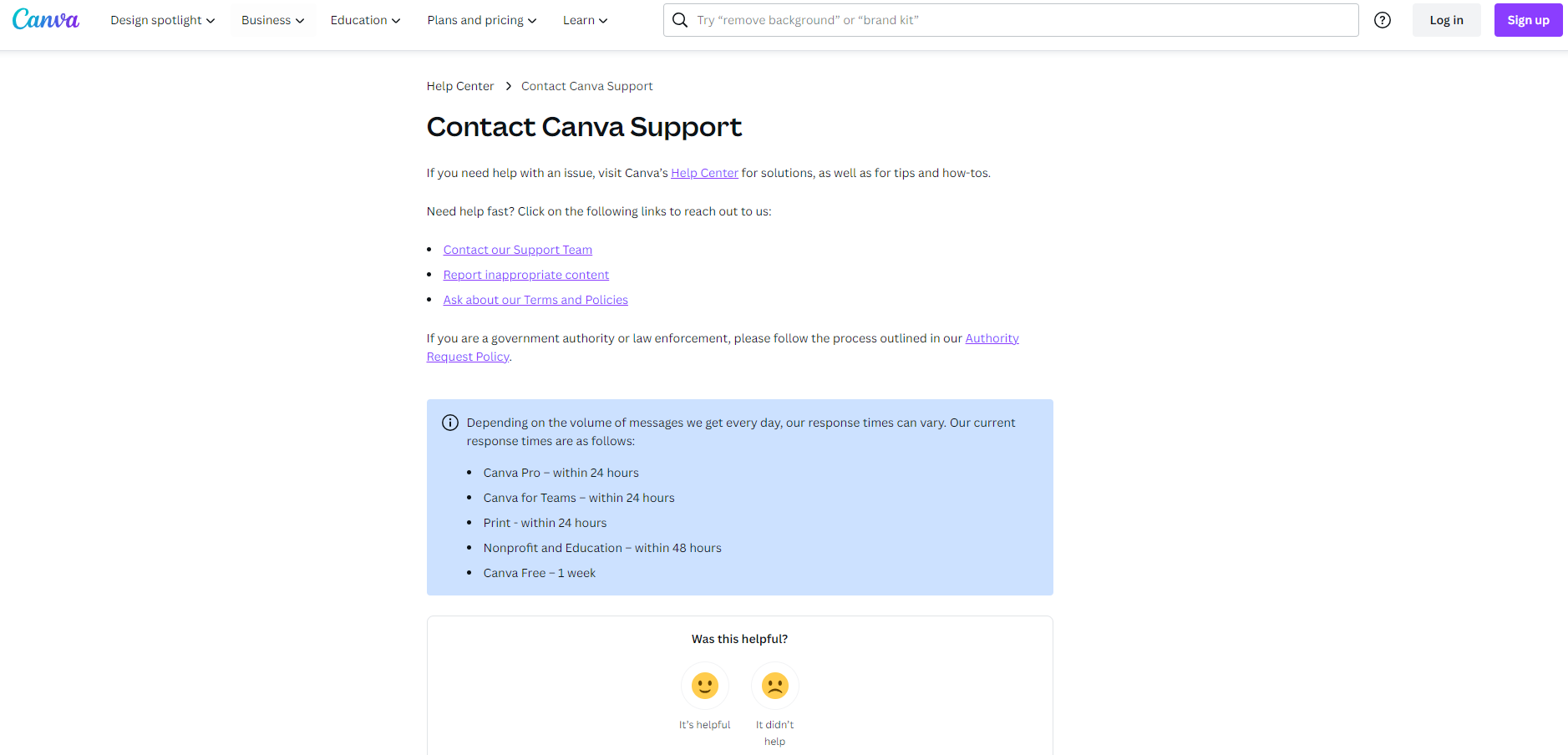
23. Canva
Canva’s Contact Us page is simple but useful.
Additionally, creating a box with a different color background from the rest of the page helps to highlight important info about their response rate.
Lastly, Canva gives the user an opportunity to provide quick feedback at the bottom of the page to help improve its customer service.
 Screenshot taken from canva.com, February 2024
Screenshot taken from canva.com, February 2024
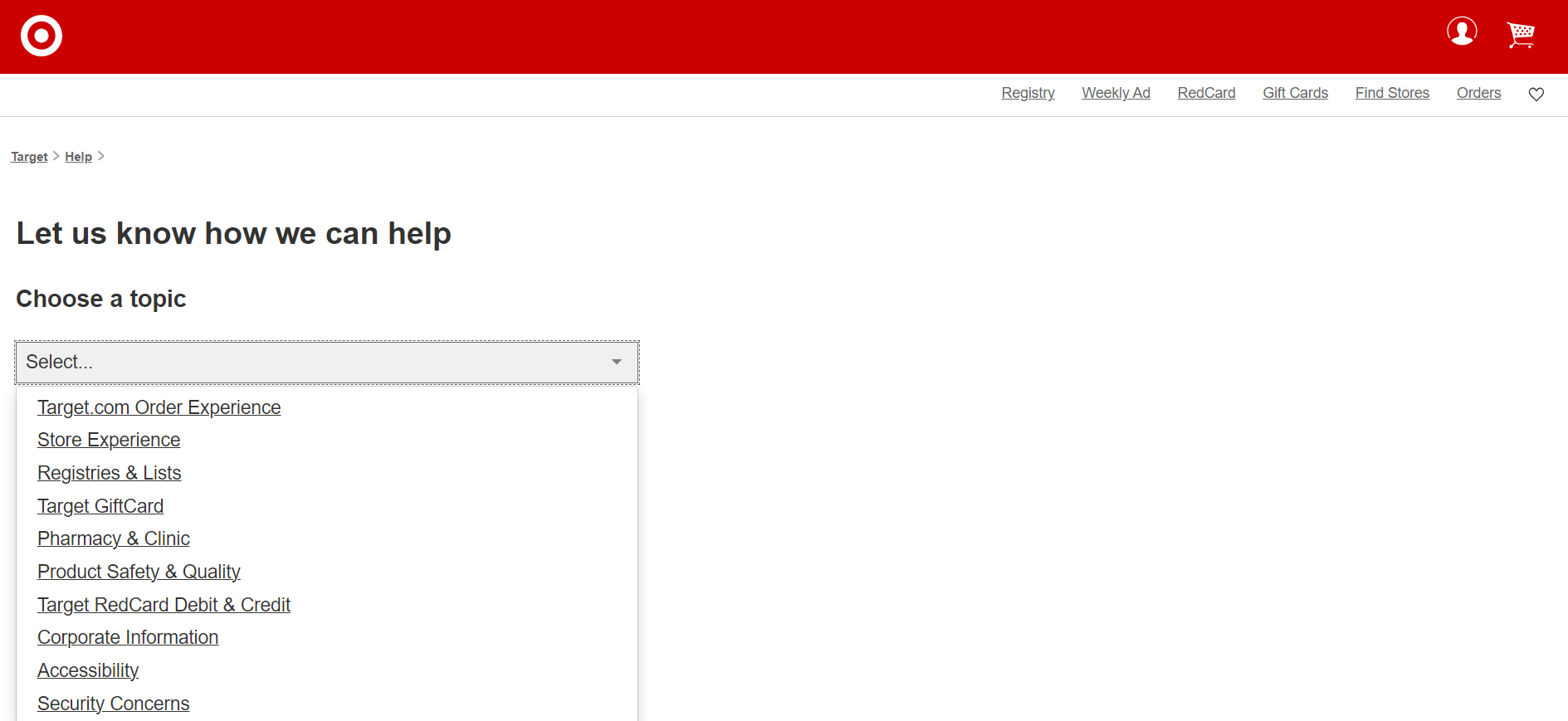
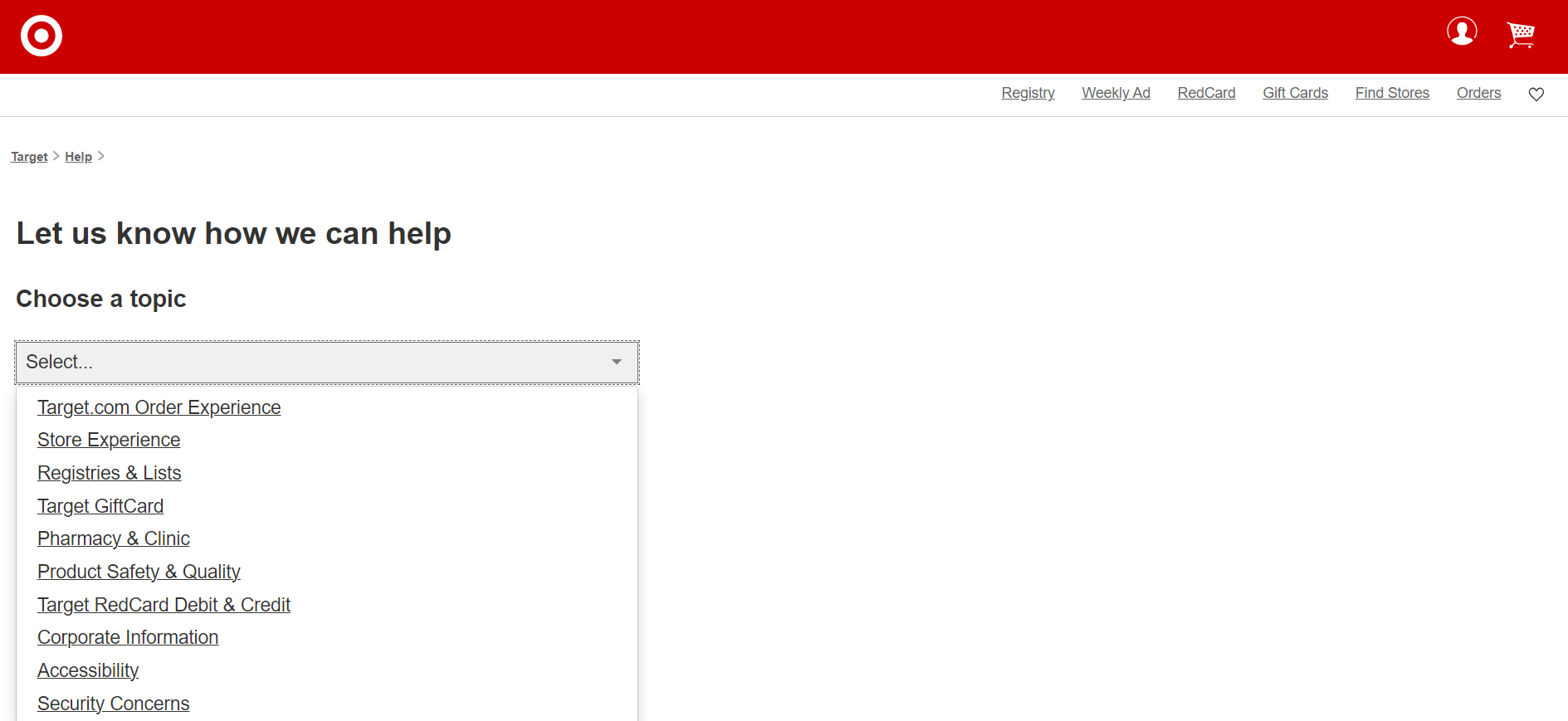
24. Target
Target has a simplified Contact Us page. Its drop-down menu gives you clear contact information and resources for various topics customers may need.
 Screenshot taken from contactus.target.com, February 2024
Screenshot taken from contactus.target.com, February 2024
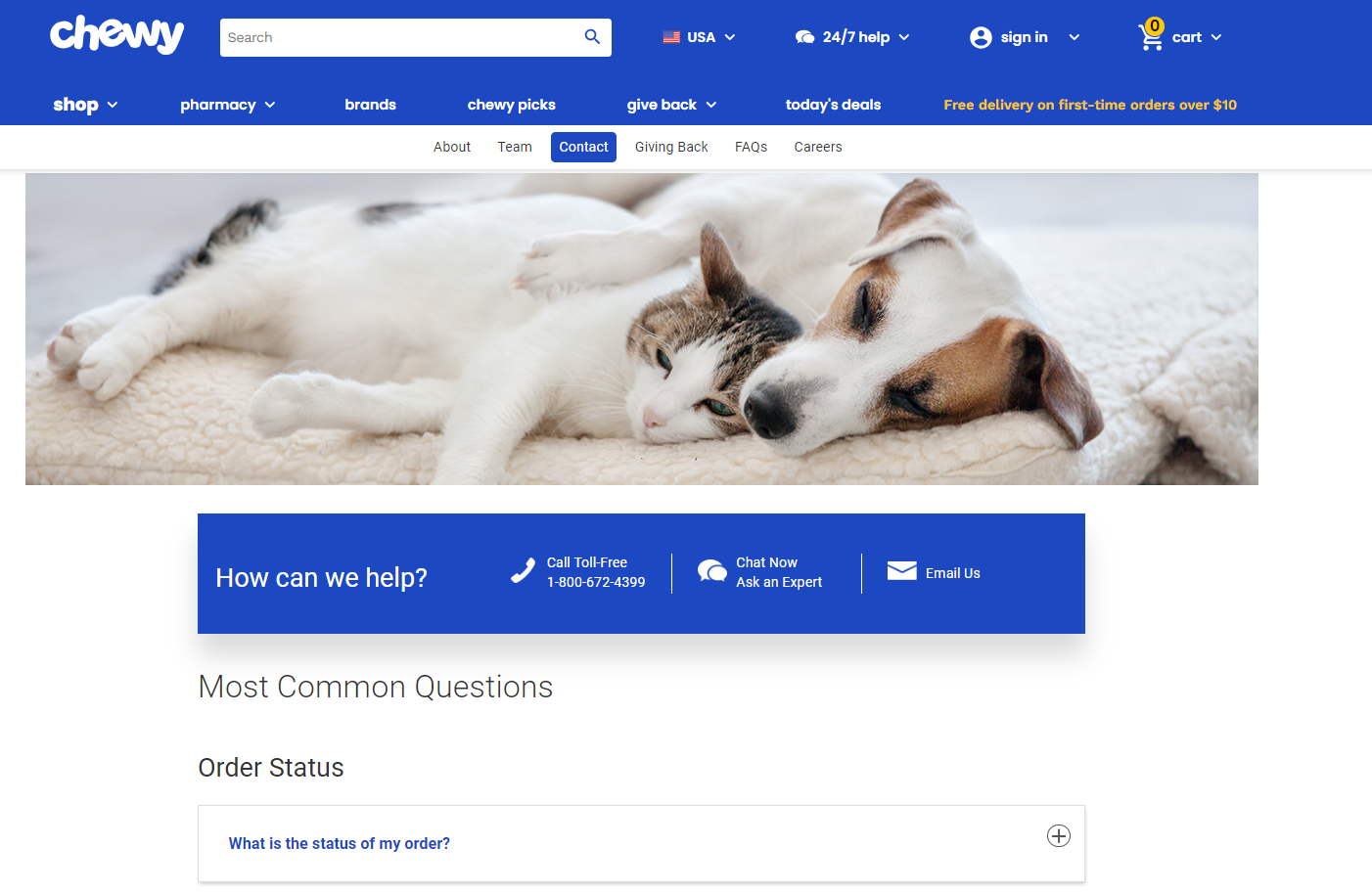
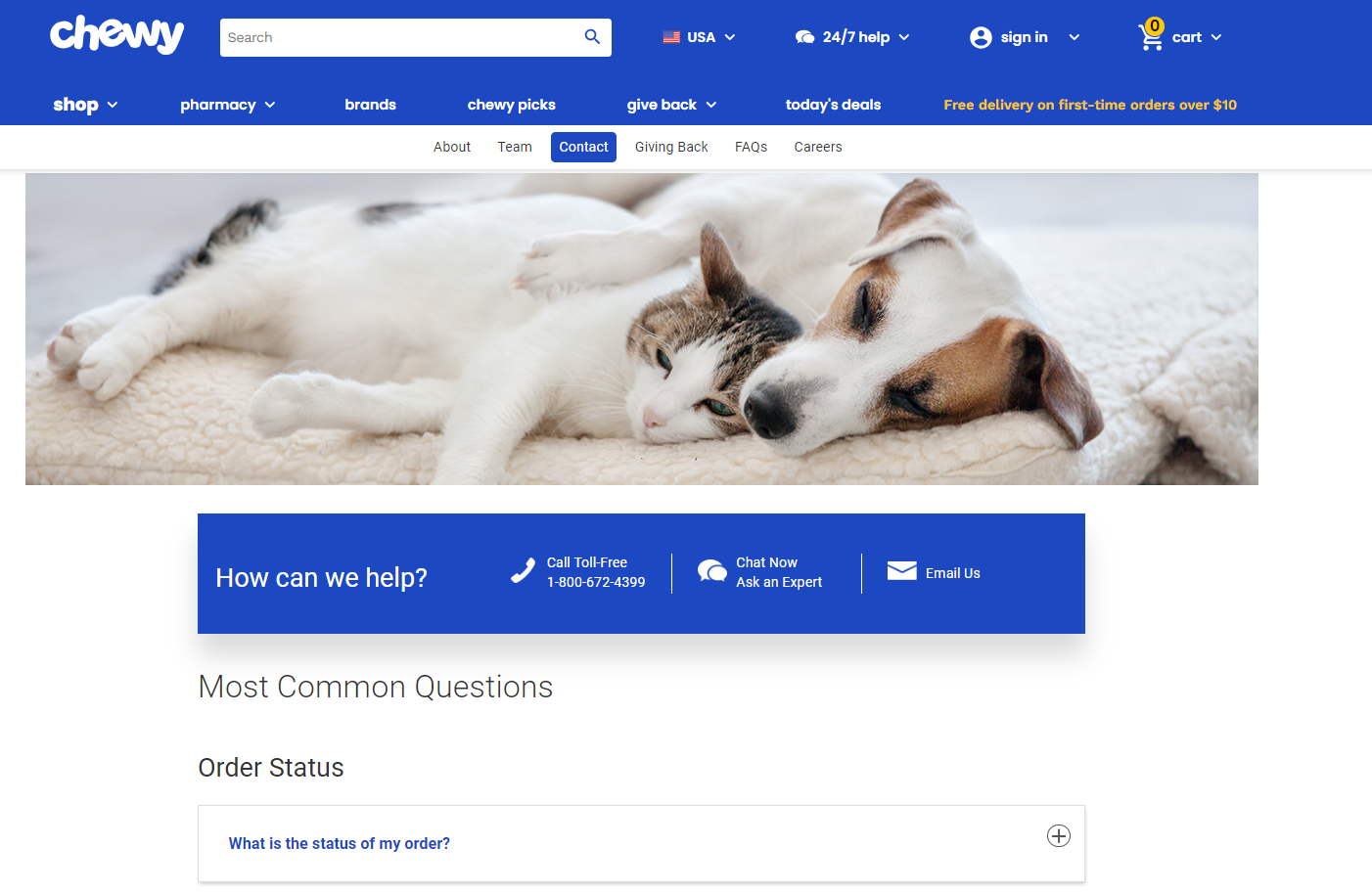
25. Chewy
Chewy does a great job of capturing the user’s attention with an adorable photo of a cat and dog.
The contact options are clearly visible in a bright blue box.
Below the contact options is a section for “Most Common Questions” that a user can navigate through that may not need additional help from support.
 Screenshot taken from chewy.com, February 2024
Screenshot taken from chewy.com, February 2024
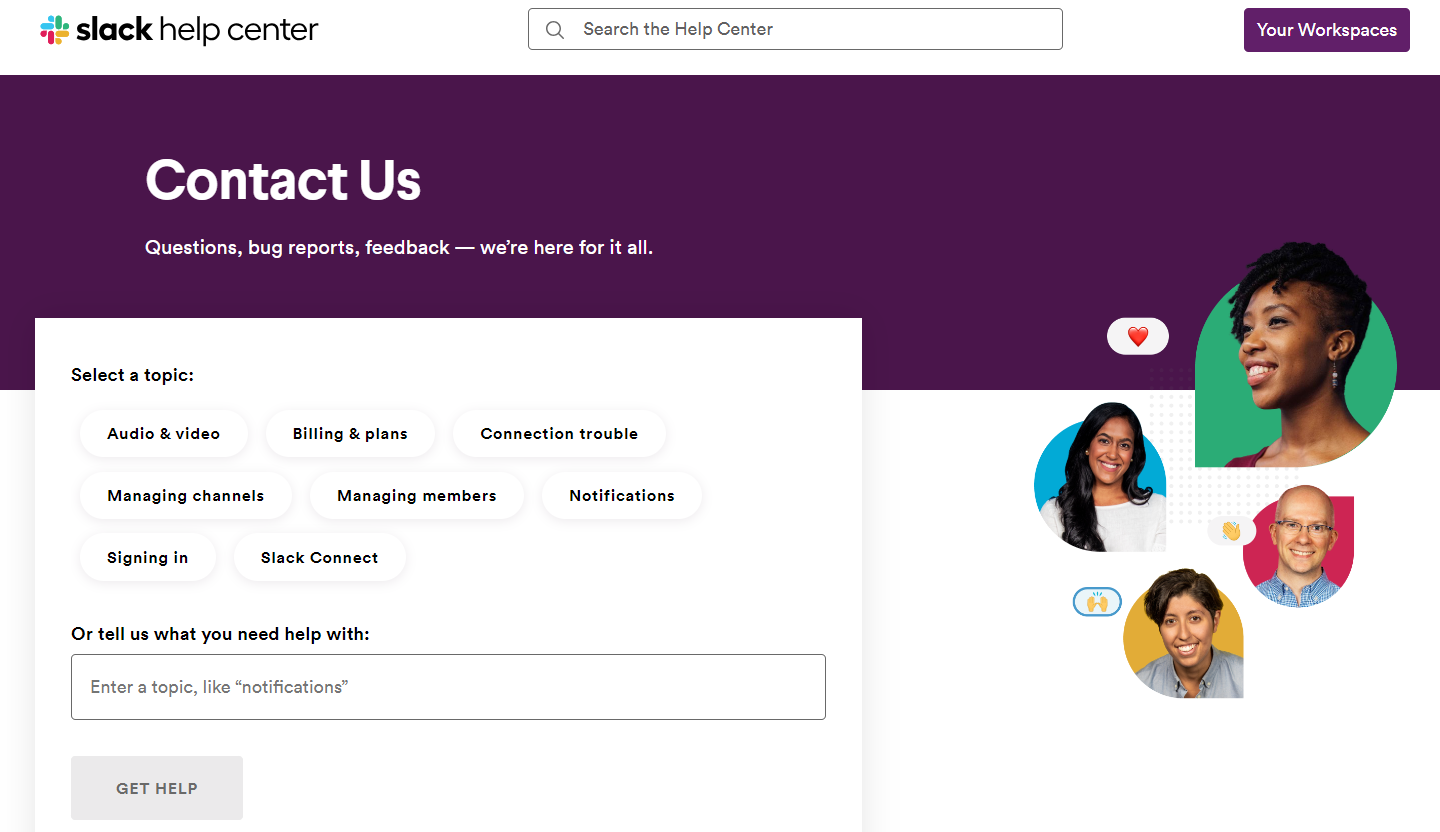
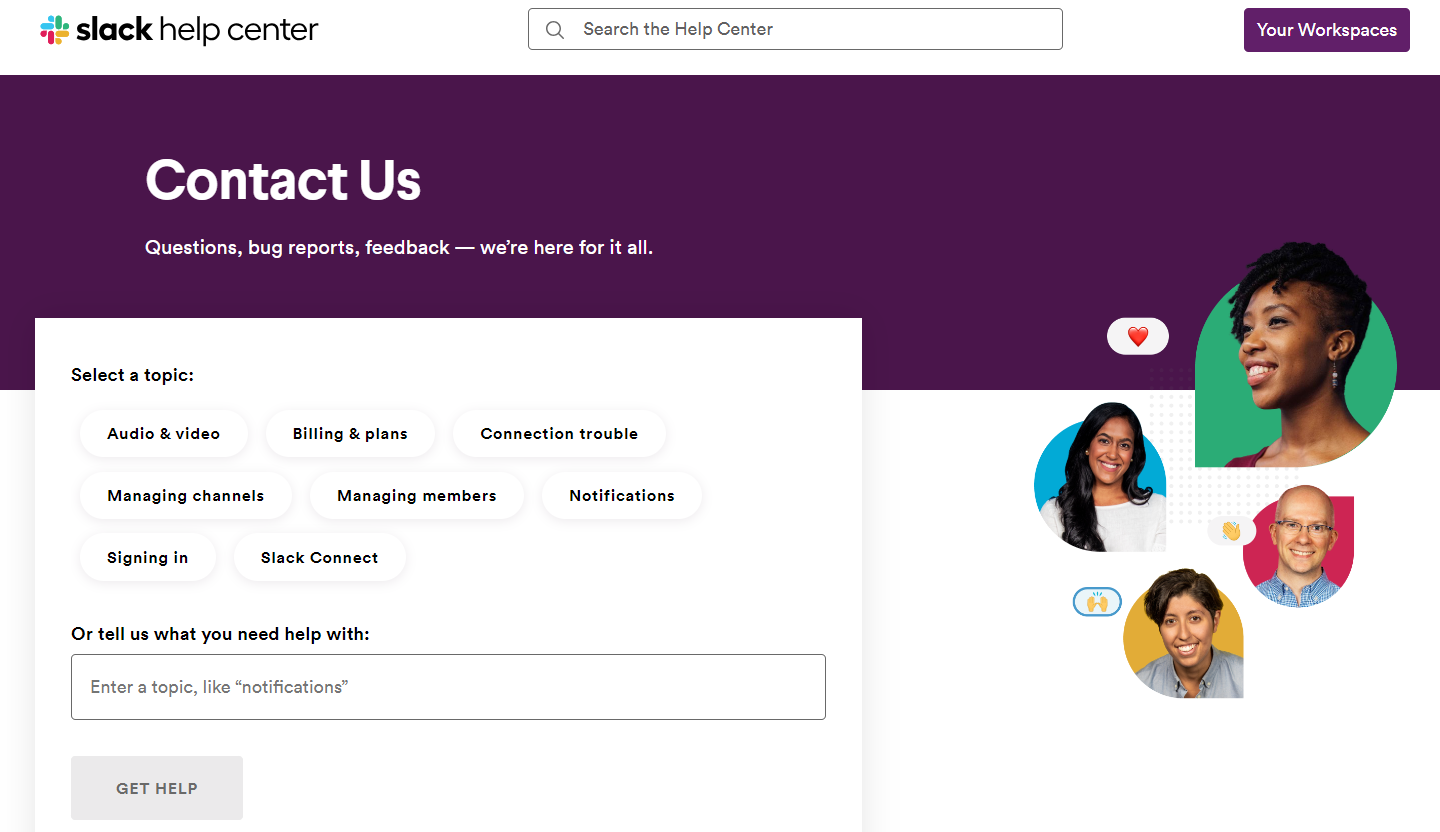
26. Slack
Slack uses topic buttons to navigate customers to FAQs and a search bar for custom questions.
It’s vital to pay attention to the little detail where even the submit button for the search bar is labeled “Get Help” over something like “Submit.”
 Screenshot taken from slack.com, February 2024
Screenshot taken from slack.com, February 2024
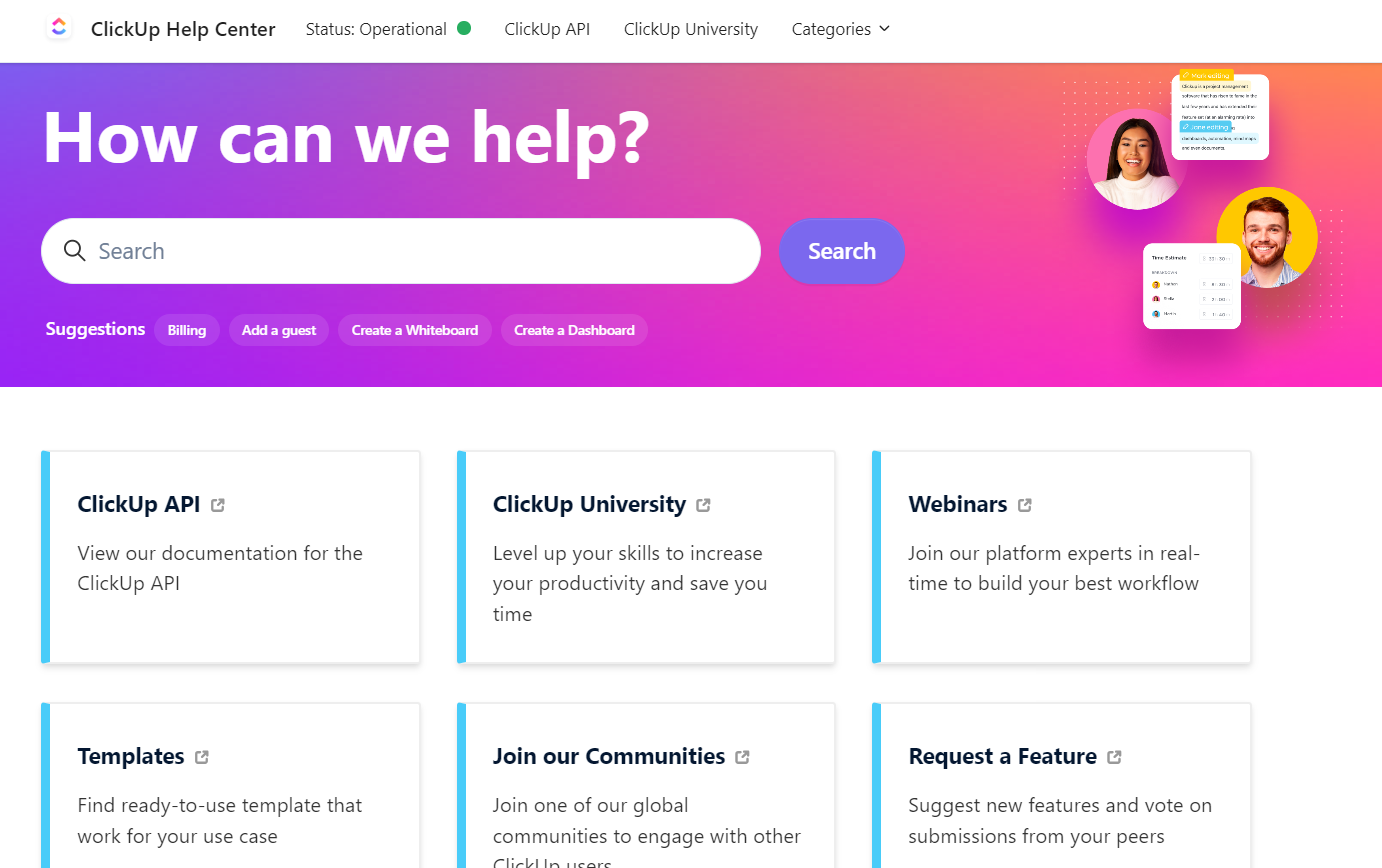
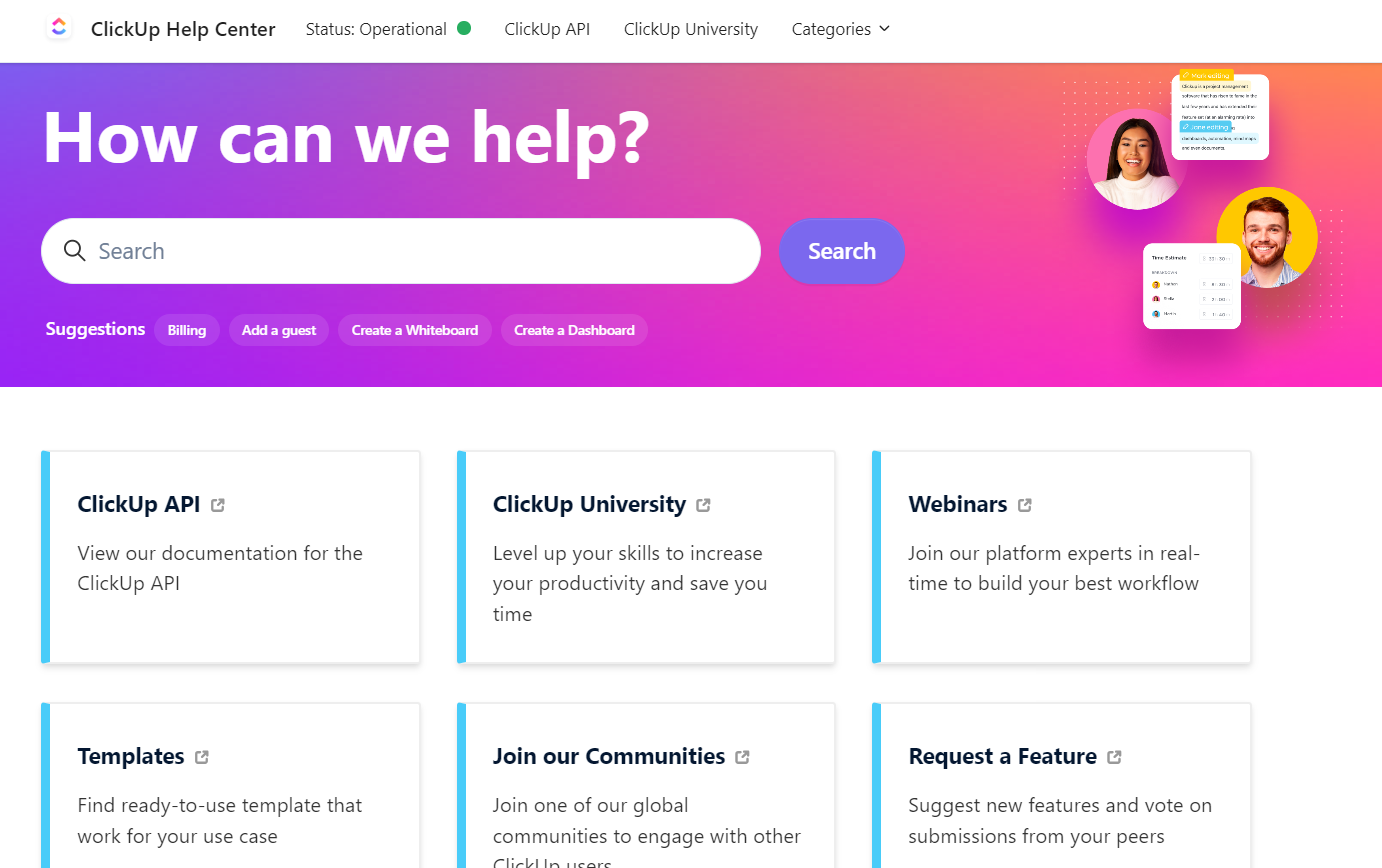
27. ClickUp
This excellent multidimensional Contact Us page from ClickUp begins with a question to build trust. It provides six options for people to get in touch with it, and 11 categories for users to get more feature usage information.
This company’s Contact Us page covers all its bases.
 Screenshot taken from help.clickup.com, February 2024
Screenshot taken from help.clickup.com, February 2024
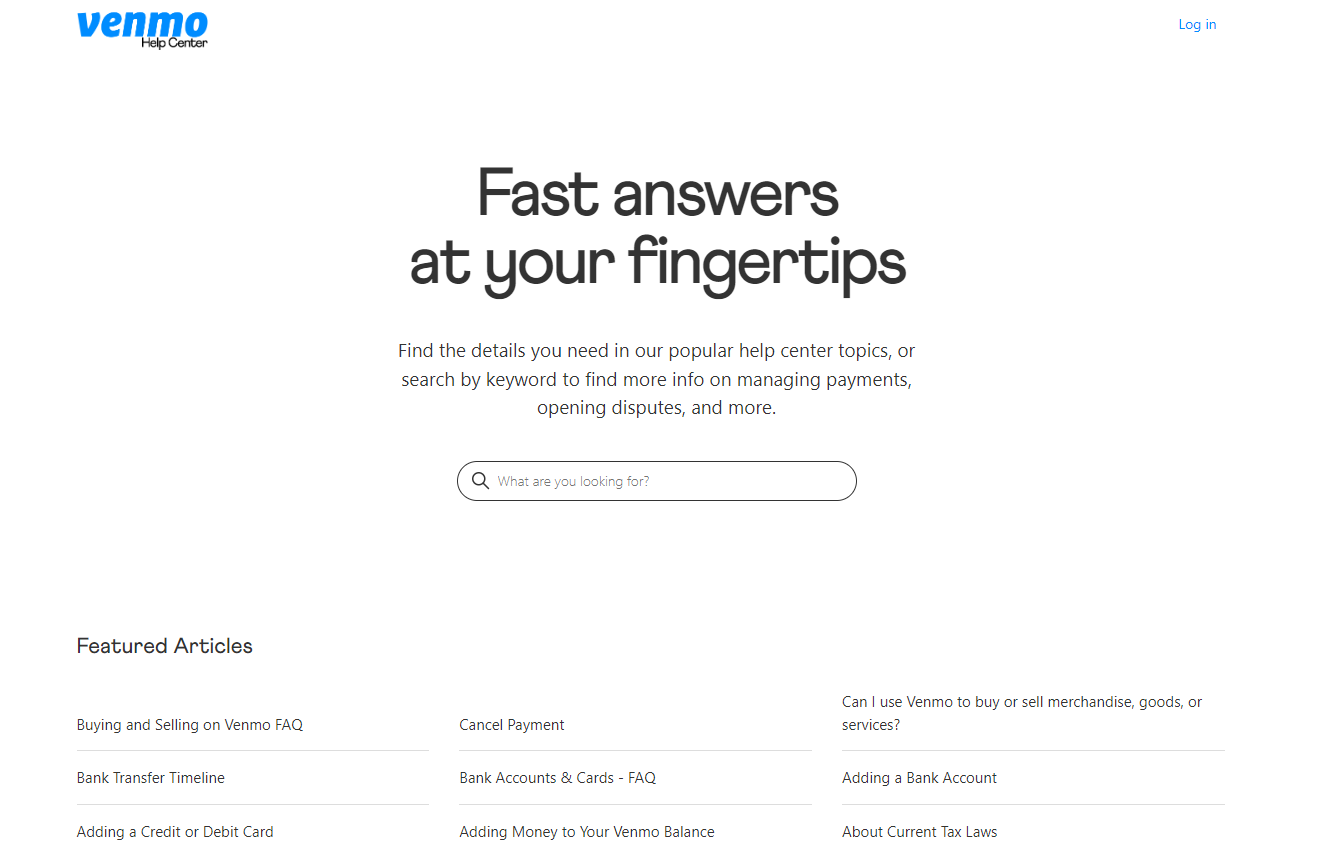
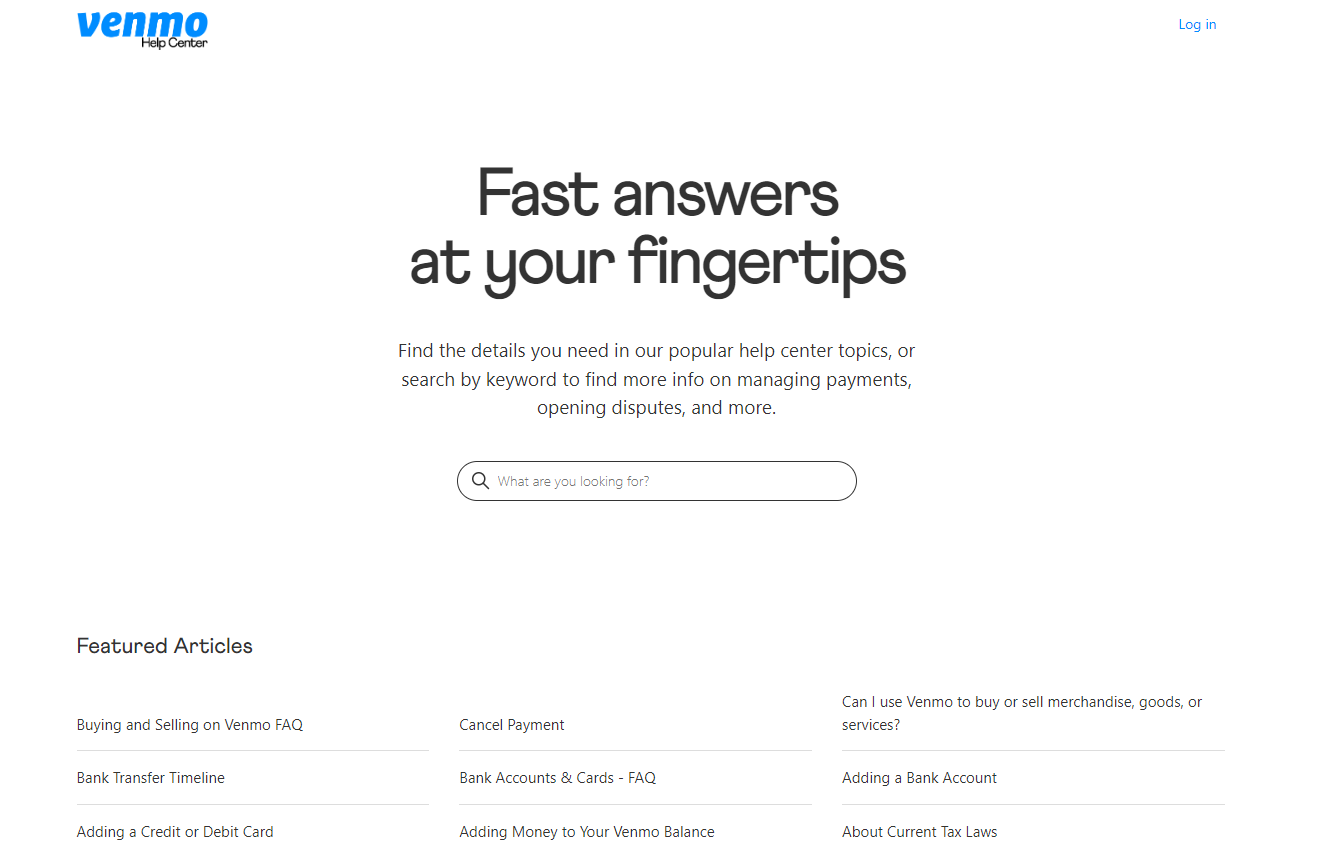
28. Venmo
This page starts with a catchy statement, “Fast answers at your fingertips,” putting the customer at ease from the very beginning.
Then, it clearly shows the user can search for what they’re trying to find and showcases featured articles at the bottom for frequently asked questions.
Venmo also offers a simple form at the bottom of the page for customers to fill out if they need more help outside of FAQs.
 Screenshot taken from help.venmo.com, February 2024
Screenshot taken from help.venmo.com, February 2024
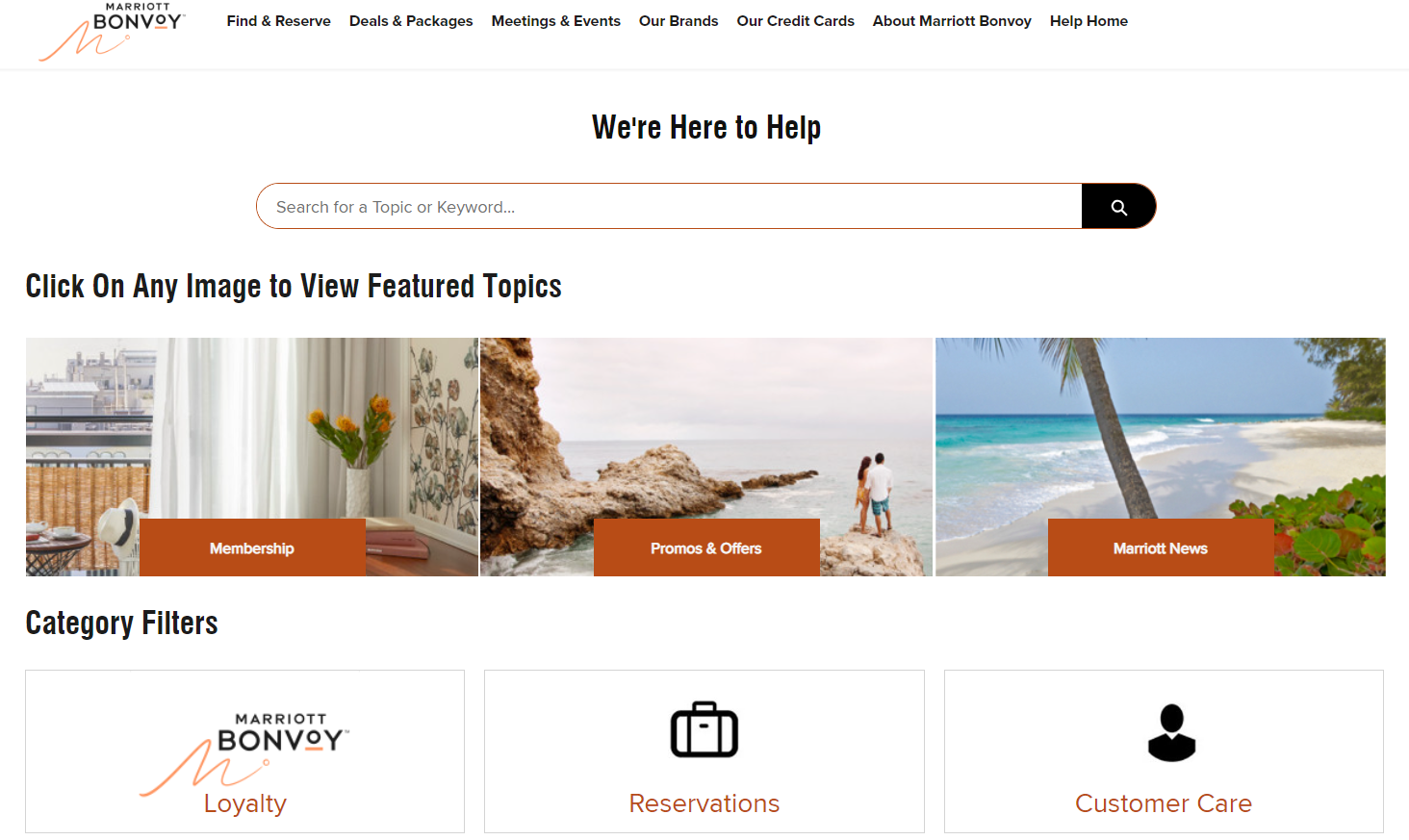
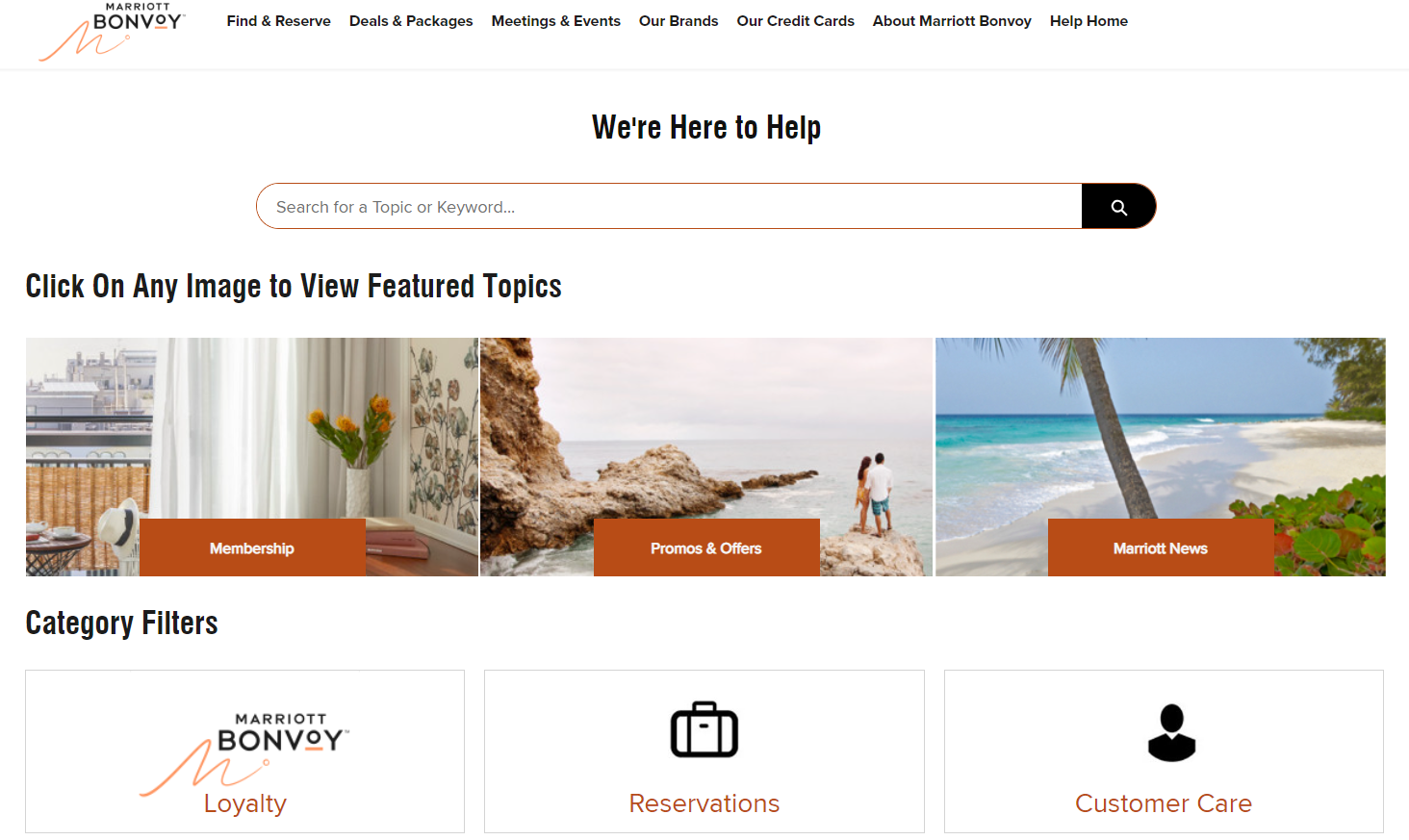
29. Marriott
Another Contact Us page that showcases company support is Marriott.
It boldly states, “We’re Here To Help,” and then utilizes a combination of custom search and topic images for customers to navigate through support options.
Each topic is clearly stated in the bold orange buttons so a user knows they can click to view further.
 Screenshot taken from marriott.com, February 2024
Screenshot taken from marriott.com, February 2024
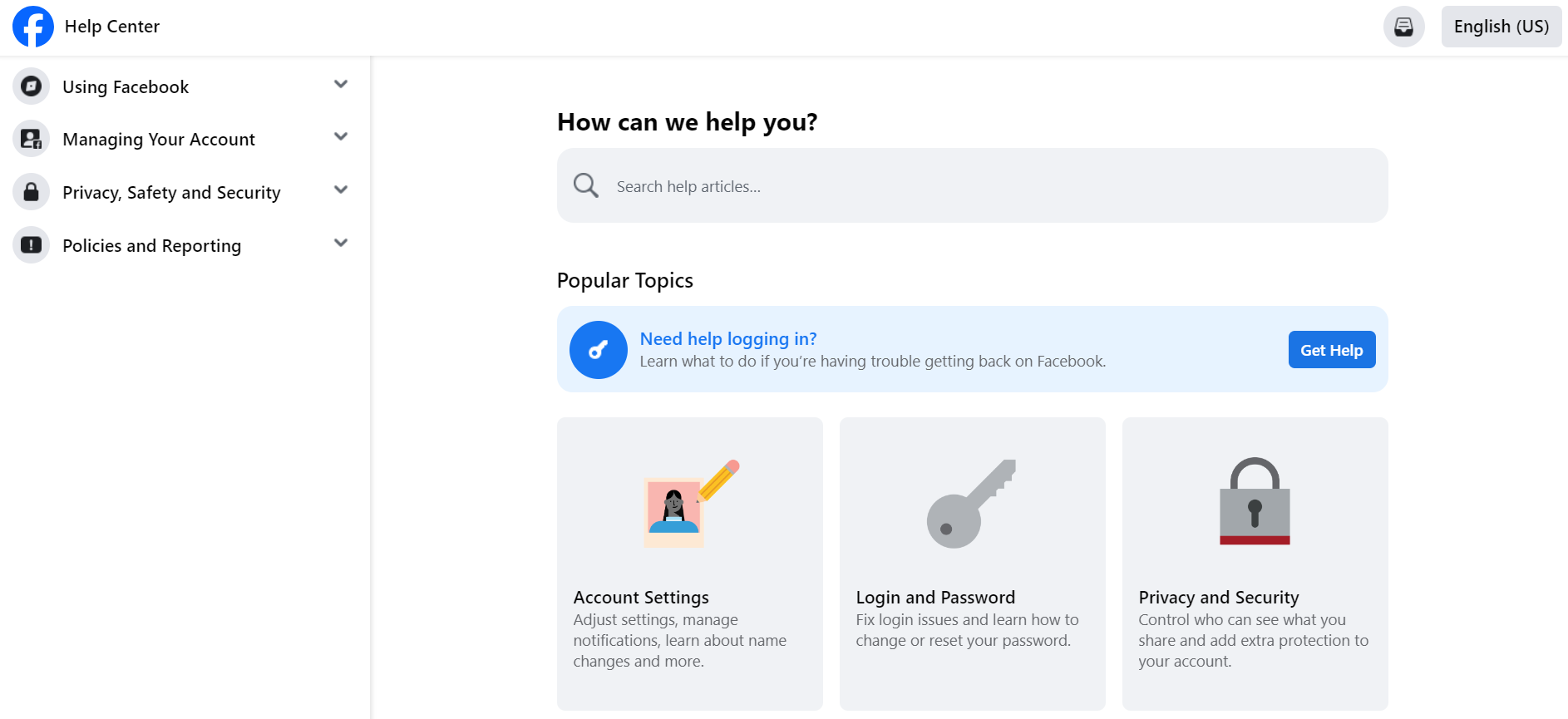
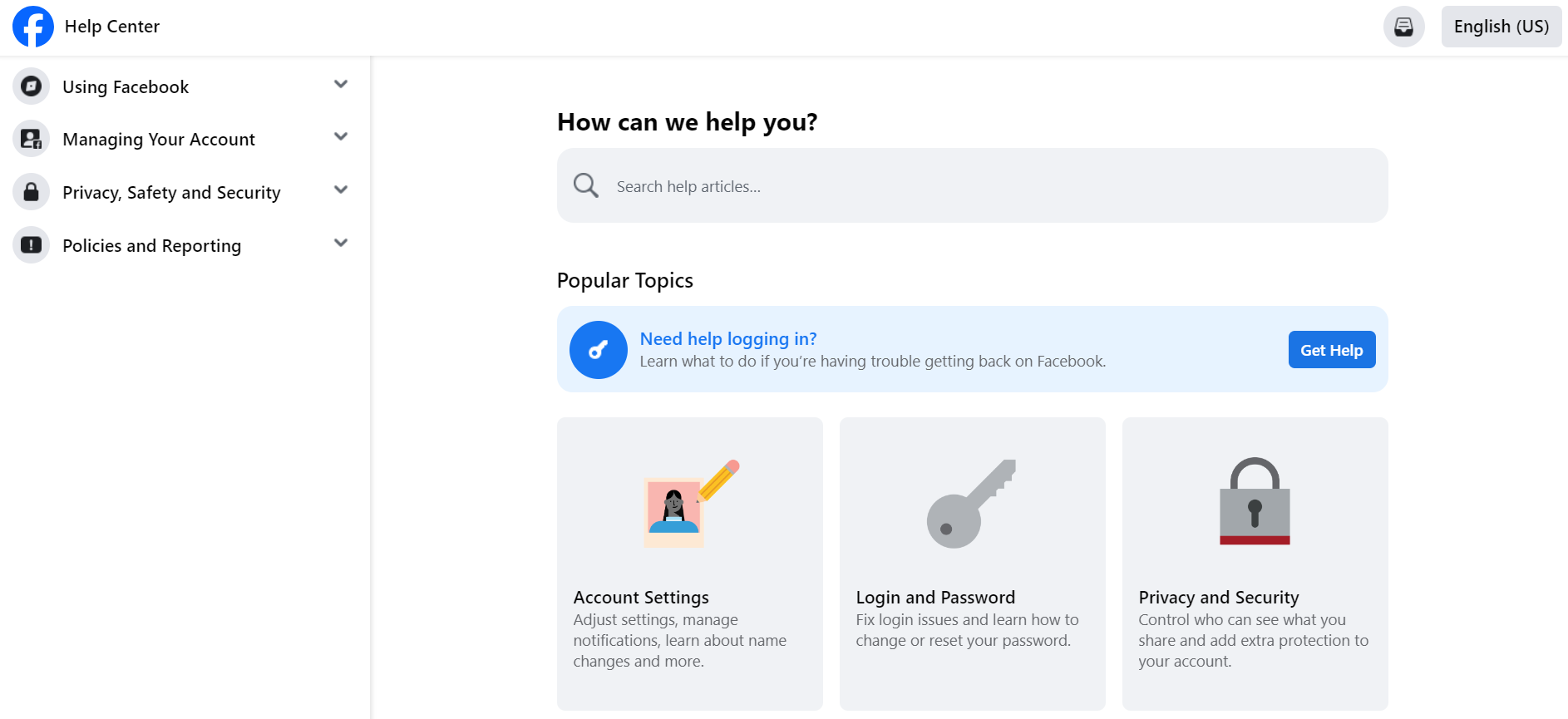
30. Facebook
Another excellent example of mixing images and text while keeping the information simple is Facebook’s Contact Us page.
It perfectly illustrates how to organize common consumer resources.
 Screenshot taken from facebook.com, February 2024
Screenshot taken from facebook.com, February 2024
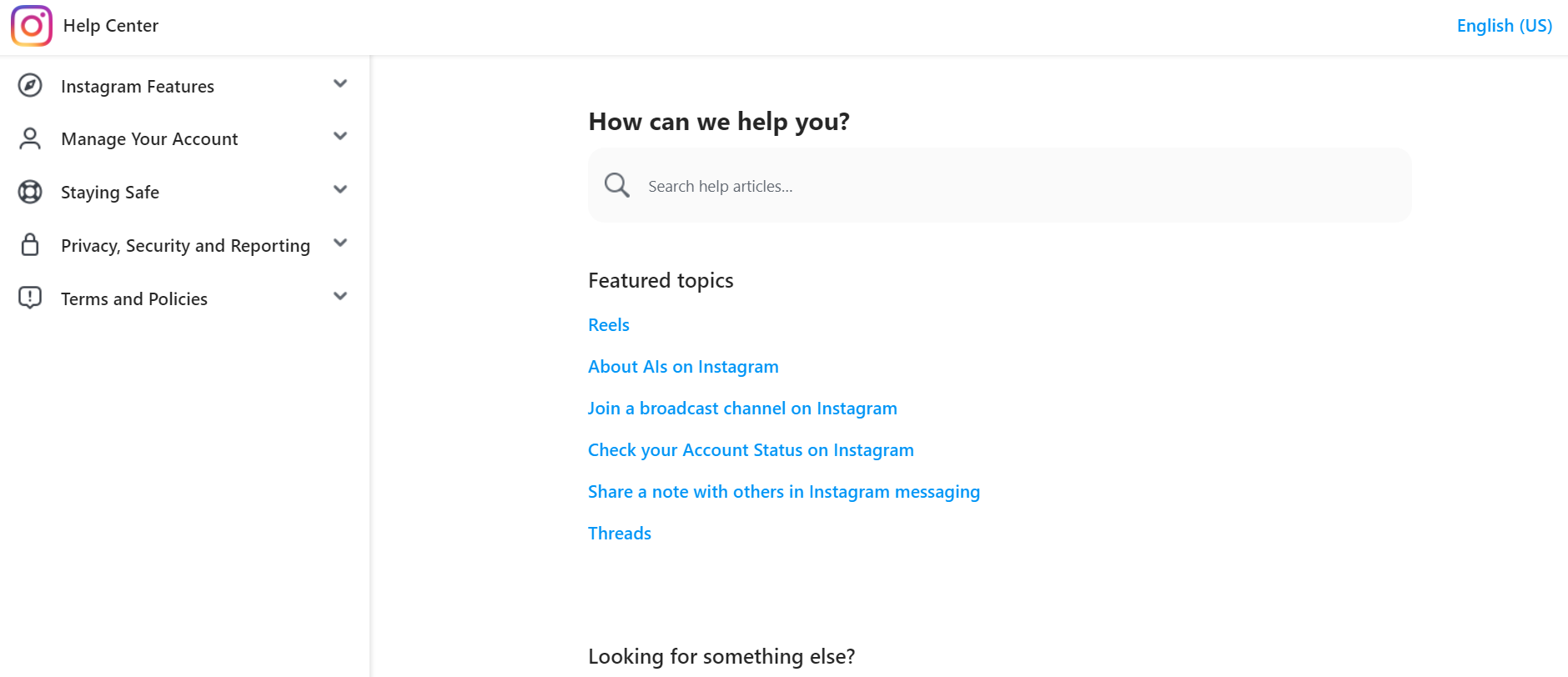
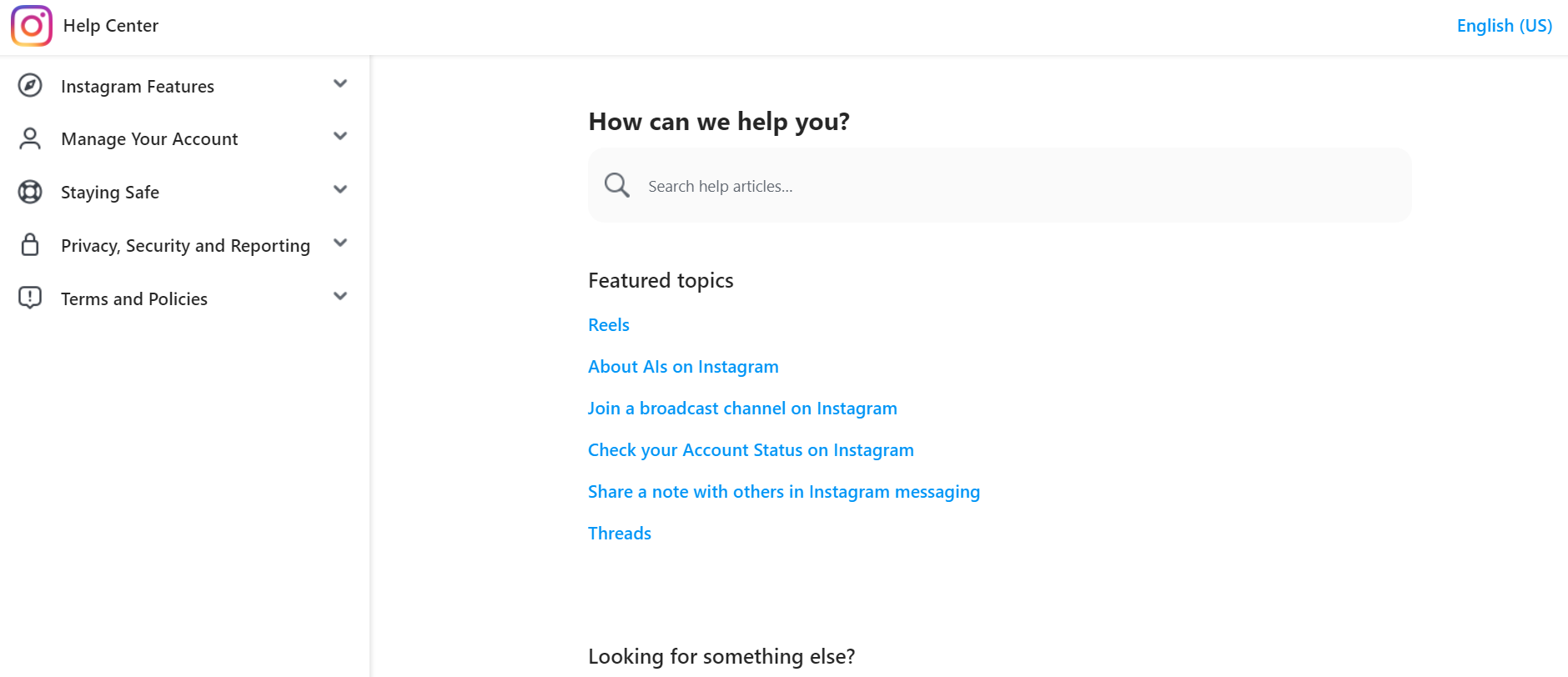
31. Instagram
Following suit of the Facebook Contact Us page is its sister brand, Instagram.
Meta does a fantastic job of streamlining the user experience across brands to make the Help and Support Centers easier and more familiar to navigate.
 Screenshot taken from help.instagram.com, February 2024
Screenshot taken from help.instagram.com, February 2024
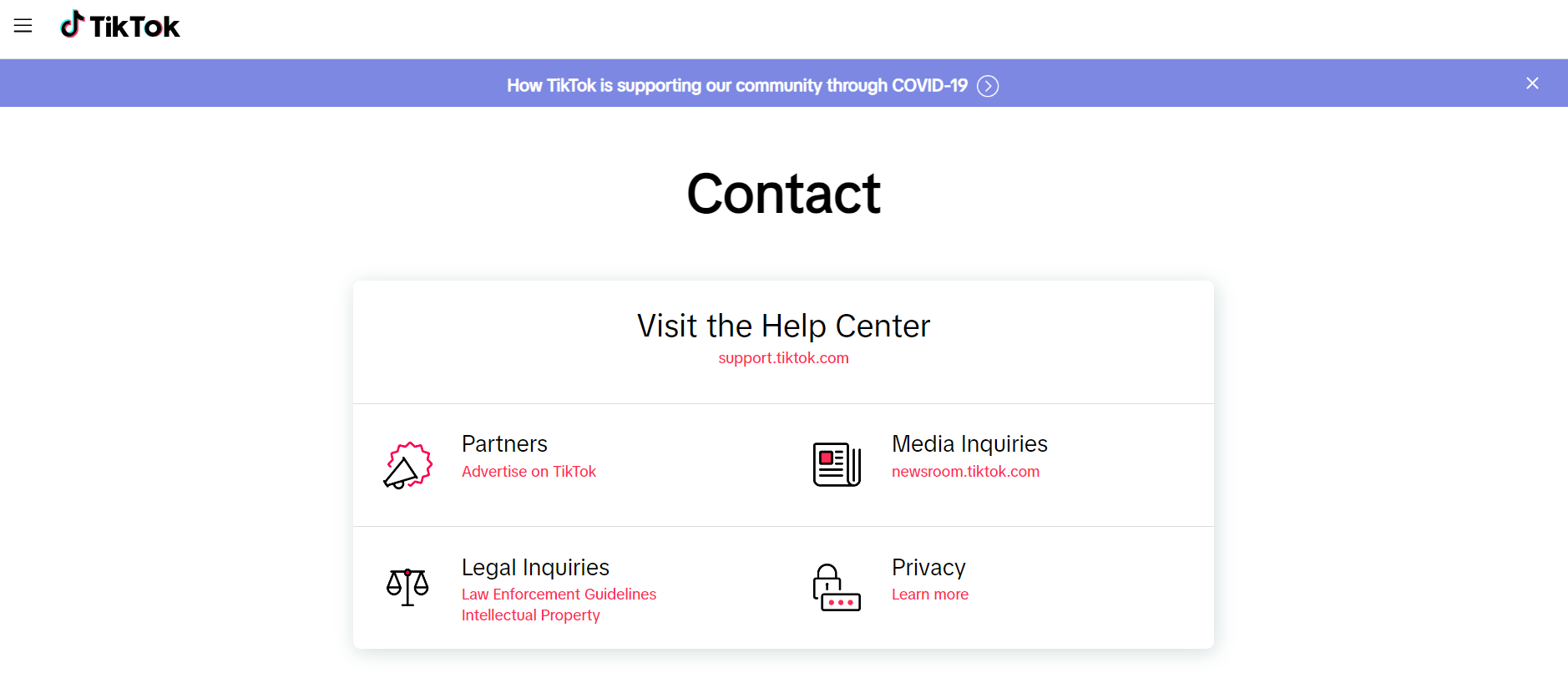
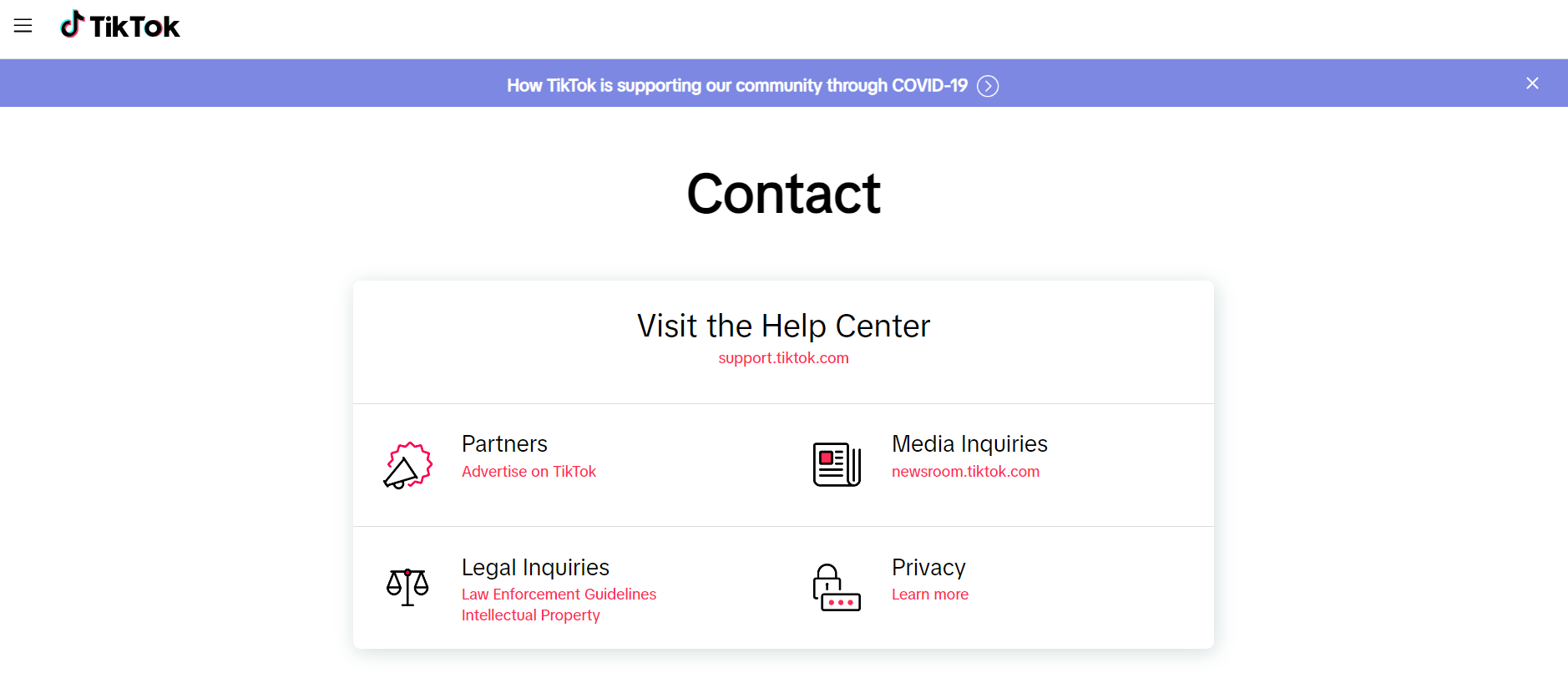
32. TikTok
While TikTok is primarily app-based, its simple but effective Contact Us page on the web covers consumers and advertisers alike.
The page has helpful links such as how to advertise, privacy concerns, media inquiries, and more.
 Screenshot taken from tiktok.com, February 2024
Screenshot taken from tiktok.com, February 2024
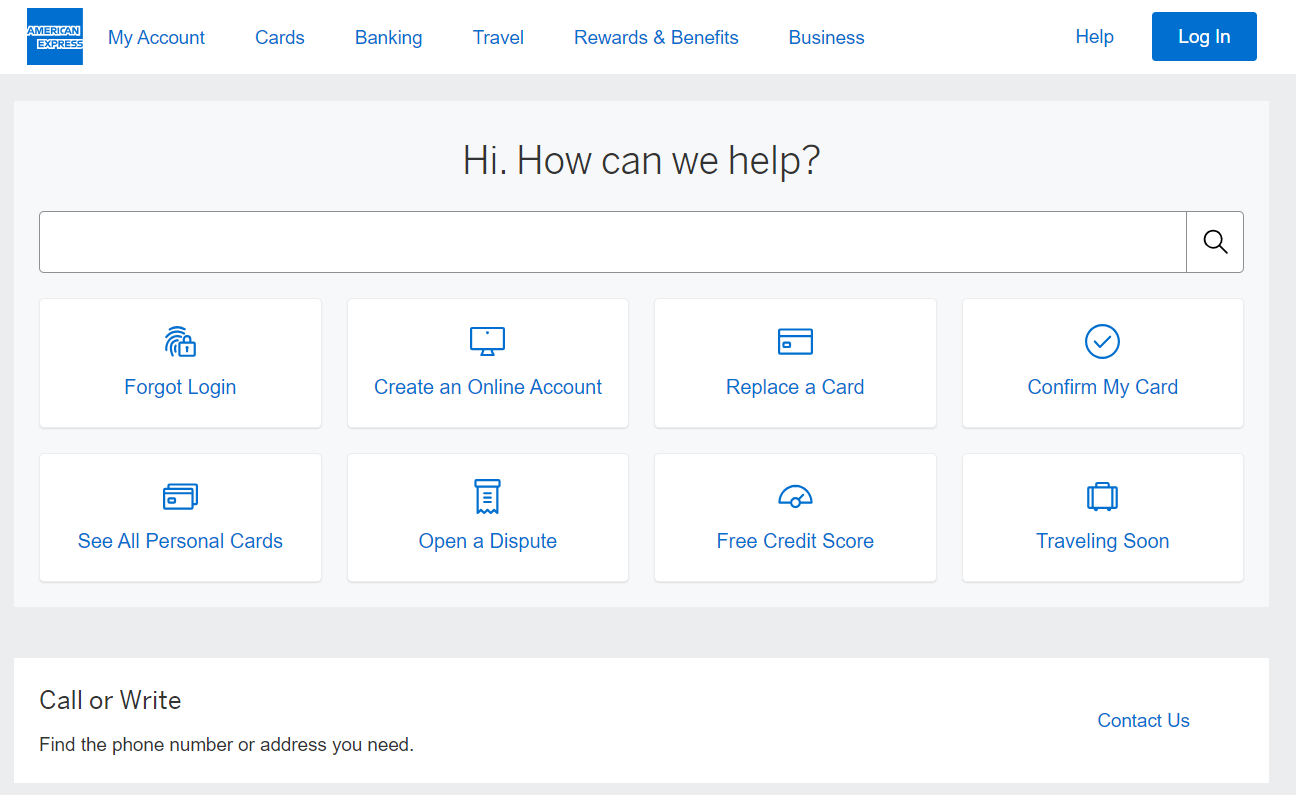
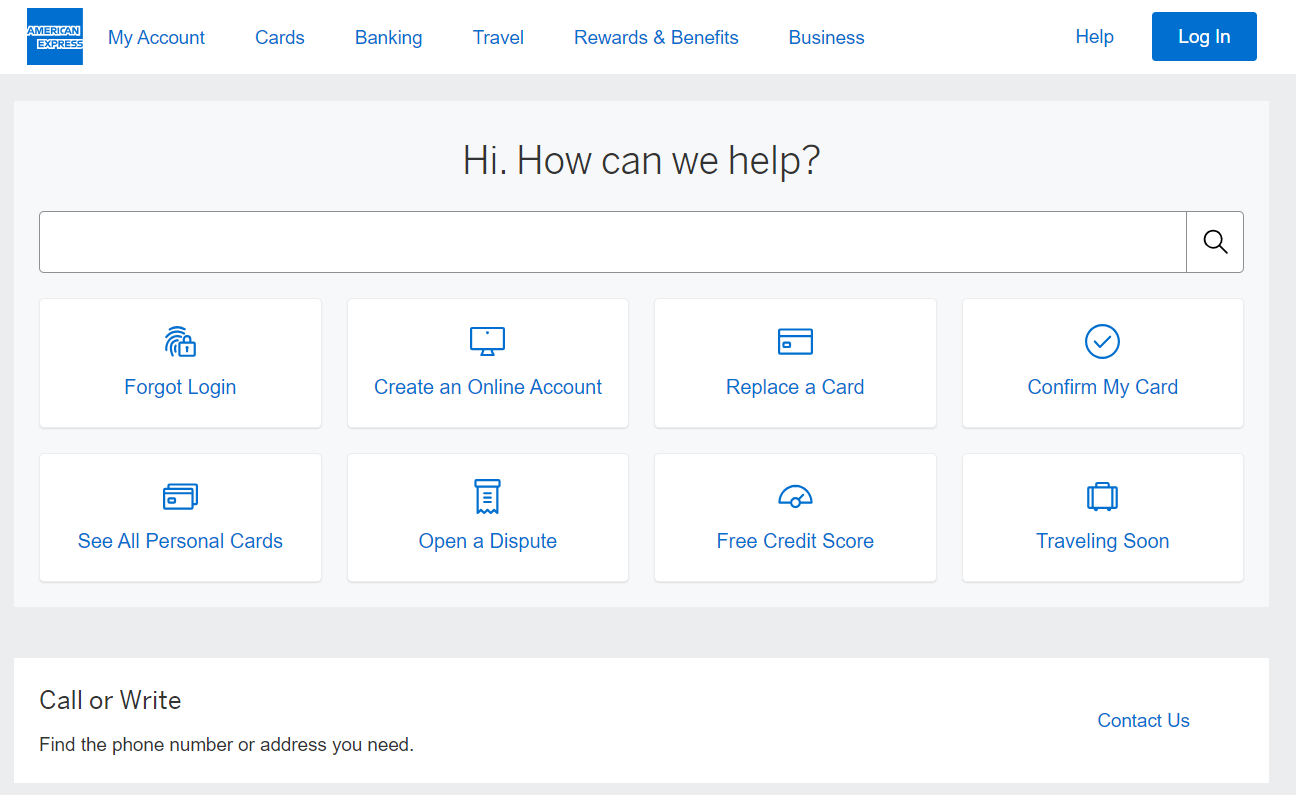
33. American Express
American Express has always been known for its stellar customer support.
Its Contact Us page is a clear reflection of its high standard of customer care.
The muted tone background makes it easier on the eyes, and it makes good use of combining text and imagery for featured category support.
 Screenshot taken from americanexpress.com, February 2024
Screenshot taken from americanexpress.com, February 2024
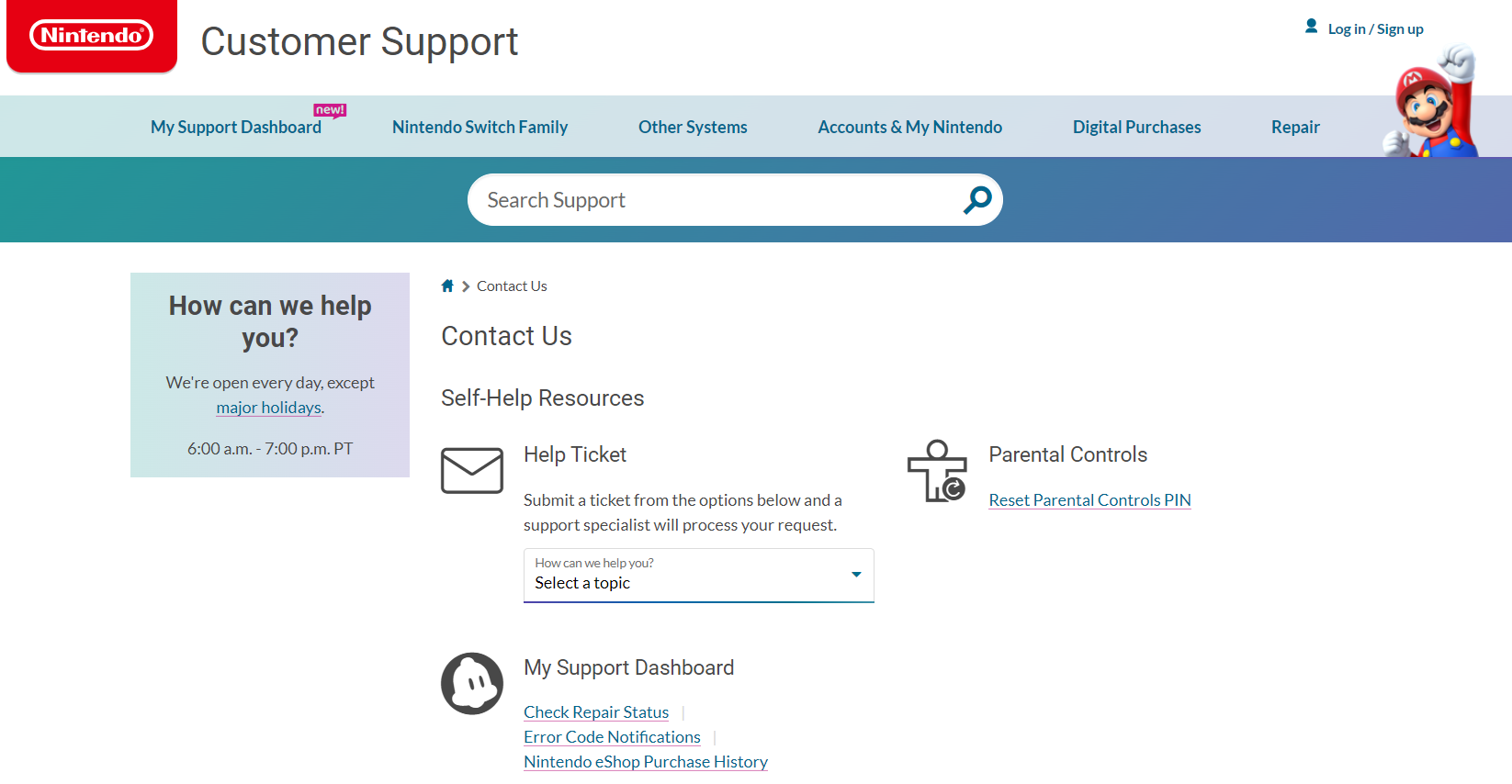
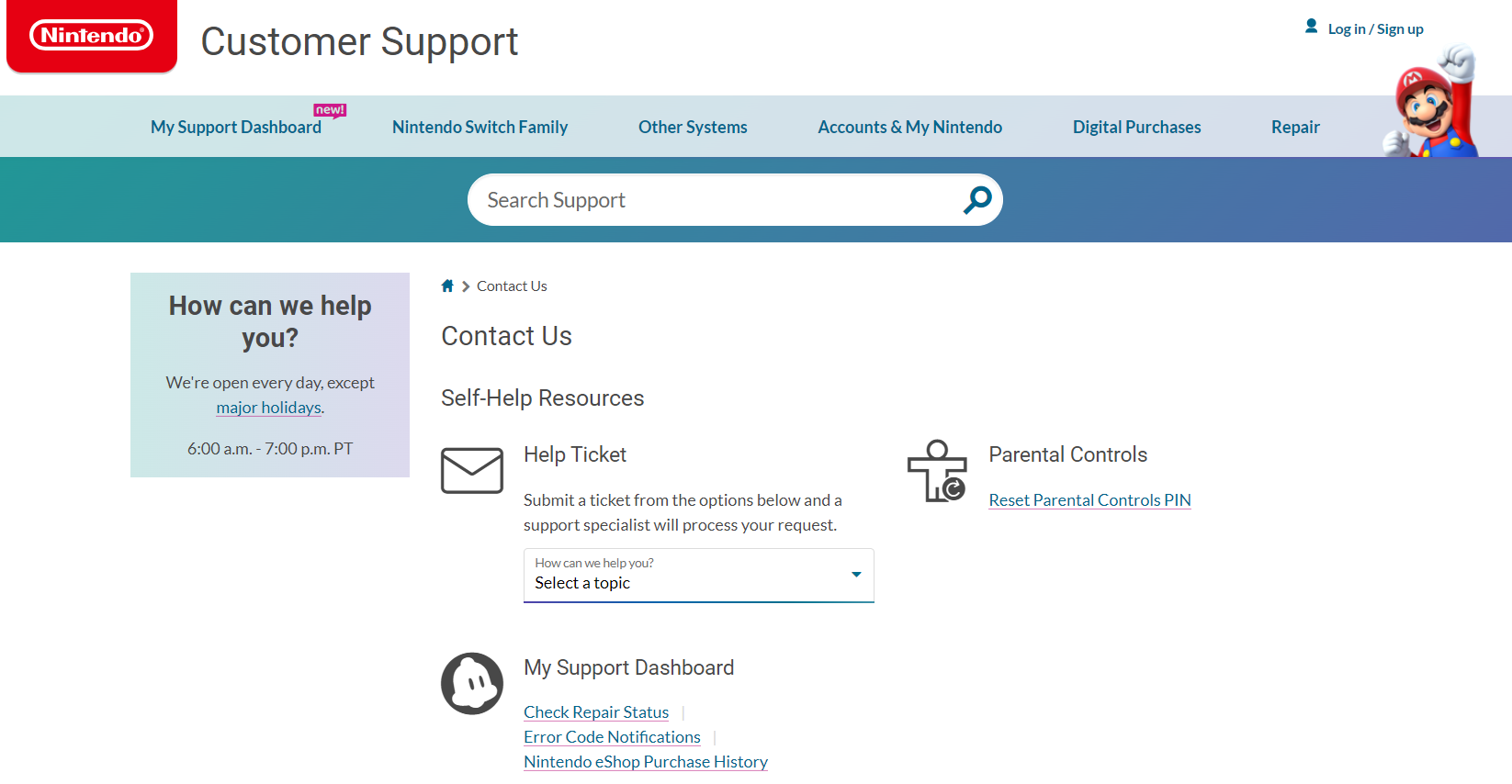
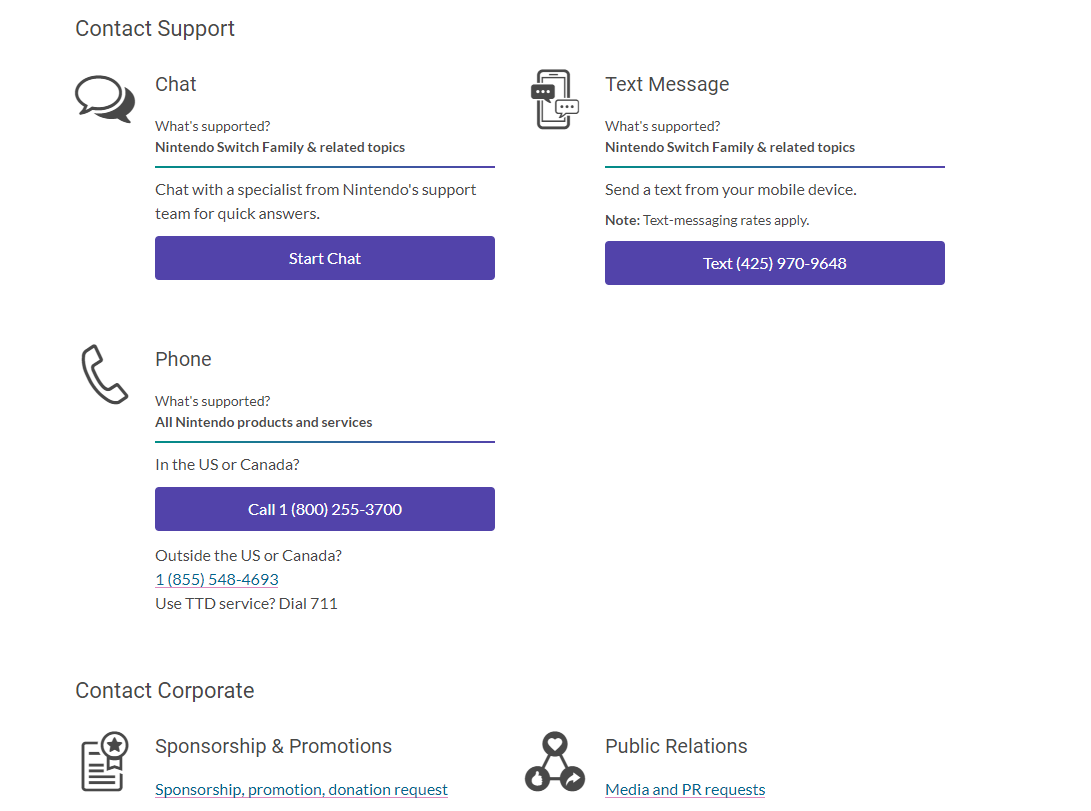
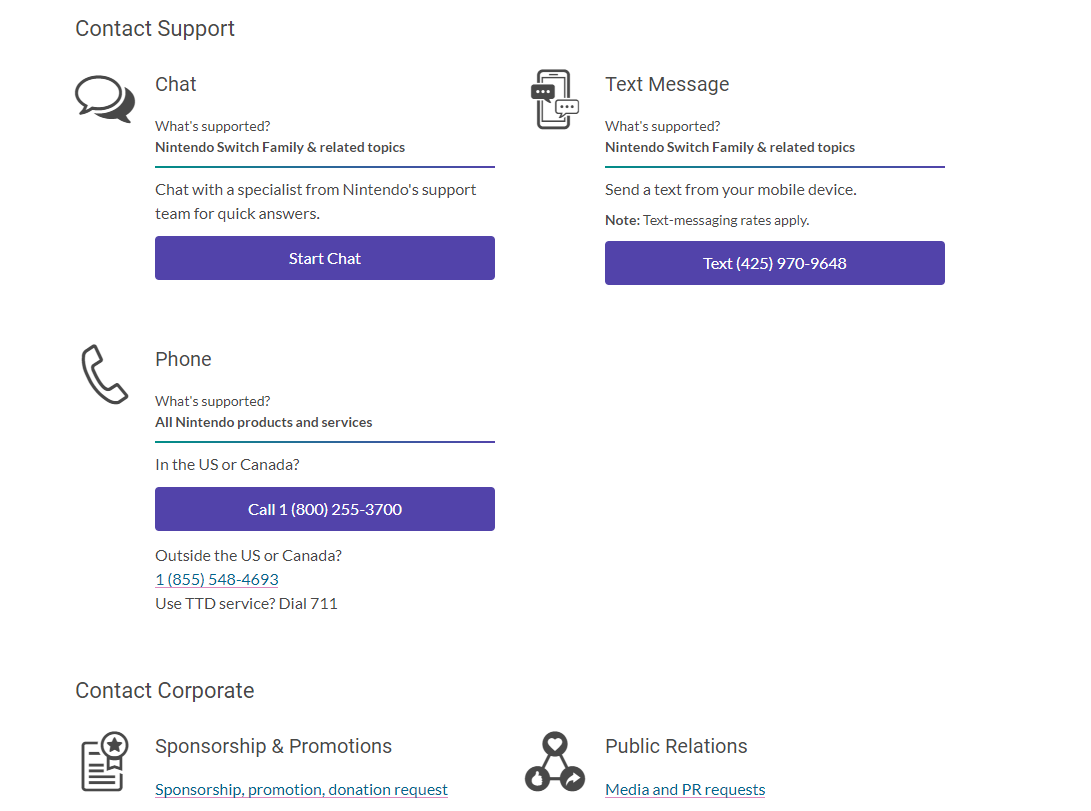
34. Nintendo
Nintendo organizes its Contact Us page into two manageable sections so customers can choose from self-help resources or the ability to contact the company during business hours.
Once a user scrolls past the self-help resources, there are three ways they can contact support. The options have clear call-to-action buttons, making this super user-friendly.
 Screenshot taken from support.nintendo.com, February 2024
Screenshot taken from support.nintendo.com, February 2024
 Screenshot taken from support.nintendo.com, February 2024
Screenshot taken from support.nintendo.com, February 2024
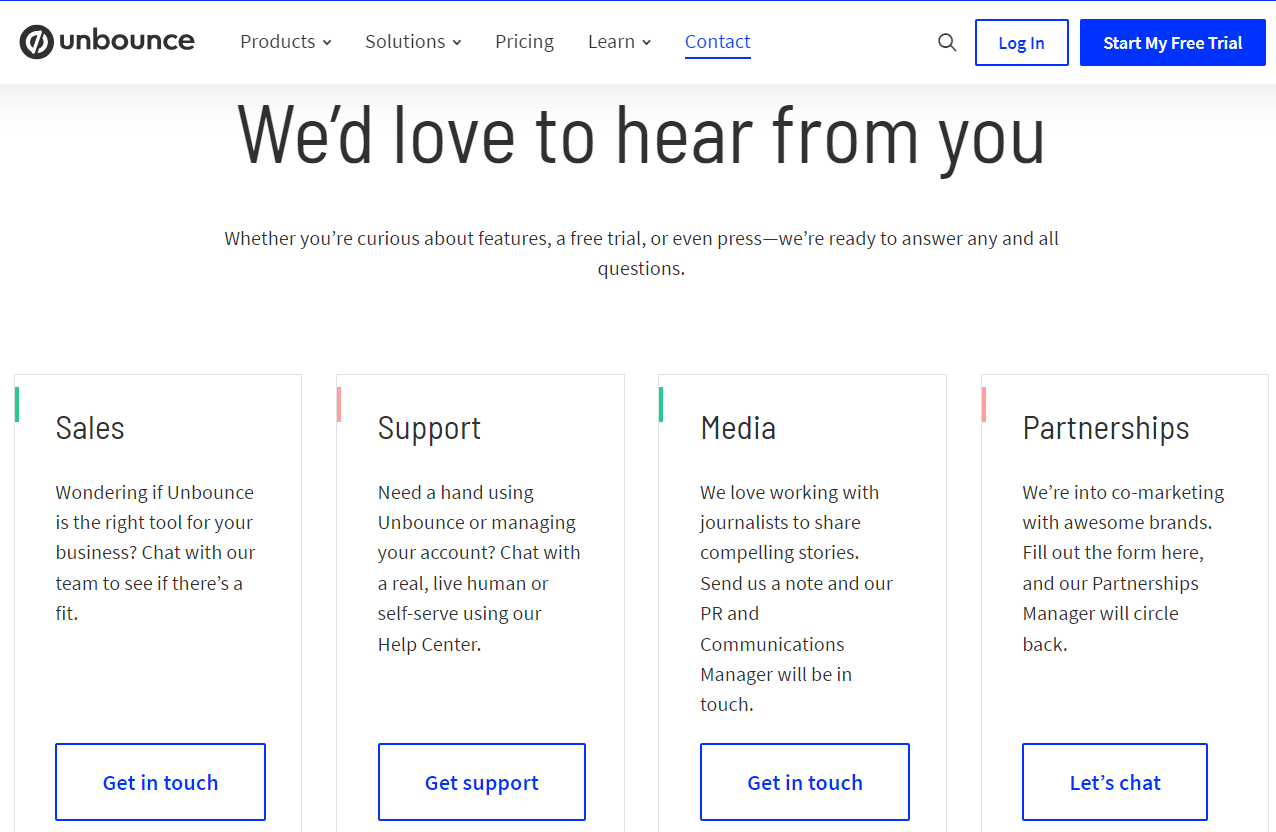
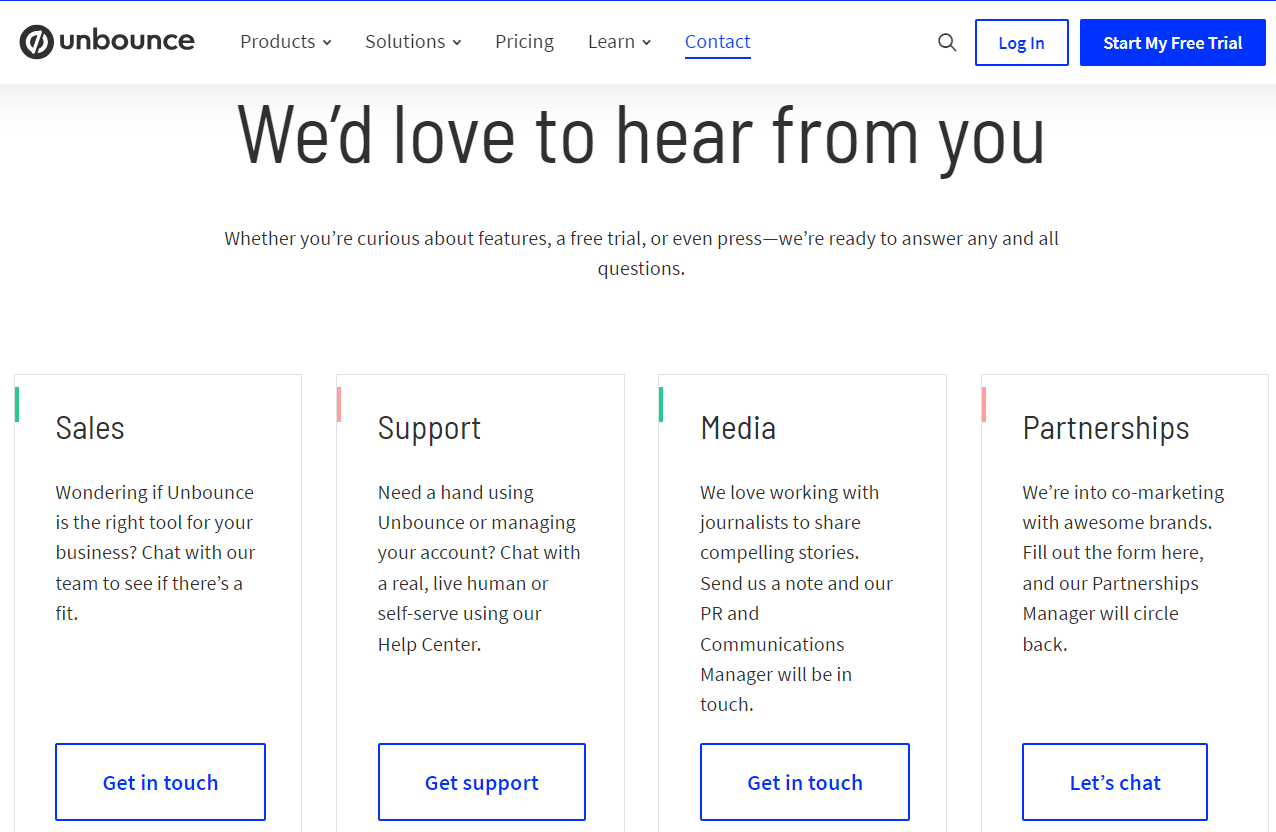
35. Unbounce
Some Contact Us pages can have an overload of information, which can end up confusing the customer.
But Unbounce’s Contact Us page arranges its contact sections well.
 Screenshot taken from unbounce.com, February 2024
Screenshot taken from unbounce.com, February 2024
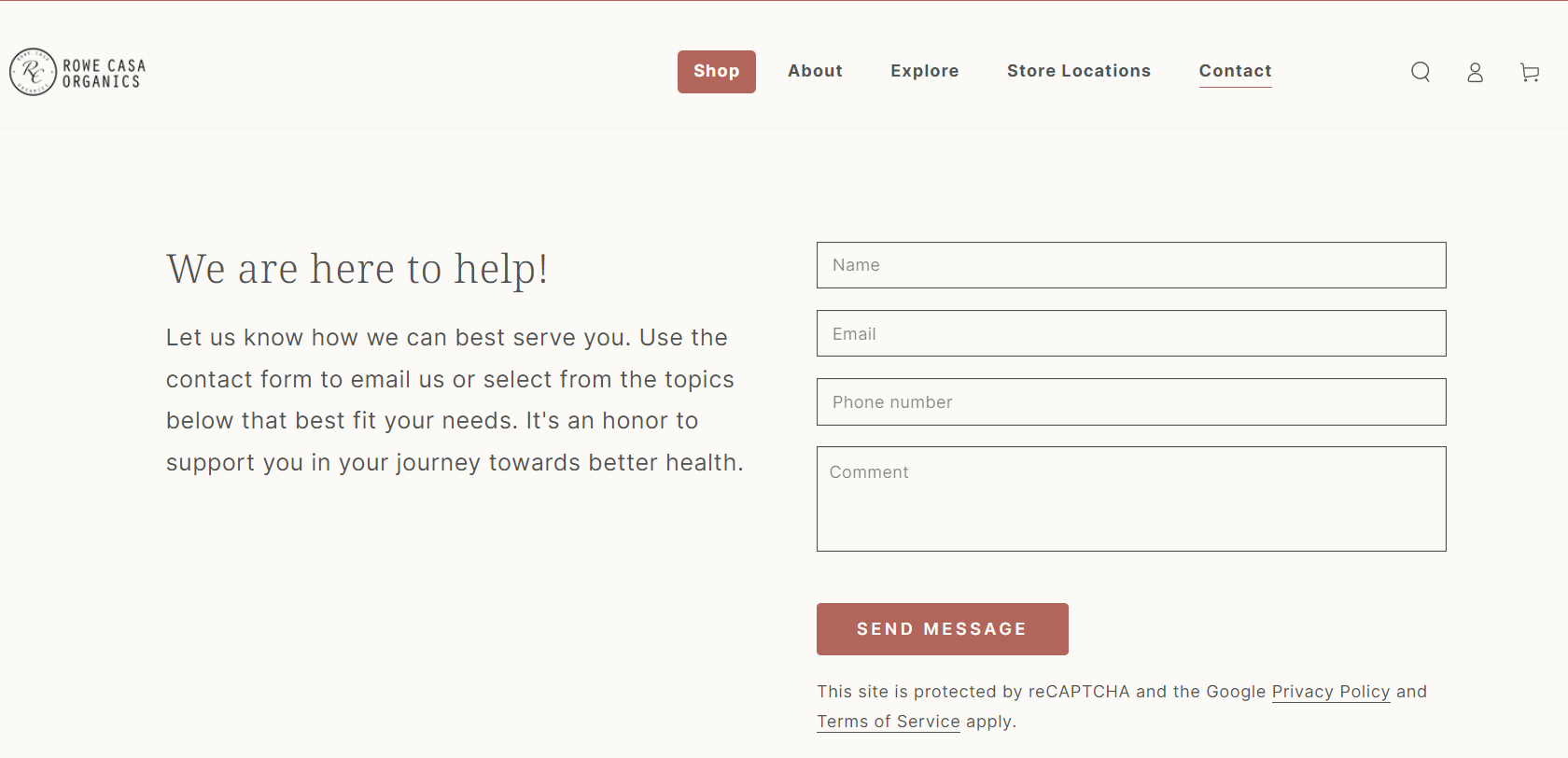
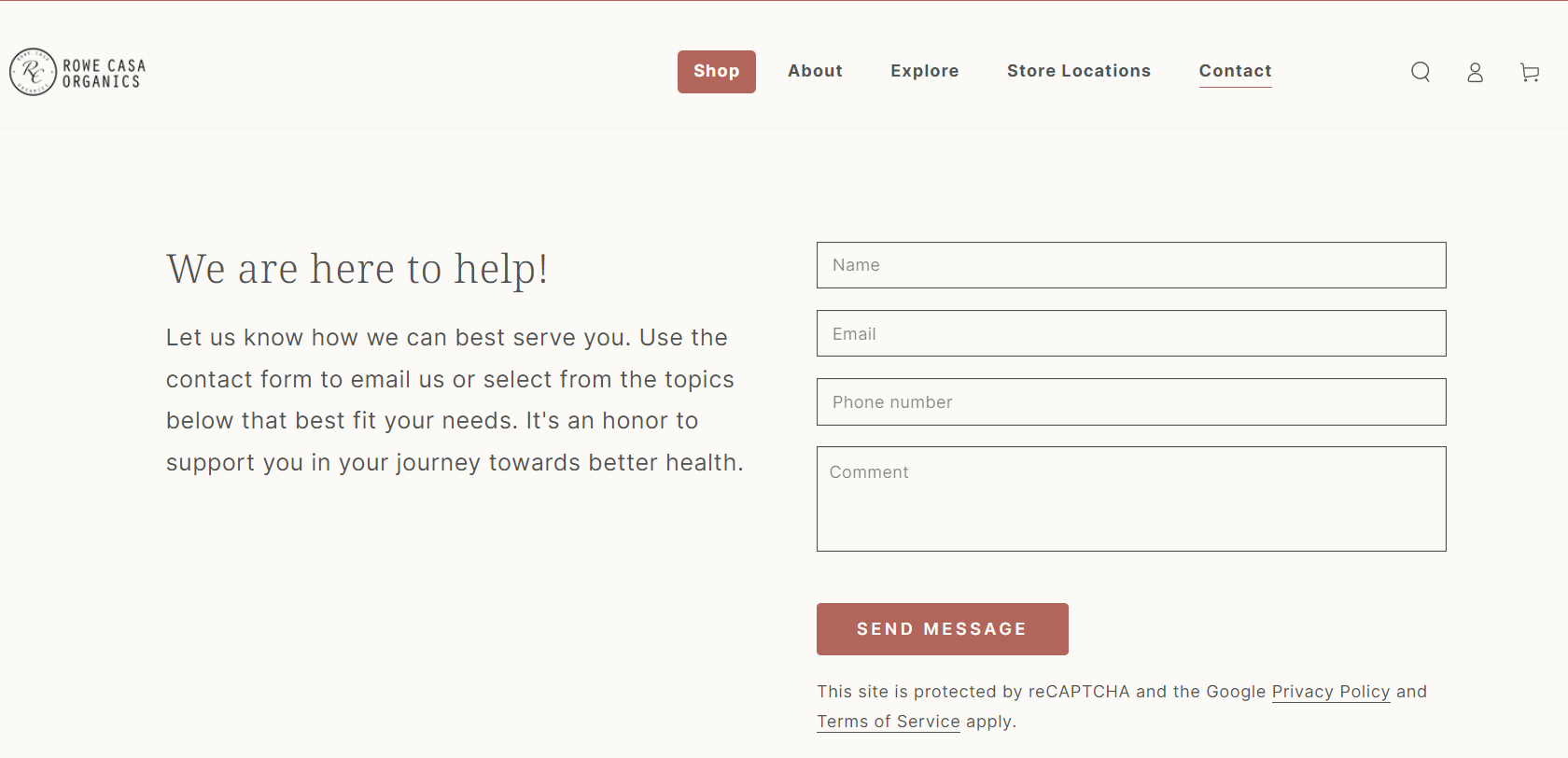
36. Rowe Casa Organics
Another example of a small business support page doing it right.
Rowe Casa Organics starts with a simple form a user can fill out, or they can scroll down to find quick links and answers to FAQs without having to get in touch with someone.
 Screenshot taken from rowecasaorganics.com, February 2024
Screenshot taken from rowecasaorganics.com, February 2024
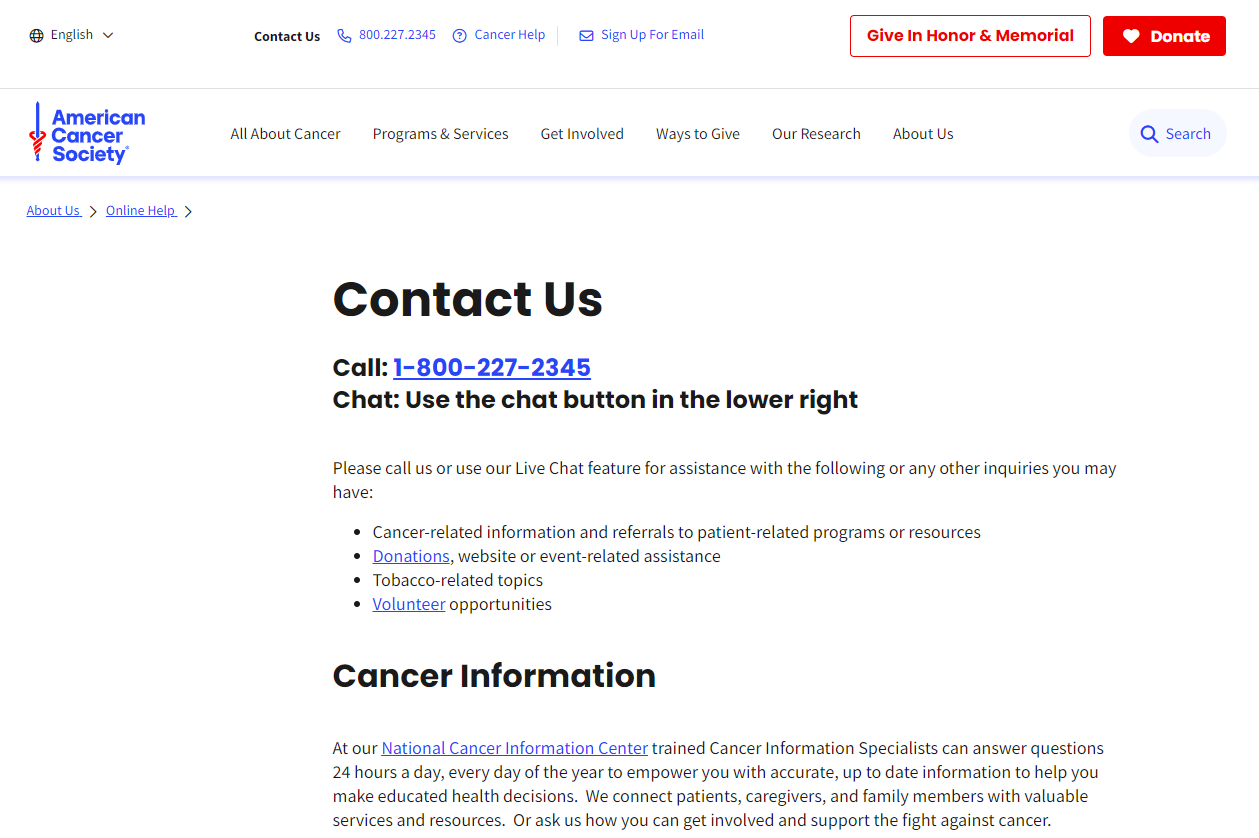
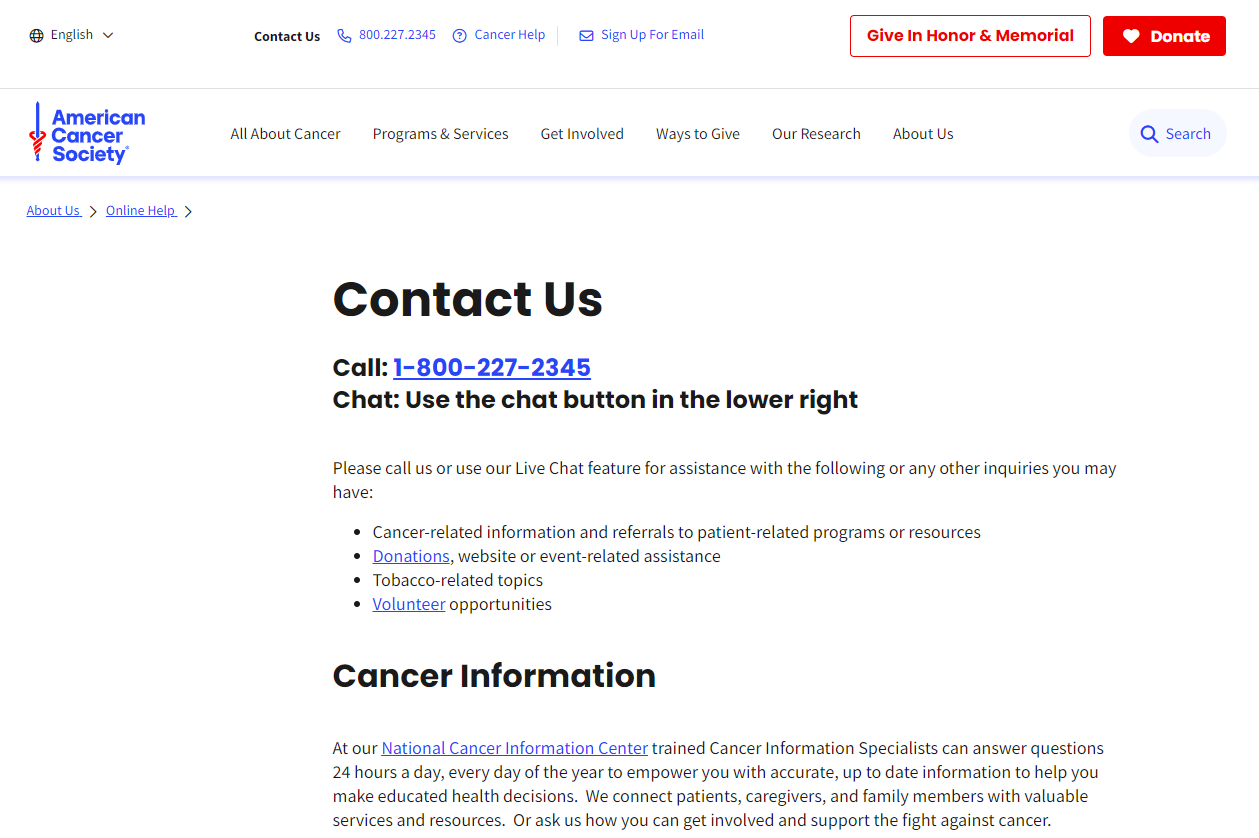
37. American Cancer Society
The American Cancer Society does a phenomenal job of making a potentially overwhelming site visit less overwhelming.
The number to call customer service is front-and-center, or a user has the option to live chat with someone if they can’t call.
Further down the page, there are many online resources that are easy to understand, as well as the ability to find local resources in a user’s area.
This Contact Us page is all about providing peace of mind to the user during challenging times.
 Screenshot taken from cancer.org, February 2024
Screenshot taken from cancer.org, February 2024
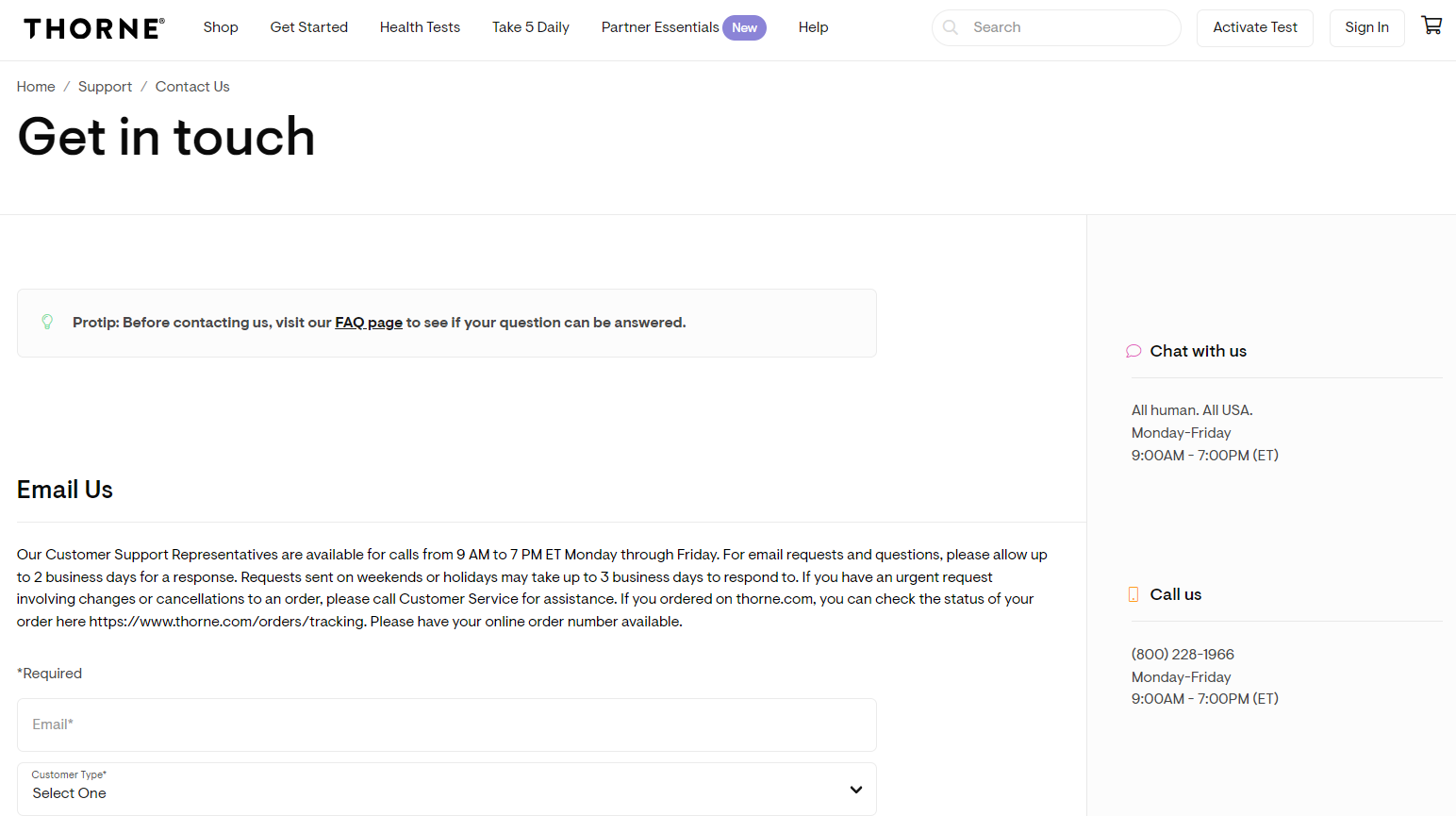
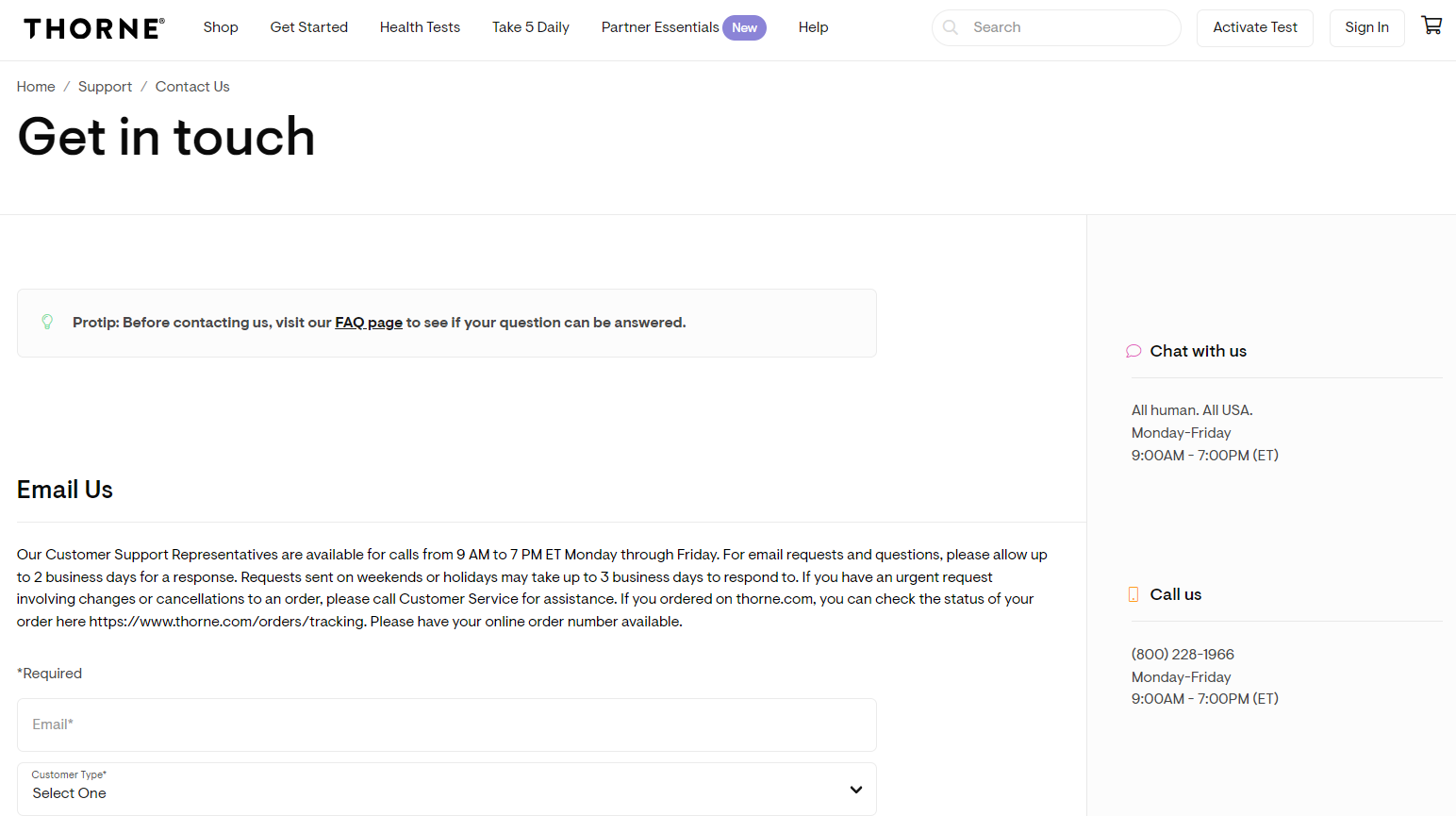
38. Thorne
Thorne has all the information you need to contact them, plus an important note. It mentions its FAQ page right away in order for customers to hopefully find an answer before having to contact support.
It also notes that its online chat function is with real humans and not a chatbot or virtual assistant, which many users welcome having the chance to interact with a human.
 Screenshot taken from thorne.com, February 2024
Screenshot taken from thorne.com, February 2024
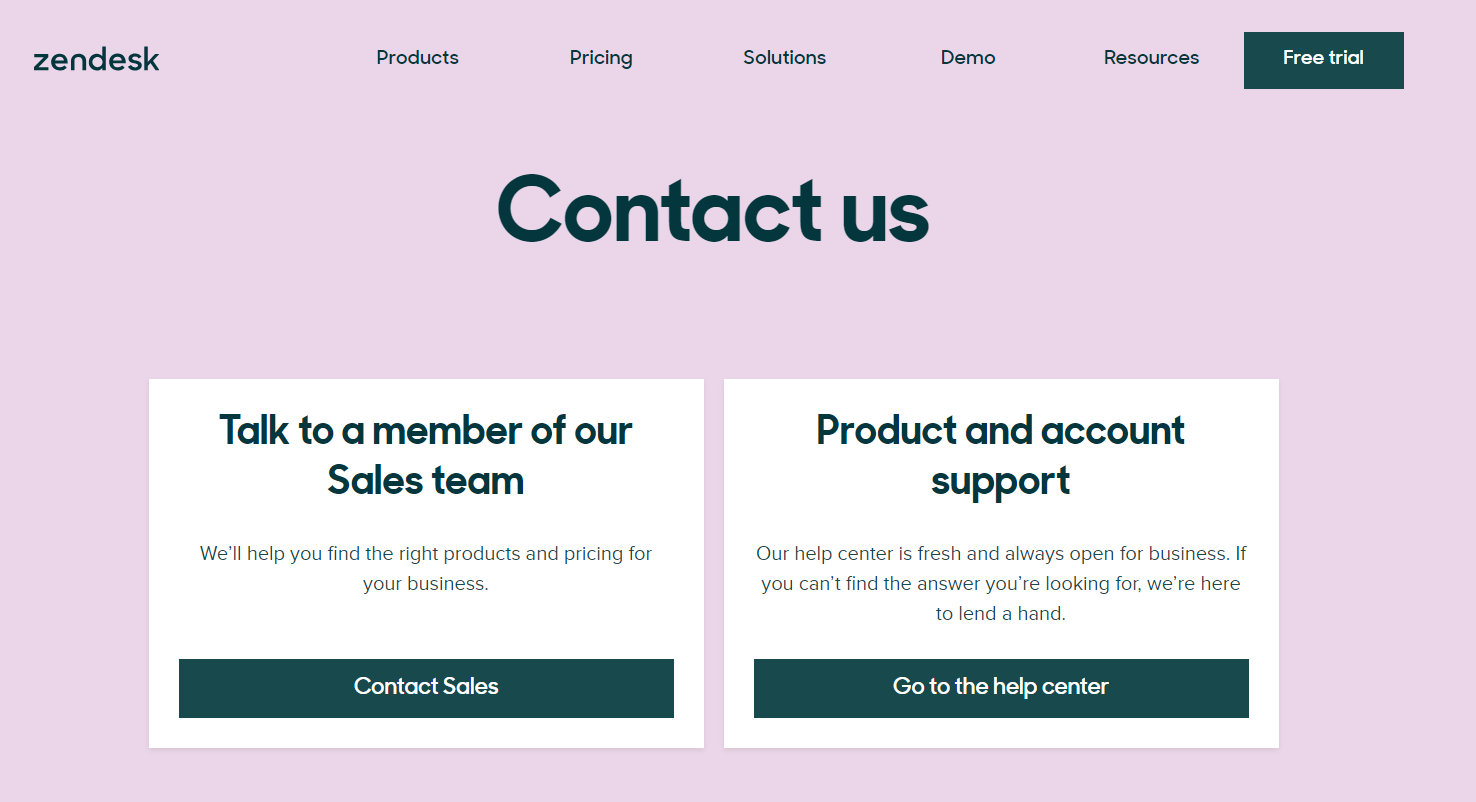
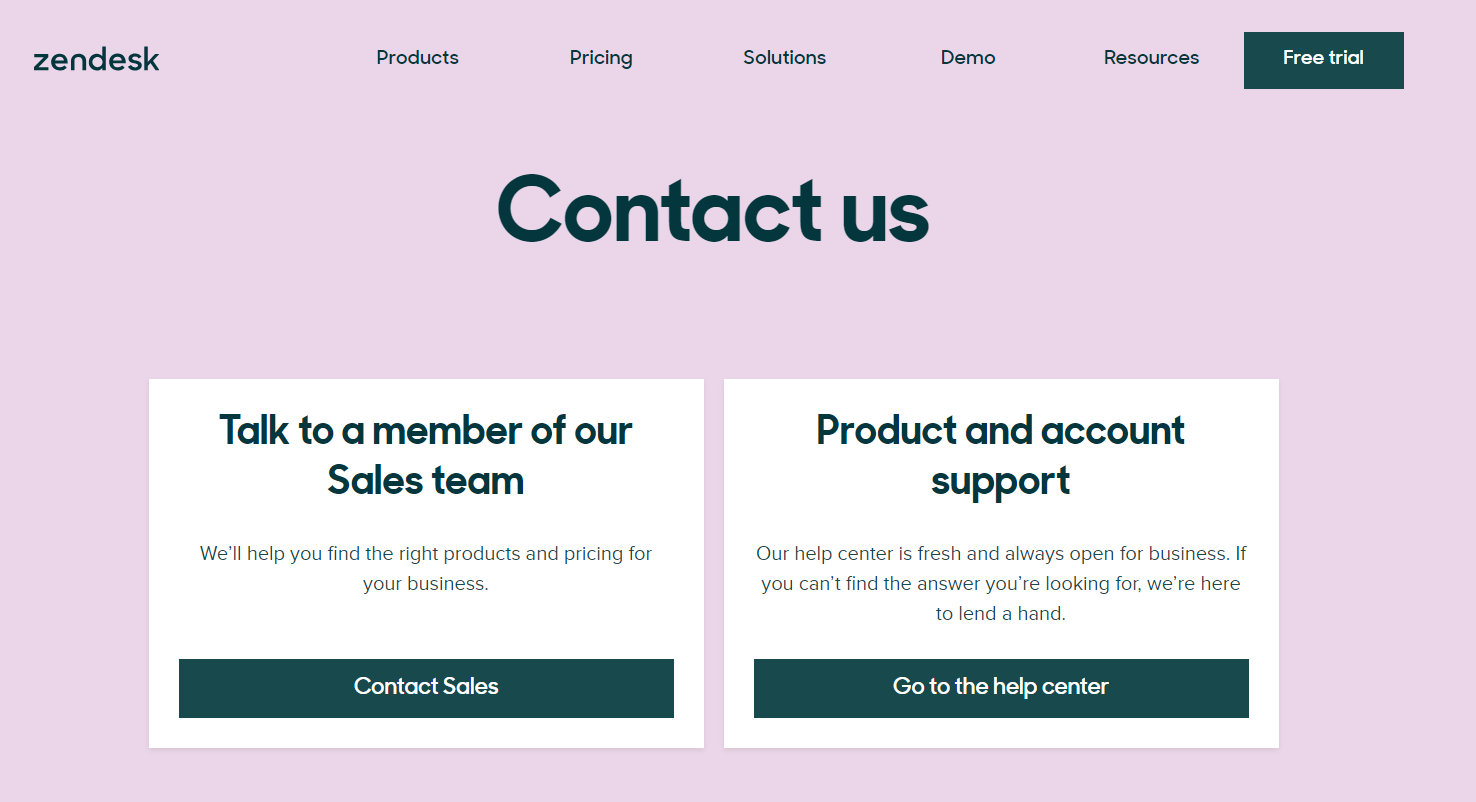
39. Zendesk
Zendesk’s Contact Us page is just as aesthetically pleasing as it is helpful to customers.
It broke its page out into two user buckets: one to contact sales, and another to contact account and product support.
Further down the page, Zendesk lists out all its global offices, complete with addresses, websites, and email addresses.
 Screenshot taken from zendesk.com, February 2024
Screenshot taken from zendesk.com, February 2024
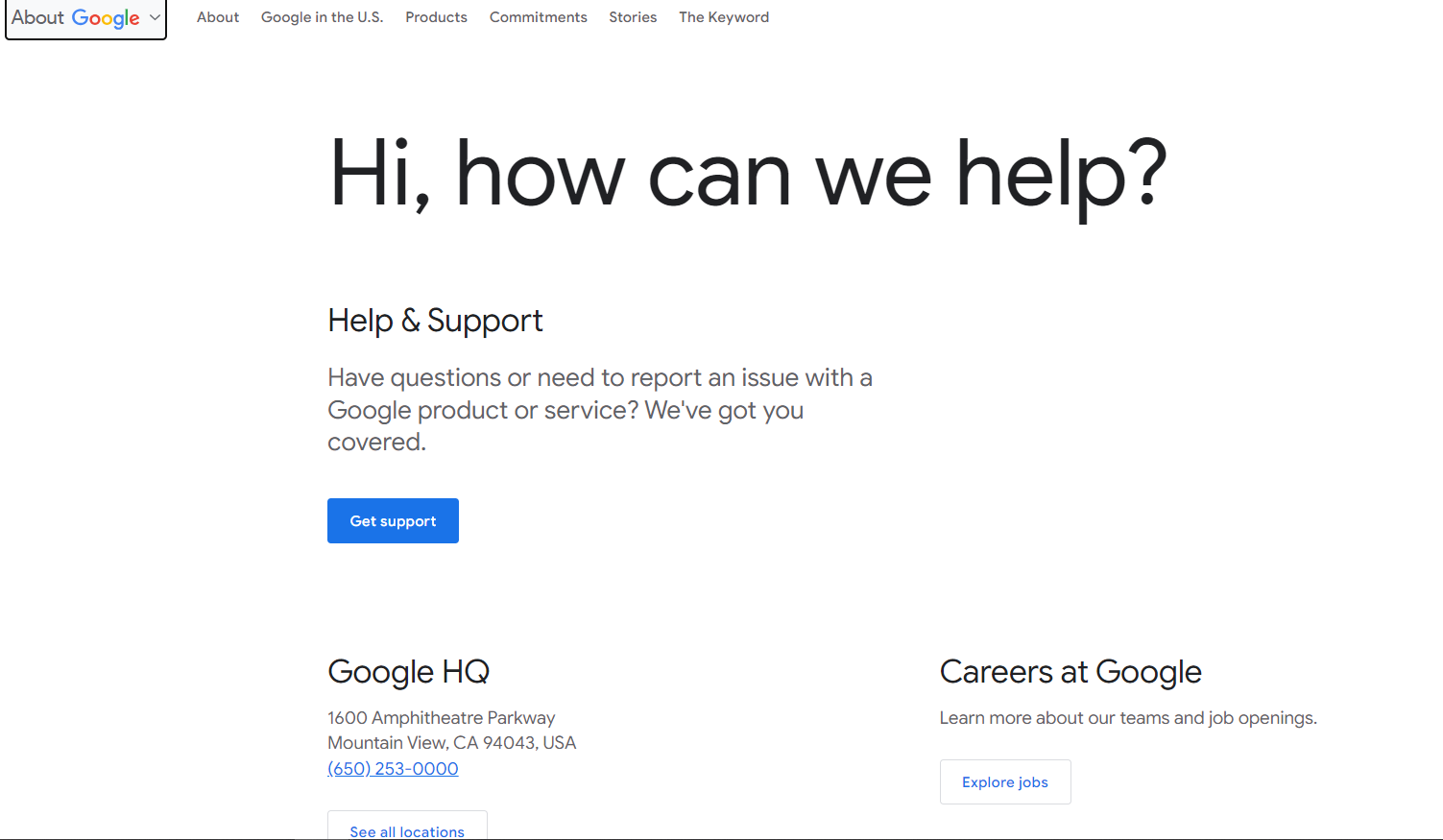
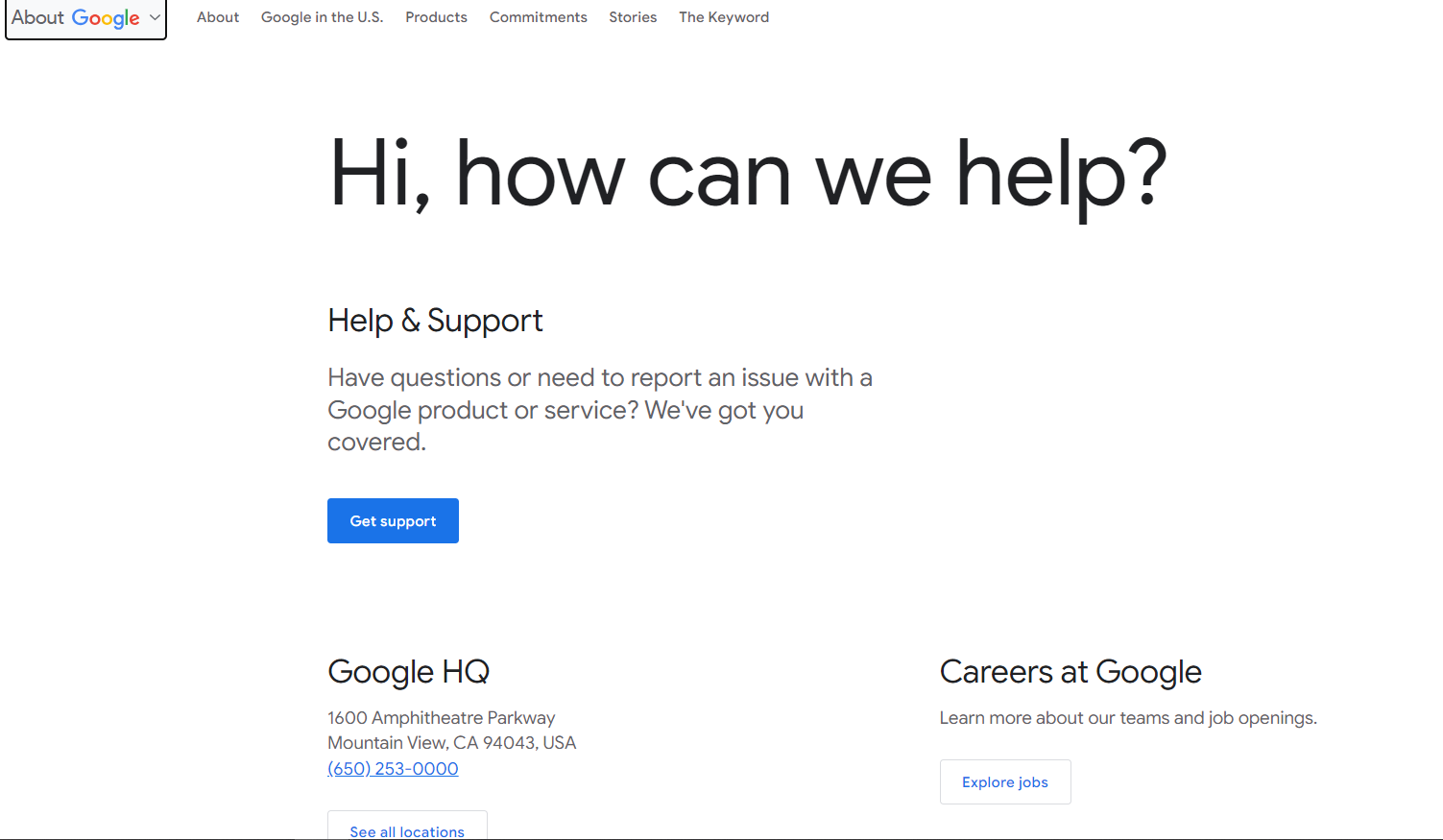
40. Google
A company as robust as Google managed to make its Contact Us page as simple and user-friendly as possible.
The main call-to-action is for a user to get support, which takes users to the Support page and allows them to choose from all the different Google products available.
It also has curated sections for careers, press inquiries, and advertisers to accommodate any potential user inquiry.
 Screenshot taken from about.google.com, February 2024
Screenshot taken from about.google.com, February 2024
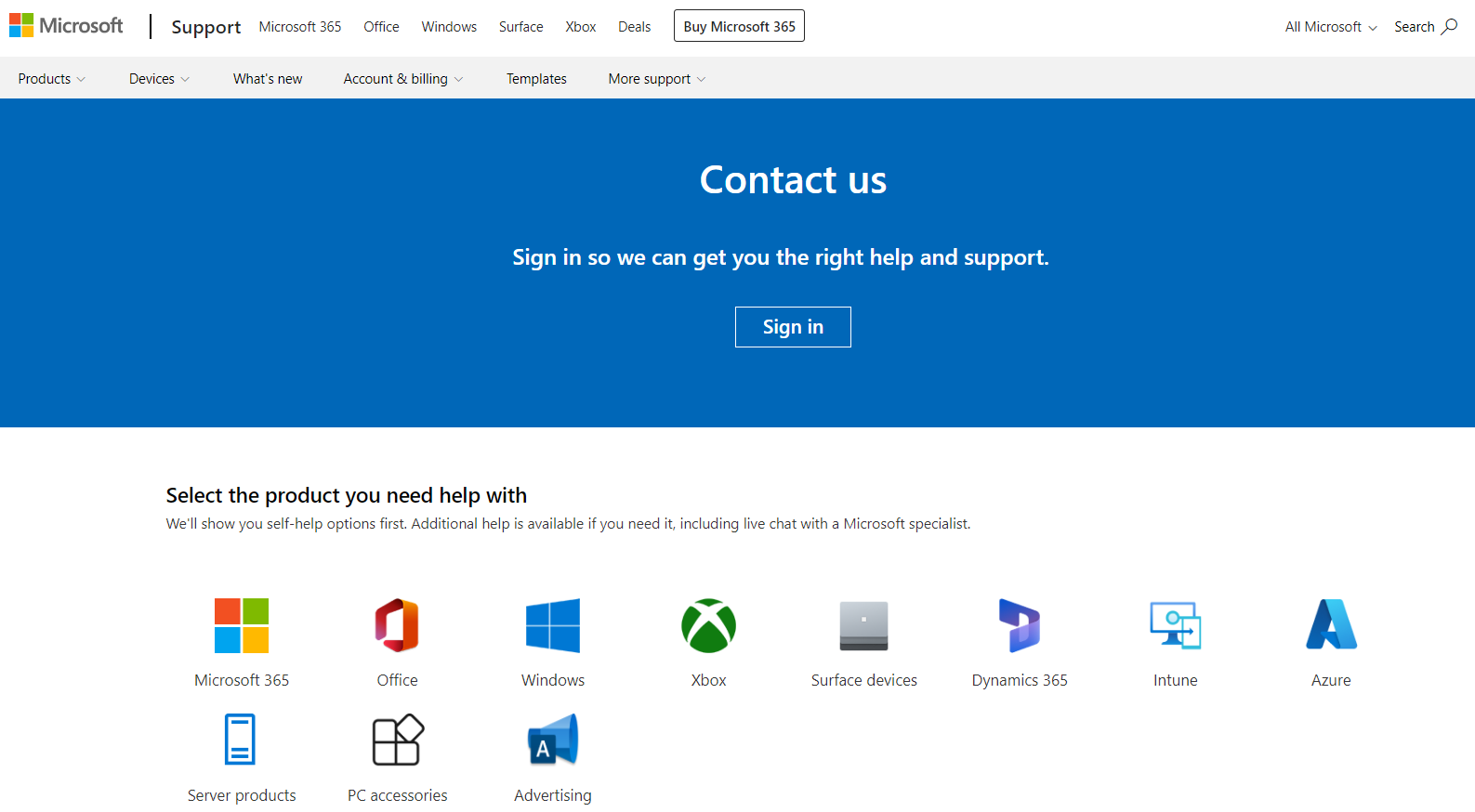
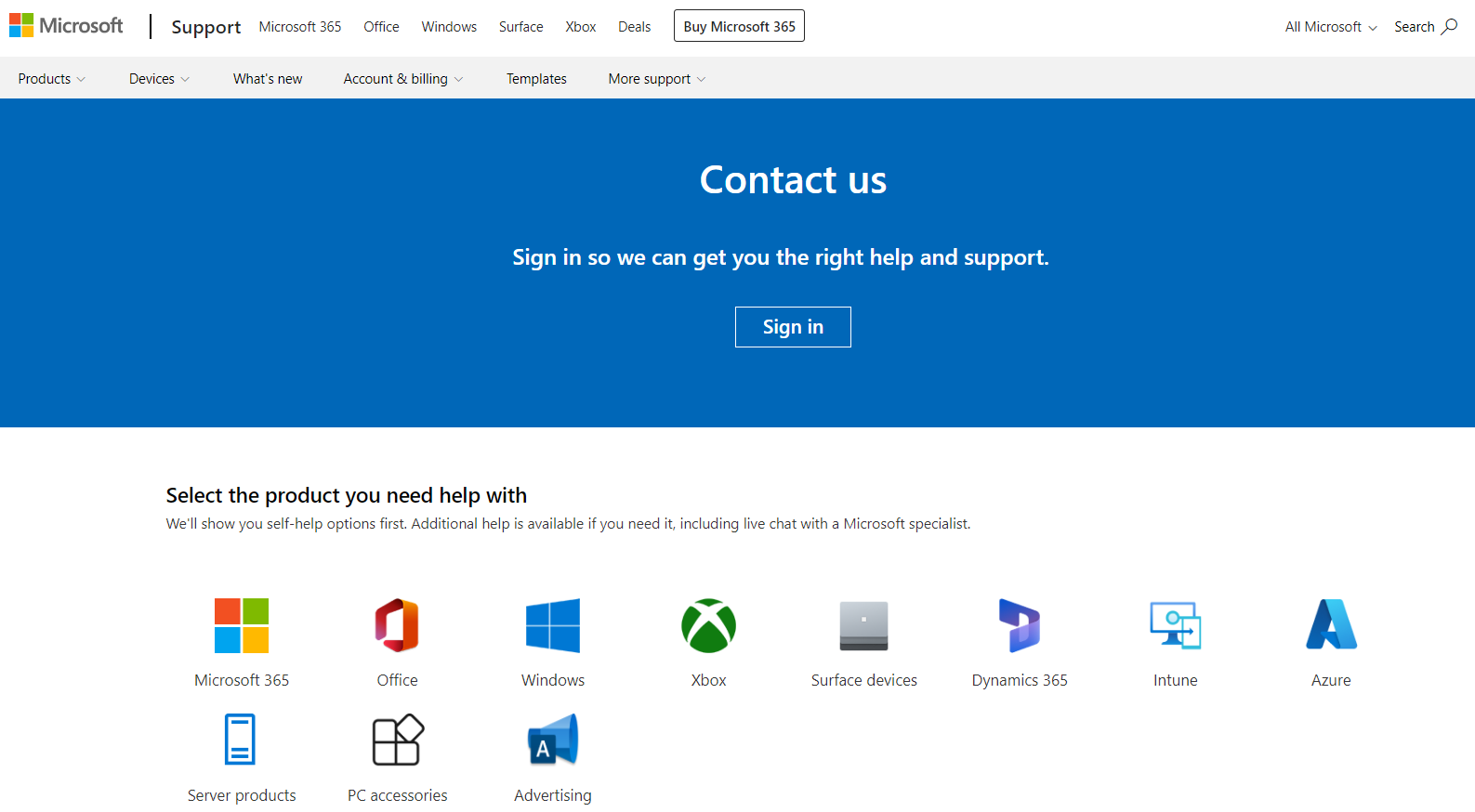
41. Microsoft
Another huge conglomerate, Microsoft, does a fantastic job of simplifying its Contact Us page to get users the help they need, faster.
Right away, Microsoft encourages users to sign in for more personalized support.
It also utilizes its familiar product icons, which users can click on to get product-specific support.
 Screenshot taken from support.microsoft.com, February 2024
Screenshot taken from support.microsoft.com, February 2024
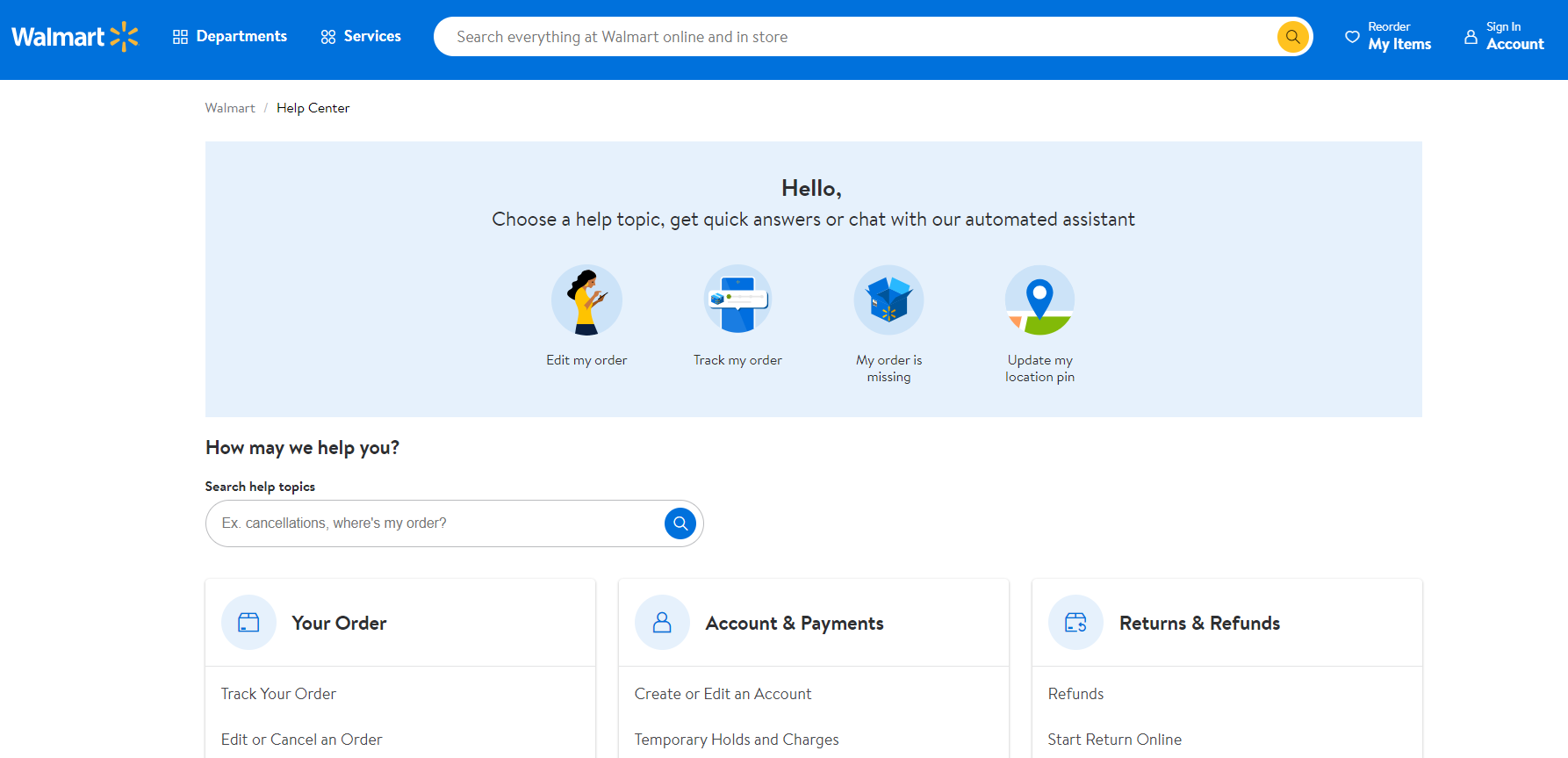
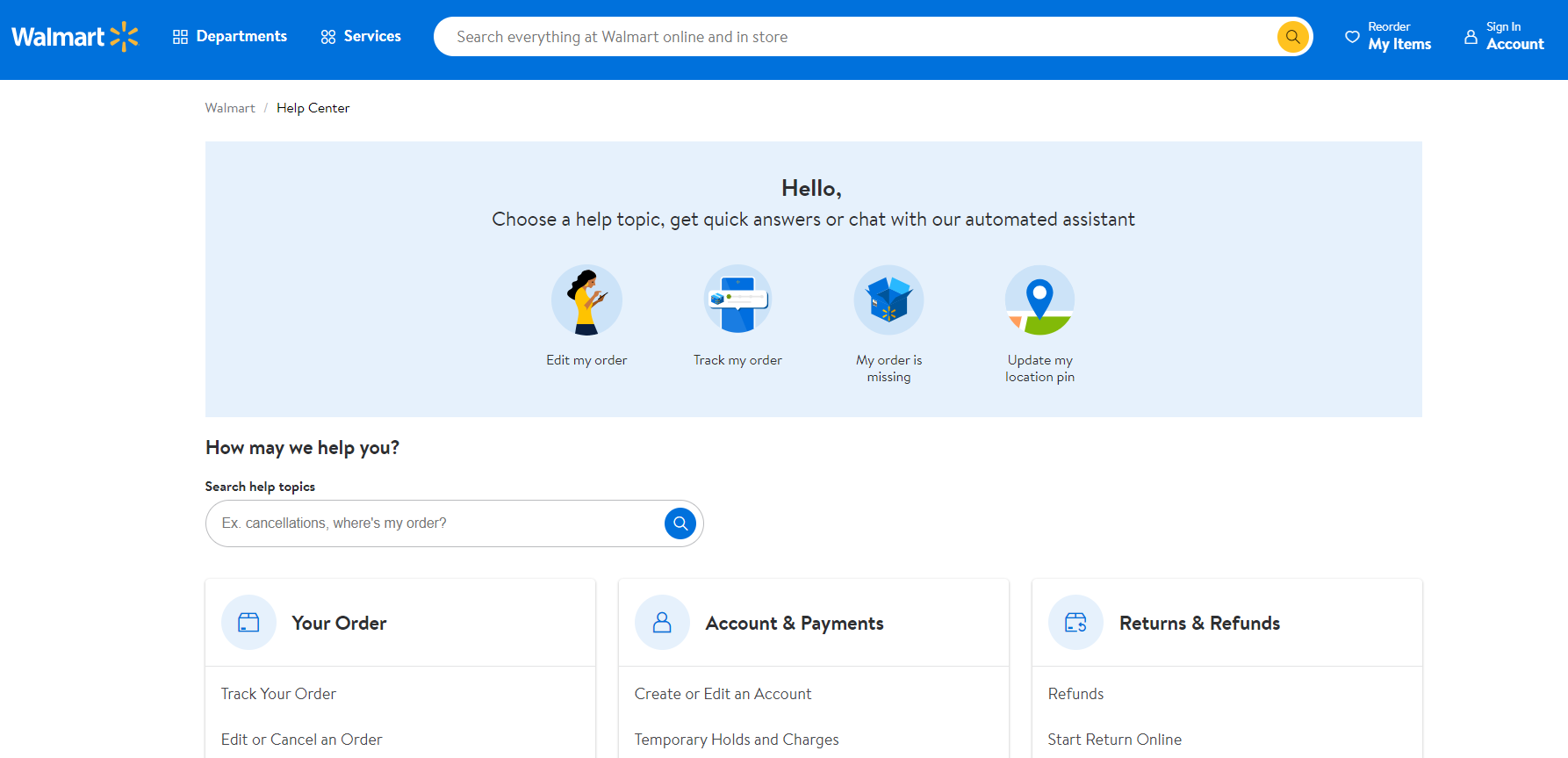
42. Walmart
Walmart’s Contact Us page has a friendly and non-intrusive section for users to navigate quickly to their particular issue.
The page also has eight different sections with quick links you can click on for further assistance and information.
 Screenshot taken from walmart.com, February 2024
Screenshot taken from walmart.com, February 2024
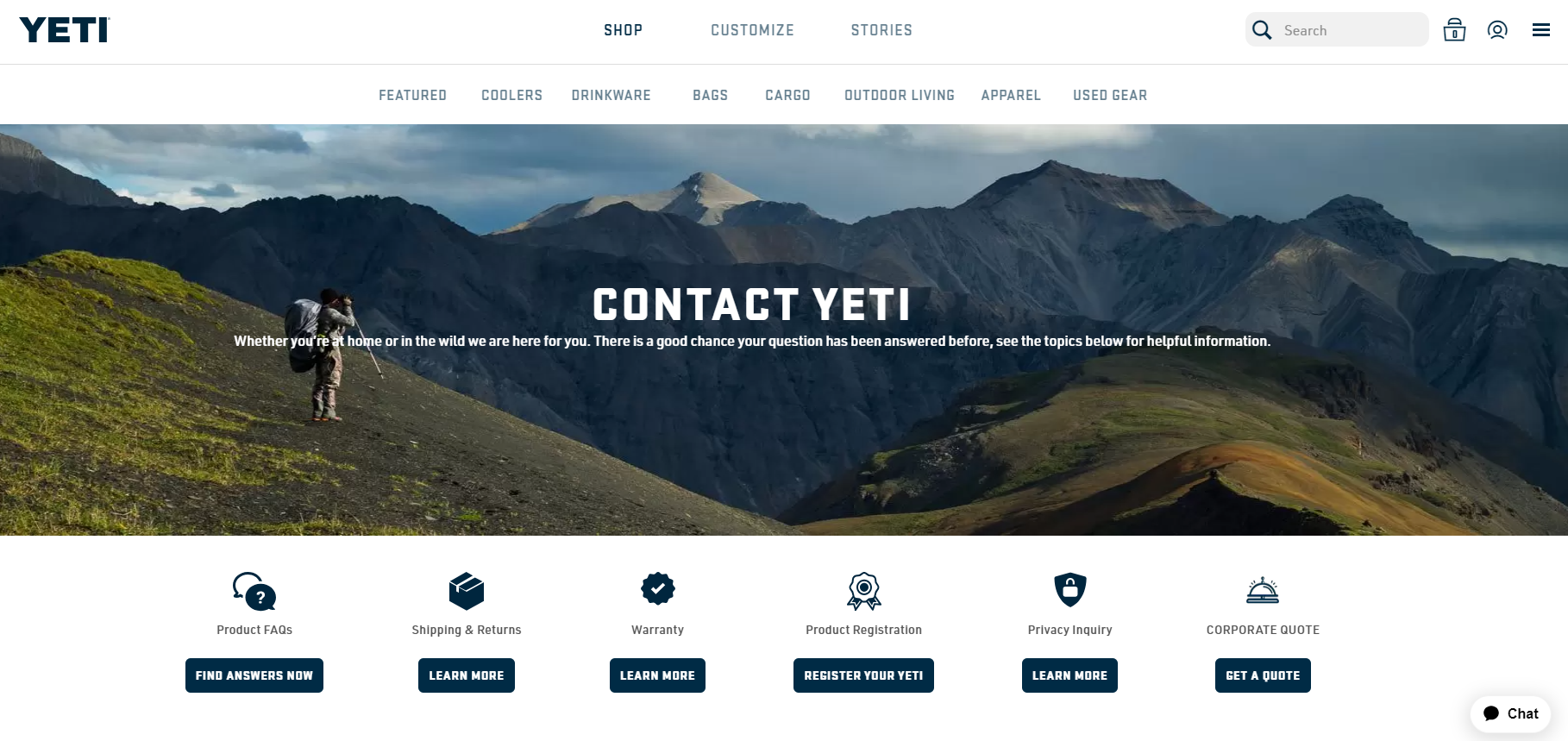
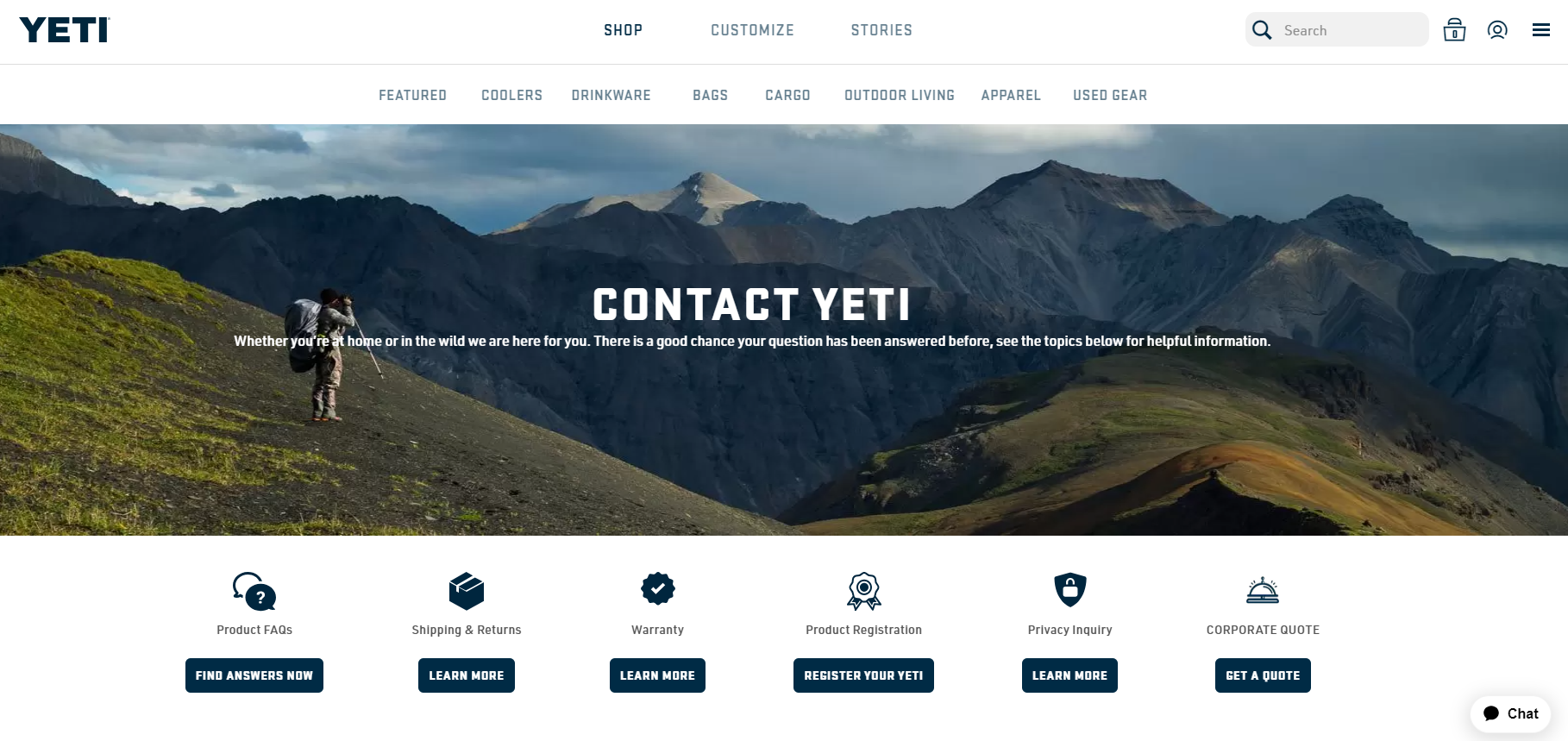
43. Yeti
With a classic landscape and on-brand picture to engage the audience, Yeti’s Contact Us page sets the right tone while providing all the information someone may need.
It’s an excellent reminder to select your images for your Contact Us page carefully.
 Screenshot taken from yeti.com, February 2024
Screenshot taken from yeti.com, February 2024
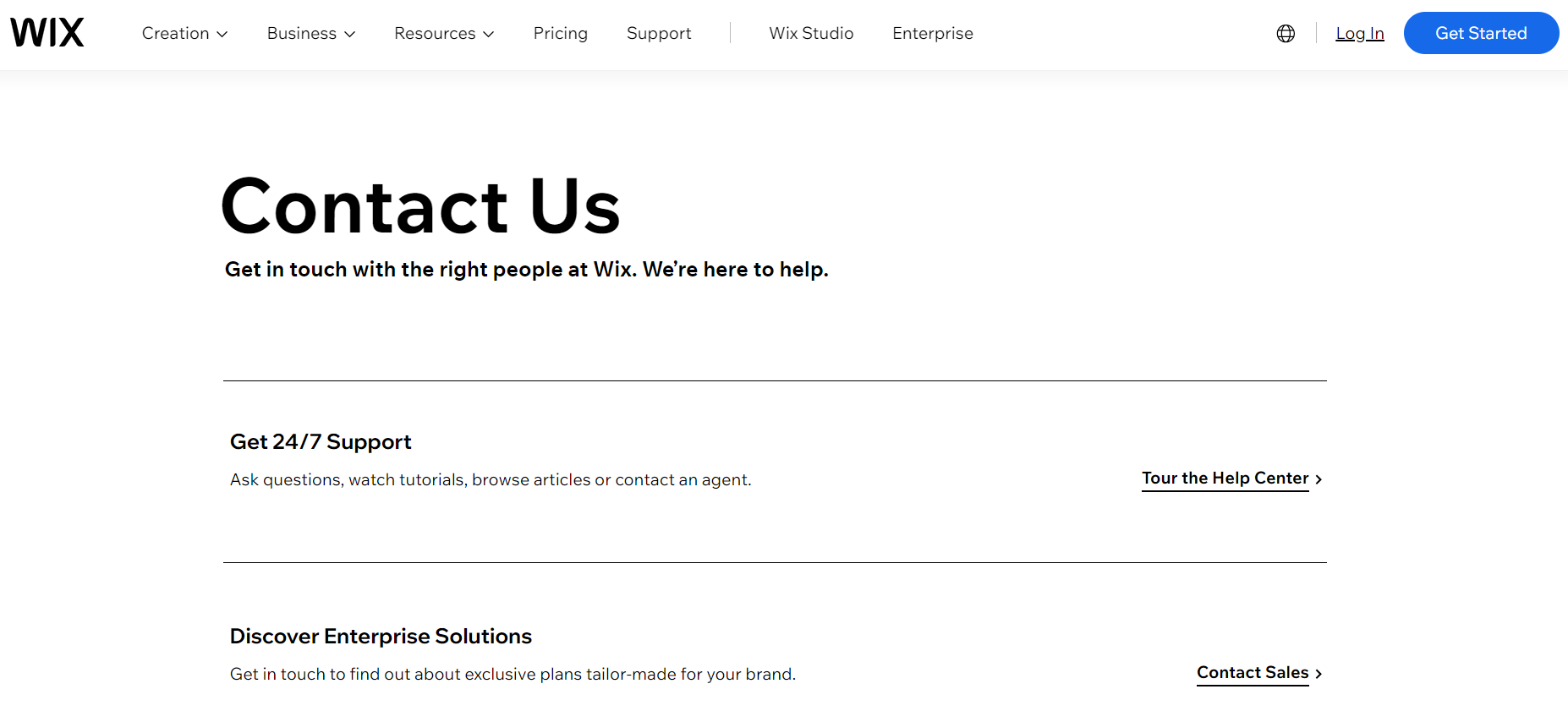
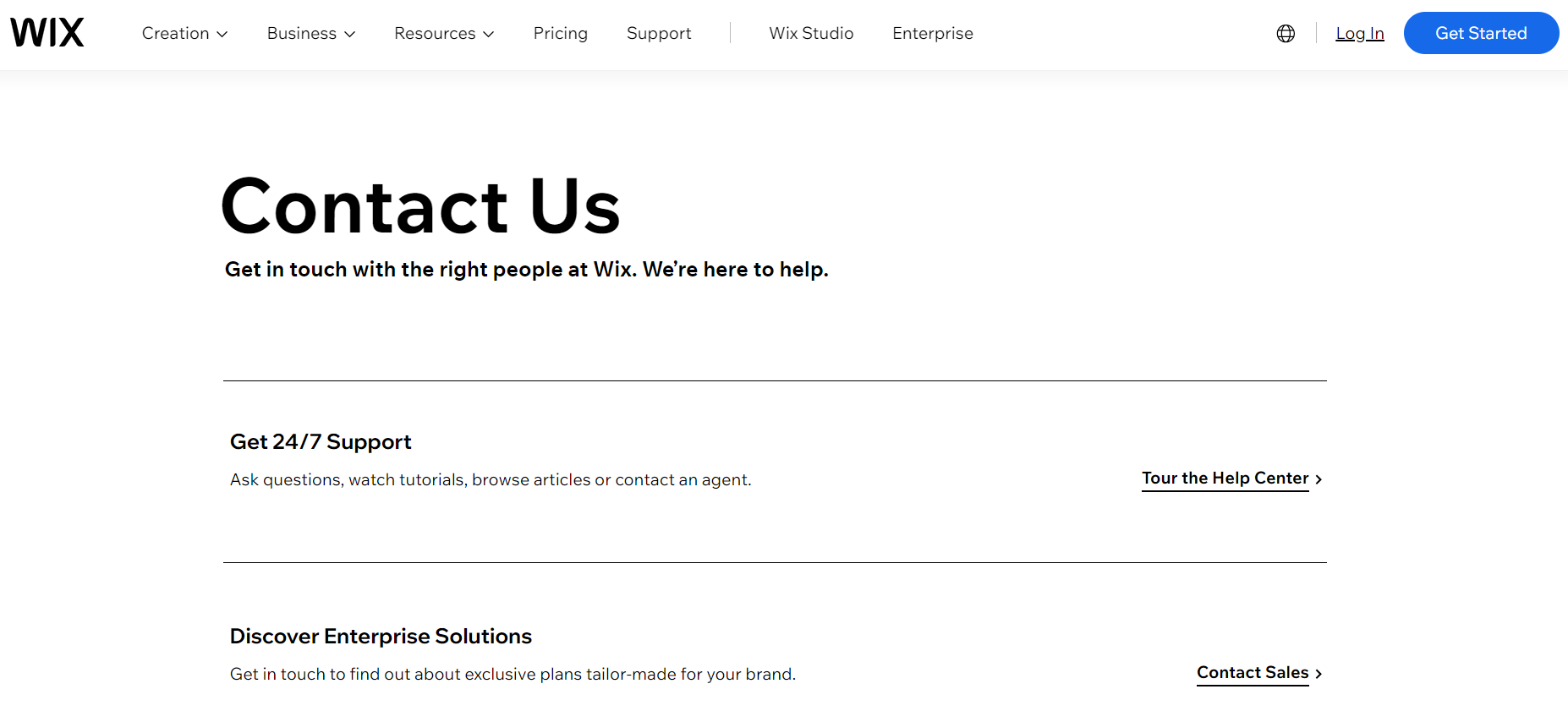
44. Wix
Finally, as another example of keeping navigation as simple as possible, Wix’s Contact Us page perfectly illustrates how to organize consumer resources.
 Screenshot taken from wix.com, February 2024
Screenshot taken from wix.com, February 2024
Conclusion
Whether you’re building a new website, redesigning an old one, or simply updating your current site, hopefully, these pages provide a wealth of information and design elements to help inspire you.
More resources:
Featured Image: Roman Samborskyi/Shutterstock
